변수와 대입연산자
대입연산자
- '=' 는 대입연산자, 오른쪽의 값을 왼쪽에 대입한다.
변수
- 바뀔 수 있는 수를 뜻함.
- 흩여져 있는 값들을 한번에 바꿀 수 있음.
- 변수 앞에는 var (variable 약자) 사용.
ex) var x = 1;
상수
- 바뀌지 않는 수.
ex) 1=2; [error] 1은 언제나 1임.
웹 페이지 이미지

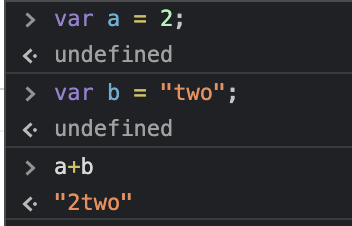
실제 작성 코드
var a = 2;
// 변수 a값 대입
var b = "two";
// 변수 b값 대입
a+b // 변수의 합
"2two"새로 배운 것
콘솔에서도 코드를 마무리할 때, ; (세미콜론) 사용.
느낀점
엄청난 변수가 있다면 그 변수들은 위에 써야할지 아래 써야할지 모르겠다.
상단에 작성하면 메인 코드가 내려가 가독성이 떨어질 것이고,
하단에 작성하면 변수 값을 쉽게 보지 못하여 코드 작성이 어려울 것 같다.