
이벤트
- 웹 브라우저에서 일어나는 유용한 사건.
- 상호작용하는 웹 사이트로 만들 수 있음.
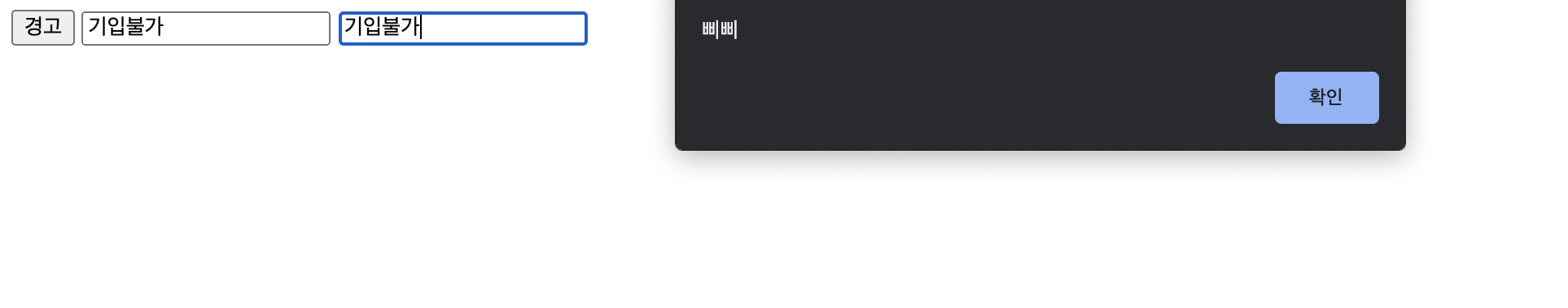
웹 페이지 이미지

실제 작성 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<input type="button" value="경고" onclick="alert('경고')" />
// 버튼을 눌렀을 때, 경고
<input type="text" value="기입불가" onkeydown="alert('삐삐')" />
// 텍스트 입력시, 경고
<input type="text" value="기입불가" onmouseup="alert('삐삐')" />
// 텍스트에 마우스 올릴 시, 경고
</body>
</html>새로 배운 것
"" 쌍따옴표 안에는 ''따옴표만 들어갈 수 있음.