표현 헤더
이 전에는 엔티티 헤더라고 불렸지만 RFC723x 부터 엔티티 -> 표현이라는 단어로 변화하였다. 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공한다.
-
Content-Type: 표현 데이터의 형식
표현 데이터의 형식을 제공하며 예시로는 text/html; charset=utf-8, application/json, image/png가 있다. -
Content-Encoding: 표현 데이터의 압축 방식
표현 데이터를 압축하기 위해 사용하며 데이터를 읽는 쪽에서 압축 방식을 통해 압축을 해제한다. 예시로는 gzip, deflate, identity가 있다. -
Content-Language: 표현 데이터의 자연 언어
표현 데이터의 자연 언어를 표현하며 예시로는 ko, en, en-US가 있다. -
Content-Length: 표현 데이터의 길이
바이트 단위이며, Transfer-Encoding을 사용하면 Content-Length를 사용하면 안된다.
협상 헤더(콘텐츠 네고시에이션)
협상 헤더는 클라이언트가 선호하는 표현을 요청하는 헤더이다. 요청 메시지 헤더에만 사용할 수 있다.
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
협상에 관련해서는 협상과 우선순위라는 것이 존재한다. 클라이언트가 특정 표현을 요청하였을 때 서버에서 제공할 수 없는 표현이라면 서버에서 제일 우선 시 하는 표현 데이터로 응답하게 되는데 이를 방지하기 위해 요청하는 타입을 우선 순위로 지정해서 보내는 방식이다.
협상과 우선순위 - 1
Quality Values(q)를 사용하는 방식이다. 범위는 0~1이며 1이 가장 큰 우선순위이다. 생략하게 되면 자동으로 1이 들어간다. 예시로 설명을 하자면
GET /event
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7현재 요청하는 자연언어를 4 가지를 주었는데 이를 해석하자면 ko-KR을 제일 우선 시 하며 이를 제공하지 못하면 ko, en-US, en으로 요청하는 방식이다.
협상과 우선순위 - 2
구체적인 것이 우선 시 되는 방식이다. 바로 예시로 설명을 하자면
GET /event
Accept: text/*, text/plain, text/plain;format=flowed, */*여기서 제일 우선 시 되는 것은 text/plain;format=flowed이다. 이는 제일 구체적이기 때문이다.
협상과 우선순위 - 3
앞서 배웠던 것을 혼합하여 사용하는 방식이다.
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5요청되는 값의 형식으로 Quality Values(q)의 점수를 부여하는 방식이며, Quality Values(q)가 제일 높은 점수가 최 우선순위이다.
전송 방식
-
단순 전송
단순 전송을 말 그대로 데이터를 원래 상태로 전송하는 방식이다. Content-Length 헤더 필드에 전체 데이터의 길이를 포함하여 전송한다. -
압축 전송
압축 전송은 원 데이터를 압축하여 보내는 방식이다. Content-Encoding 헤더 필드에 압축한 방식을 포함하여 전송한다. -
분할 전송
데이터의 길이가 길 경우 데이터를 어느 기준으로 잘라서 보내는 방식이다. Transfer-Encoding 헤더 필드에 기준을 포함하여 전송하며 본문에 마지막에는 \r\n을 통해 마지막이라는 데이터라는 것을 알려준다. -
범위 전송
데이터의 길이가 길 경우에 도중에 전송이 끊겼을 때 처음 부터 요청을 하는 것이 아닌 제일 마지막으로 받은 데이터 이후에 데이터를 요청할 때 하는 방식이다. 요청 메시지 헤더에는 Range 필드를 통해 남은 범위를 알려 주며 응답 메시지 헤더에는 Content-Range 필드에 남은 범위 / 전체 길이를 포함하여 전송한다.
일반 정보
-
From: 유저 에이전트의 이메일 정보
잘 사용되지 않으며, 주로 검색 엔진에서 사용된다. -
Referer: 이전 웹 페이지 주소
Referer를 사용해서 유입 경로 분석이 가능하다. -
User-Agent: 유저 에이전트 애플리케이션 정보
-
Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
-
Date: 메시지가 생성된 날짜
특별 정보
-
Host: 요청한 호스트 정보(도메인)
요청 메시지에 사용되며, 필수 헤더이다. 하나의 서버 또는 IP 가 여러 도메인을 처리할 때 사용된다. -
Location: 페이지 리다이렉션
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동한다.
201 응답 결과에 Location 값은 요청에 의해 생성된 리소스 URI을 가리킨다. -
Allow: 허용 가능한 HTTP 메서드
405 (Method Not Allowed)에서 응답에 포함해야한다. -
Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
503 (Service Unavailable)에서 서비스가 언제까지 불능인지 알려줄 수 있다. 날짜를 표기하거나 초단위로 표기가 가능하다.
인증 헤더
- Authorization: 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의
쿠키
-
사용처
• 사용자 로그인 세션 관리
• 광고 정보 트래킹 -
쿠키 정보는 항상 서버에 전송됨
• 네트워크 트래픽 추가 유발
• 최소한의 정보만 사용(세션 id, 인증 토큰)
• 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지를 사용 -
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
-
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT;
path=/; domain=.google.com; Secure쿠키 - 생명주기
-
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
• 만료일이 되면 쿠키 삭제 -
Set-Cookie: max-age=3600 (3600초)
• 0이나 음수를 지정하면 쿠키 삭제 -
세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
-
영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
• domain=example.org를 지정해서 쿠키 생성
• example.org, dev.example.org도 쿠키 접근 - 생략: 현재 문서 기준 도메인만 적용
• example.org 에서 쿠키를 생성하고 domain 지정을 생략
• example.org 에서만 쿠키 접근하고 dev.example.org는 쿠키 미접근
쿠키 - 경로
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
쿠키 - 보안
- Secure
• 쿠키는 http, https를 구분하지 않고 전송
• Secure를 적용하면 https인 경우에만 전송 - HttpOnly
• XSS 공격 방지
• 자바스크립트에서 접근 불가(document.cookie)
• HTTP 전송에만 사용 - SameSite
• XSRF 공격 방지
• 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
캐시 헤더
캐시를 적용하게 되면 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다. 이를 통해 비싼 네트워크 사용량을 줄일 수 있으며 브라우저 로딩 속도가 매우 빠르다. 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다.
