1. html tag
모든 요소는 html tag 내부에 있어야하나 <!DOCKTYPE> 예외
<!DOCTYPE html> 2. head tag
메타데이터를 포함하기 위한 요소, 웹페이지에 단 하나만 존재하며 화면에 표시되지 않음
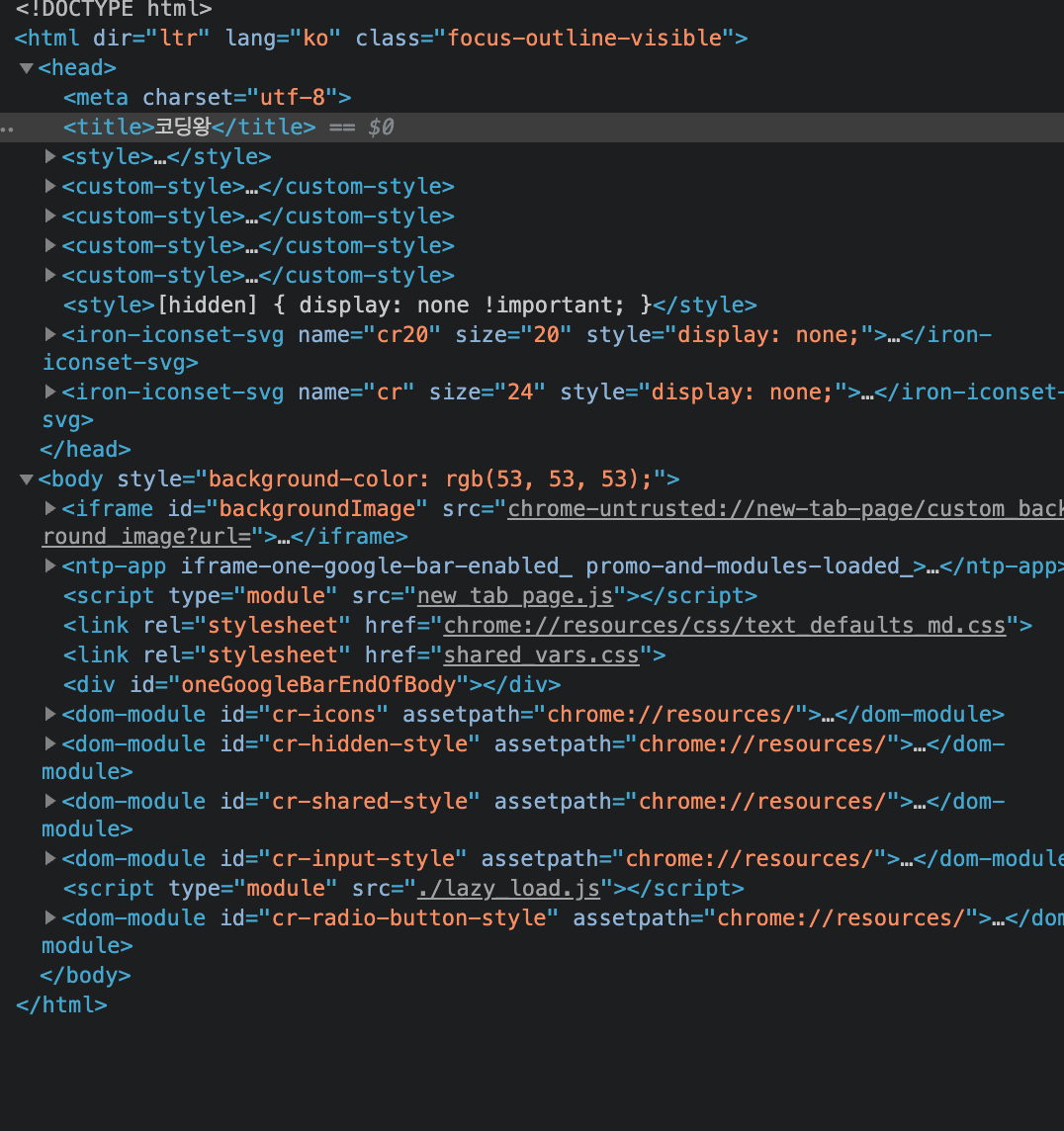
3. title tag
문서의 제목을 정의함
예시 - 구글 기본 홈페이지 개발자 도구에서 title tag 수정

