웹사이트 배포하기
1.AWS ec2로 배포하기

AWS는 웹을 배포할 때 가장 많이 쓰는 클라우드 컴퓨팅 사이트입니다. 웹을 배포하는 데 필요한 서버를 제공하고 시간 당 쓴 서버 스펙에 걸맞는 돈을 지불하게 합니다. 처음 회원가입할 때 결제할 카드를 써야하니 자기도 모르는 새 큰 돈이 나갈 수 있으니 주의하세요.처음
2.AWS 도메인 연결하기

이번 포스트는 도메인을 연결하는 방법을 알아볼 겁니다. 그 전에 당연히 도메인은 미리 구매를 하셔야 합니다. com이나 net으로 끝나는 도메인들은 2만원 정도하지만 ga나 cf같은 도메인들은 무료로 구매할 수 있습니다.도메인을 연결하려면 웹을 배포하는데 사용하고 있는
3.nginx로 https 리다이렉트하기

이번 포스팅은 letsencrypt로 https 인증서를 받고 nginx를 받아서 자동으로 https로 리다이렉트가 되도록 설정하는 시간을 가질겁니다.우선 ec2 인스턴스에 연결하셔서 nginx를 받을겁니다.이 명령어를 치시면 알아서 nginx가 받아질겁니다.그 다음은
4.Heroku에 배포하기

저번에는 AWS를 통해 배포를 했다면 이번 시간에는 heroku를 통해 배포하는 방법에 대해 알아볼 것입니다.그 전에 AWS와 Heroku의 차이점을 아는게 중요하다고 생각합니다. 그래야 뭘 선택할 지 고민을 덜 할 수 있게되죠.AWS 같은 경우는 마치 새로운 컴퓨터를
5.Heroku postgresql 사용하기

이번 포스팅은 heroku에서 데이터베이스를 만들고 sequelize로 세팅을 하는 법에 대해 알아볼 것입니다.그 전에 postgresql를 구글에 검색해서 미리 다운을 받아주시는 걸 추천합니다(그리고 윈도우시라면 환경변수를 설정해주세요. 인터넷에 검색하면 나올겁니다)
6.Heroku에서 AWS S3 사용하기

이번에는 Heroku에서 AWS S3를 사용하는 법에 대해 알아볼 것입니다. S3는 파일이나 이미지 같은 것들을 저장할 수 있는 저장소라고 보시면 됩니다.먼저 aws 사이트에 가서 S3를 생성해줍시다. 그 다음은 aws 사이트에서 S3 설정을 좀 해주고 Node에서는
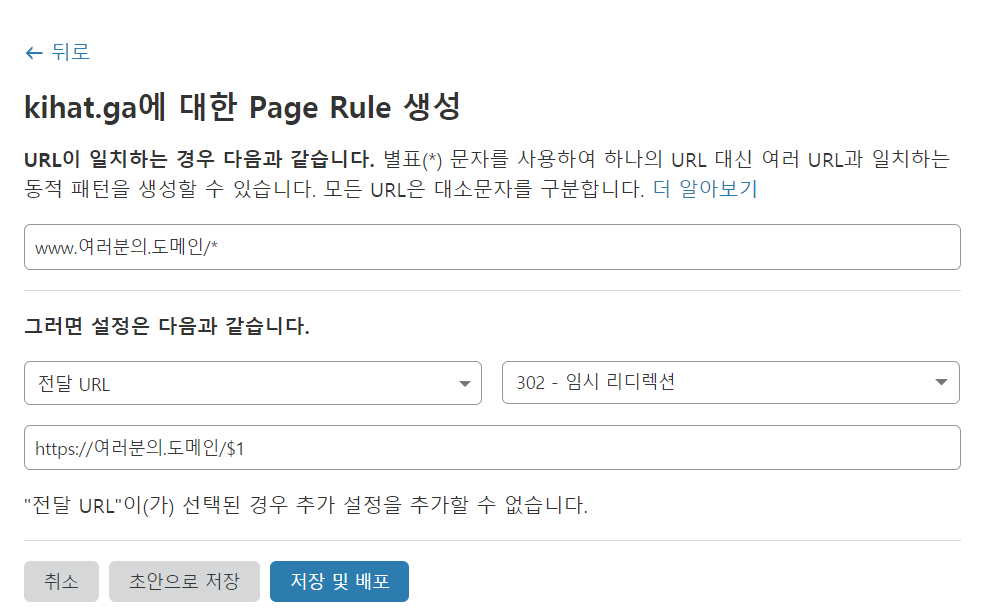
7.Heroku에서 도메인 연결하기

