안녕하세요.
회사에서 네이버스마트스토어 관련 업무를 진행하고 있었는데
네이버측에서 네이버스마트스토어에 api를 제공해주어서 해당 문서로 작업을 하고 있었습니다.
https://apicenter.commerce.naver.com/ko/basic/main
가장 해결이 어려웠던 api가 있었는데,
네이버 스마트스토어에 상품을 등록하려면 상품이미지가 네이버에서 제공해주는 url만 등록할 수 있었습니다.
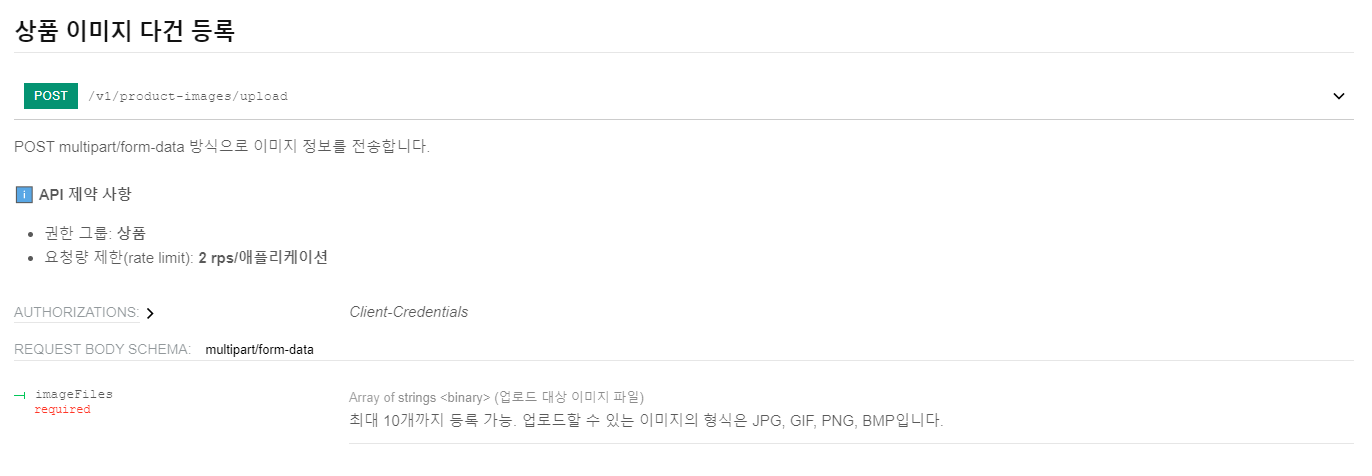
상품이미지다건등록 API

request 보내야할 부분은 imageFiles 하나였고, 샘플 데이터를 확인해보니
이미지 데이터를 binary 형태로 보내줬어야만했습니다.
코드작성
register.html
<input type="file" accept='image/jpg,impge/png,image/jpeg,image/gif' multiple (change)="upload($event)" />
<div (click)="submit()">
등록
</div>register.ts
export class RegisterComponent implements OnInit {
constructor(private _api: ApiService, public _http: HttpClient) { }
upload($event) {
this.readThis($event.target);
}
image: any
readThis(inputValue: any) {
var file: File = inputValue.files[0];
var myReader: FileReader = new FileReader();
this.image = file;
myReader.onloadend = (e) => {
// this.image = myReader.result;
}
myReader.readAsDataURL(file);
}
async submit() {
const formdata: any = new FormData();
formdata.append('imageFiles', this.image)
try {
const res =await fetch('https://api.commerce.naver.com/external/v1/product-images/upload', {
method: 'post',
body: formdata,
headers: {
'Authorization': 'Bearer ' + this.token, //토큰은 따로받아와서 클라이언트로 전달했습니다.
// 헤더에 content-type을 작성하지 않아야 boundary 데이터가 헤더에 실립니다.
}
})
console.log(await res.json());
} catch (error) {
console.log(error);
}
}
}이렇게 코드를 작성하면 html, ts부분은 끝입니다. 다만 이렇게 이미지 다건 등록 api를 호출하고 나면
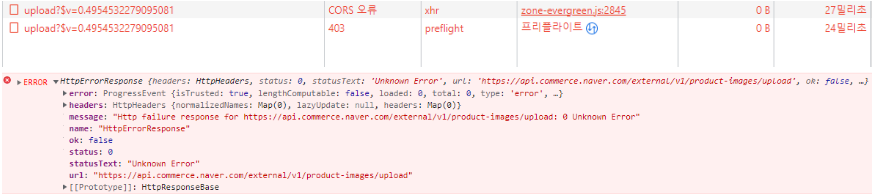
cors 에러를 만날 수 있는데
이것은 angular에서 localhost가 아닌 다른 도메인으로 api를 호출해서 그렇습니다.
그래서 proxy
proxy 그게뭔데 ?
클라이언트가 자신을 통해서 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해 주는 컴퓨터 시스템이나 응용 프로그램을 가리킨다.
즉 우리도 proxy를 이용해서 직접적으로 네이버 api를 호출하는것이 아닌 간접적으로 호출해줘야합니다.
- src 폴더에 proxy.conf.json 파일을 생성합니다.
저는 이미지 다건 등록 api가 문제였기때문에 아래와같이 설정하였습니다.
{
"/external/v1/product-images/upload" : {
"target" : "https://api.commerce.naver.com",
"secure": true,
"changeOrigin" : true,
"logLevel": "debug"
}
}- angular.json 파일을 수정합니다.
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "client:build",
"proxyConfig": "src/proxy.conf.json" // 가보시면 이거 한줄이 없습니다. 이거한줄 추가해줍니다.
},
"configurations": {
"production": {
"browserTarget": "client:build:production"
}
}
},3.재시작하여 실행한뒤.
위의 코드에서 api호출 주소를 변경해줍니다. proxy설정을 하였으니 해당 부분을 아래와같이 설정해줍니다.
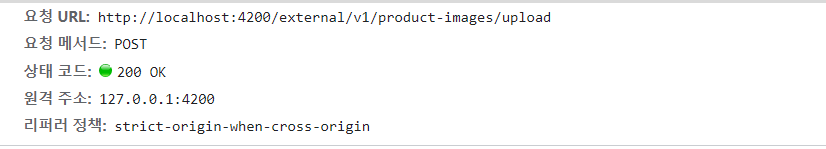
const res =await fetch('/external/v1/product-images/upload'결과화면

정상적으로 200번대 호출이 된것을 확인할 수 있고 응답부분에 정상적으로 이미지를 받아온것을 볼 수 있을겁니다.
회사에서도 굉장히 오래걸리던 이슈였고,
네이버 커머스 github부분에도 해당 이슈는 python,java등 다른언어들만 예시가 작성되어 있어서
js를 이용하시는분들에게 도움이 되었으면하여 해당 글을 작성하게되었습니다.
제가 질문한 네이버 깃허브 링크입니다.
감사합니다.
