- 배열을 사용하면 연관된 데이터를 저장.
- 반복문을 사용하면 순서대로 배열의 원소를 하나씩 처리
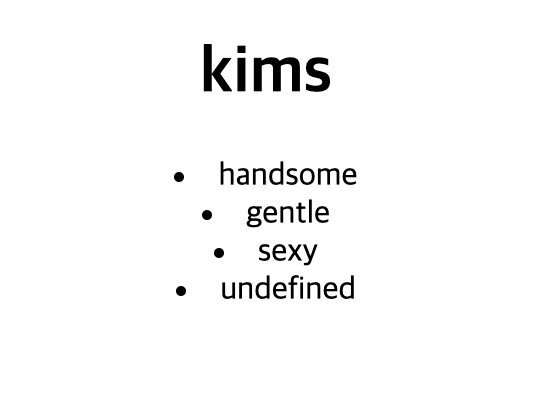
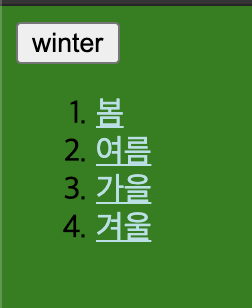
웹 페이지 화면


실제 작성 코드
<script>
var kims = ["cool", "handsome", "gentle"];
kims.push("sexy"); // 배열에 sexy 추가
</script>
<script>
var i = 0;
while (i < 4) {
i = i + 1;
document.write("<li>" + kims[i] + "</li>");
}
</script> <body>
<input
id="cha"
type="button"
value="spring"
onclick="
var target = document.querySelector('body');
if(this.value === 'spring'){
this.value = 'winter';
target.style.backgroundColor = 'green';
var alist = document.querySelectorAll('a');
var i = 0;
while (i < alist.length) {
alist[i].style.color = 'powderblue';
i= i+1;
}
}
else{
target.style.backgroundColor = 'white';
this.value = 'spring';
var alist = document.querySelectorAll('a');
var i = 0;
while (i < alist.length) {
alist[i].style.color = 'blue';
i= i+1;
}
}
"
/>
<ol>
<li><a href="http:// ssss.com">봄</a></li>
<li><a href="http:// ssss.com">여름</a></li>
<li><a href="http:// ssss.com">가을</a></li>
<li><a href="http:// ssss.com">겨울</a></li>
</ol>
</body>새로 배운 것
length를 통해 배열이 변화되도 자동으로 수정 적용할 수 있음.
느낀점
개발을 배우면 배울수록 효율성을 높게 사는 것 같다.
사소한 거 하나 틀렸는데도 찾느라 30분 걸렸다.. 개빡친다..