이번 포스팅을 작성하게 된 이유가 뭐나면 Heroku에서 도메인을 연결하는 법을 알려드릴 겸 https 설정을 하는 법을 알려드리기 위함입니다.웹사이트를 만드실 때엔 https 사용하시는 것이 좋습니다. AWS ec2를 사용할 때에는 certbot-auto를 사용해서
8.Next js에서 sitemap 만들기

자신의 웹사이트를 배포하셨다면 이제는 구글에 검색을 했을 때 검색한 결과에 자신의 웹사이트가 있다면 사람들이 방문하기에 더 용이하겠죠? 그러기 위해서는 사람들이 많이 방문해서 검색기록에 올리는 경우도 있겠지만 힘든 방법입니다. 그렇기 때문에 우리는 수동으로 제 웹사이트
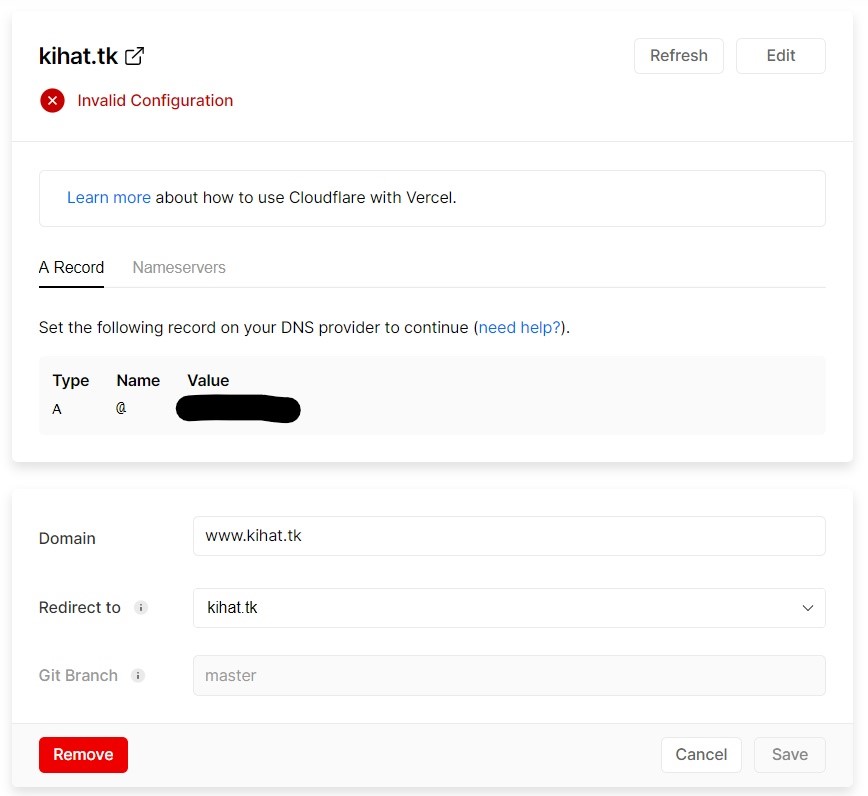
9.Vercel로 배포하기

이번 시간에는 vercel로 배포하는 법에 대해 알아보겠습니다.vercel은 사람들이 자주 쓰는 프레임워크를 간편하게 배포해주는 사이트입니다. vercel은 next js를 만든 곳인 만큼 next js는 물론 React, Vue, Nuxt, Gatsby 등 다양한 프