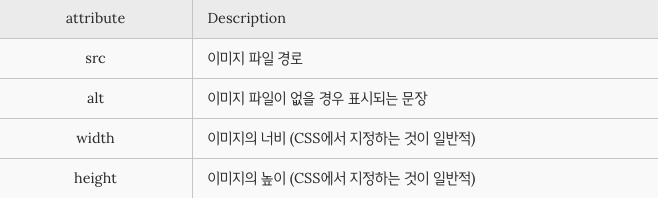
이미지
웹페이지 이미시 삽입시, img tag 사용

출처 : https://poiemaweb.com/html5-tag-image-multimedia
작성한 코드
<!DOCTYPE html>
<html>
<body>
<img
src="https://gblobscdn.gitbook.com/assets%2F-M-IhZy_qTGIqJrZSYiJ%2F-MKsPco37TgUXitIU0p2%2F-MKsQl3CU91x56zwQ7Og%2Ffont_logo_black.png?alt=media&token=d5e4438a-cf0f-4b98-9140-ff2c8e181e42"
width="100px"
/>
</body>
</html>
실제화면

width, height 를 사용하여 이미지 너비, 높이 지정가능
미디어
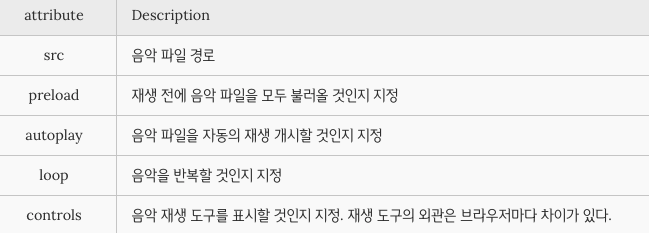
1. audio
HTML5에서 새롭게 추가된 태그, IE8에선 사용 불가

출처 : https://poiemaweb.com/html5-tag-image-multimedia
음악형식의 파일이 없어 코드는 생략
2. video

출처 : https://poiemaweb.com/html5-tag-image-multimedia
코드 작성
<!DOCTYPE html>
<html>
<body>
<video width="500" height="500" controls>
<source src="channel/UCOH52Yqq4-rdLvpt2Unsqsw" type="video/webm"
</video>
</body>
</html>실제 화면

오디오, 비디오는 파일을 소유하고 있으면 코드 작성이 더 쉬움