제어할 태그 선택
- 이벤트 발생시, 어떤 태그에 스타일이 지정될지 선택하는 작업 필요.
- querySelector 함수를 사용하여 태그 선택
- 사용 시, querySelector('') -> "" 쌍따음표 사용불가
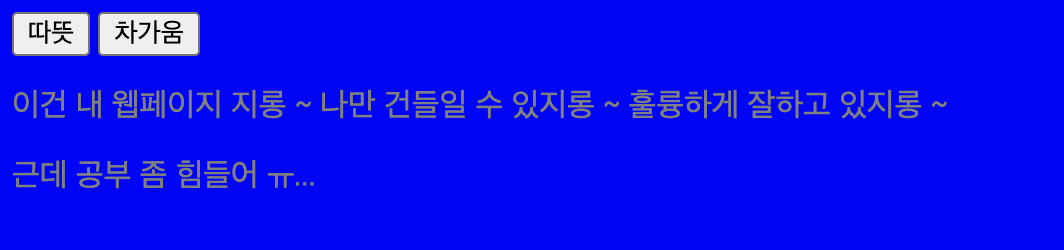
웹 페이지 화면


실제 작성 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<title>My Web Site</title>
</head>
<body>
<input type="button" value="따뜻" onclick="
document.querySelector('body').style.backgroundColor = 'orange';
document.querySelector('body').style.color = 'red';
">
// oncklick 속성에 js 적용, 배경 오렌지, 텍스트 레드 변경
<input type="button" value="차가움" onclick="
document.querySelector('body').style.backgroundColor = 'blue';
document.querySelector('body').style.color = 'gray';
">
// oncklick 속성에 js 적용, 배경 블루, 텍스트 그레이 변경
<p>
<span id="ba" class="cha">이건 내 웹페이지 지롱 ~</span>
<span class="cha">나만 건들일 수 있지롱 ~</span>
<span class="cha">훌륭하게 잘하고 있지롱 ~</span>
<div>근데 공부 좀 힘들어 ㅠ...</div>
</p>
</body>
</html>새로 배운 것
querySelector 사용시, 지정하고자 하는 태그에 id/class/tag 값이 있으면 이렇게 작성됨.
.태그/#태그/태그
태그 안에 속성 값에도 넣을 수 있음.
느낀점
querySelector 중간에 S를 대문자로 쓴 이유는 뭘까...
css로도 충분히 효과를 줄 수 있는데 JS를 쓰는 이유는?