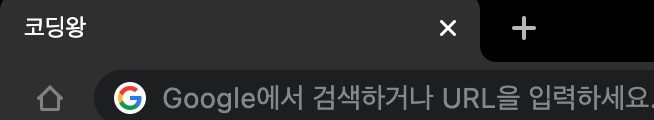
실제 화면

임의적으로 사이트 제목을 바꿀 수 있지만, 다른 사람에게 적용되지 않음.
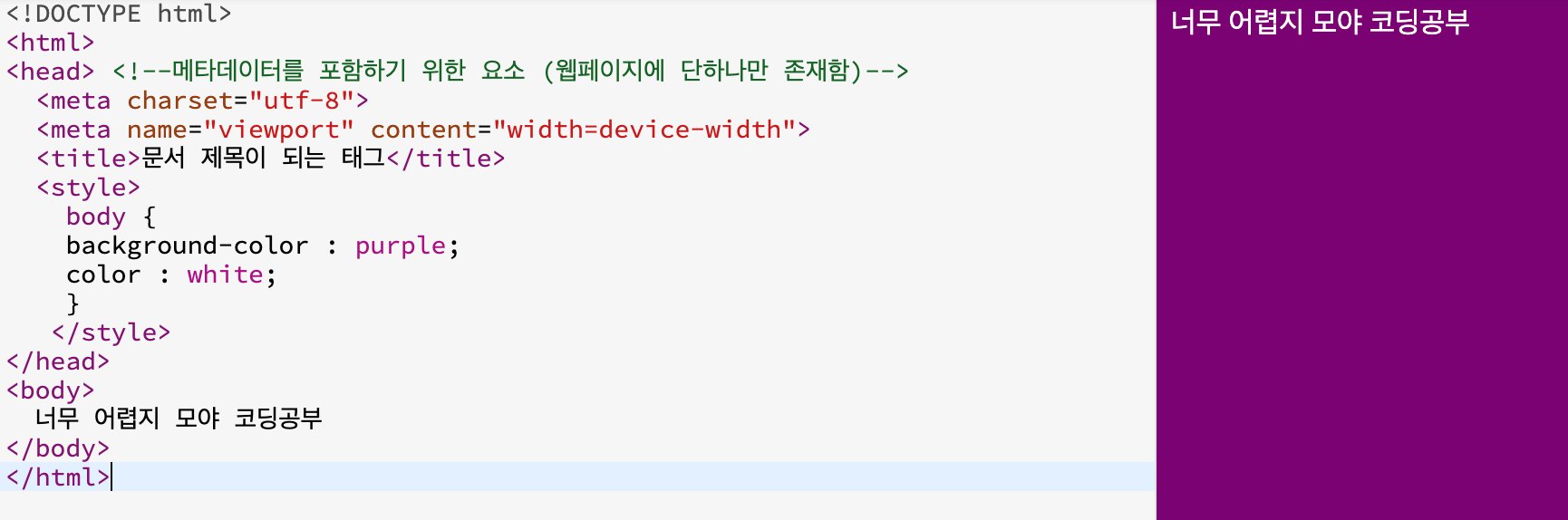
4. style tag

문서를 위한 style 정보를 정의함.
css 로 하는게 더 좋음
5. link tag
주로 html과 외부 css파일 연계에 사용됨
<!DOCTYPE html>
<html>
<head> <!--메타데이터를 포함하기 위한 요소 (웹페이지에 단하나만 존재함)-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>문서 제목이 되는 태그</title>
<link rel="stylesheet" href="stylecss">
</head>
<body>
너무 어렵지 모야 코딩공부
</body>
</html>