캐시에 유효시간 헤더로는 cache-control가 있다.
여기서 캐시가 유효기간이 끝났을 때 2가지 케이스로 나뉘어진다.
캐시 검증 헤더
Last-Modified, If-Modified-Since
캐시 유효 기간이 끝났을 때 만약 서버에서 기존 데이터가 변경되지 않았더라면, 굳이 다시 네트웤크를 통해 데이터를 받아올 필요가 없다. 이를 체크하기 위한 헤더가 존재하는데 바로 Last-Modified 필드이다. 이는 데이터가 마지막으로 수정된 시간이 입력되어 이를 통해 판별할 수 있다.
요청 메세지 헤더에 if-modified-since 필드를 입력하고 값으로 아까 받은 데이터의 Last-Modified 필드 값을 넣는다. 서버에서는 이를 체크하고 수정 시간이 변경되지 않았으면 304 Not Modified 상태 코드를 반환하며 이는 메시지 바디부분이 없기 때문에 비용이 저렴하다.
클라이언트에서는 브라우저 캐시에 있는 헤더를 갱신한다.
이를 정리하면
• 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면
• 304 Not Modified + 헤더 메타 정보만 응답(바디X)
• 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
• 클라이언트는 캐시에 저장되어 있는 데이터 재활용
• 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드
만약 if-modified-since 필드를 체크했을 때 예전 데이터라면 새롭게 데이터를 요청한다.
Last-Modified, If-Modified-Since 단점
단점으로는 Last-Modified, If-Modified-Since의 값이 날짜 형식이므로 최소 단위가 1초이다. 그리고 만약 데이터가 수정되었지만 결국에 캐시 데이터와 같게 재수정되었더라도 새로운 데이터라고 판단한다. 그리도 서버에서 별도로 캐시 로직을 관리할 수 가 없다.
ETag, If-None-Match
Last-Modified, If-Modified-Since 보안하기 위한 캐시 검증 필드이다. 서버 자체 로직으로 ETag 필드에 값을 넣을 수 있으며, ETag, If-None-Match 필드의 값이 동일한지만 판단한다.
캐시 제어 헤더
- Cache-Control: 캐시 제어
Cache-Control: max-age : 캐시 유효 시간, 초 단위이다.
Cache-Control: no-cache : 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용한다.
Cache-Control: no-store : 데이터에 민감한 정보가 있으므로 저장하면 안된다. - Pragma: 캐시 제어(하위 호환)
Pragma: no-cache - Expires: 캐시 유효 기간(하위 호환)
캐시 만료일을 정확한 날짜로 지정한다.
지금은 더 유연한 Cache-Control: max-age 권장
Cache-Control: max-age와 함께 사용하면 Expires는 무시
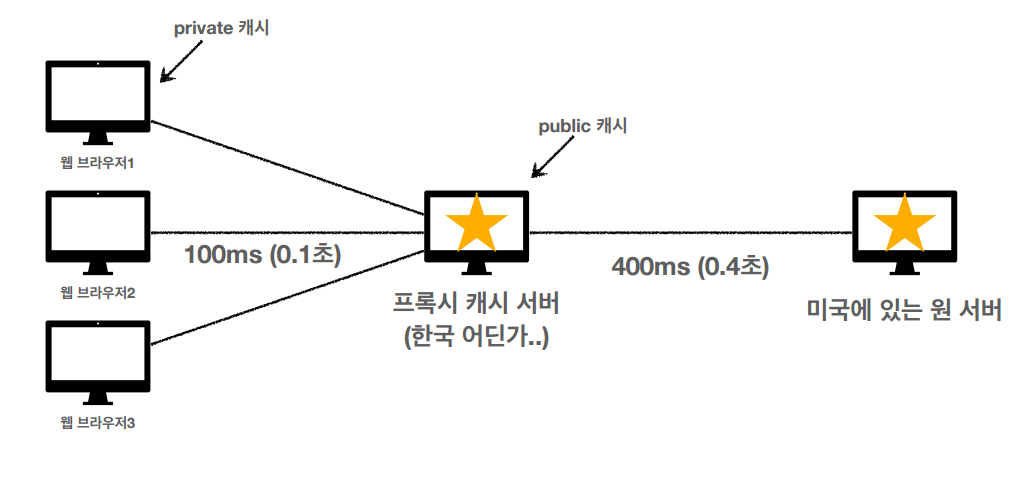
프록시 캐시 헤더
- Cache-Control: public
응답이 public 캐시에 저장되어도 된다. - Cache-Control: private
응답이 해당 사용자만을 위한 것이다.
private 캐시에 저장해야 한다.(기본값) - Cache-Control: s-maxage
프록시 캐시에만 적용되는 max-age이다. - Age: 60 (HTTP 헤더)
오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)이다.
캐시 무효화 헤더
캐시를 확실하게 무시하는 헤더 필드는 Cache-Control: no-cache, no-store, must-revalidate이다.
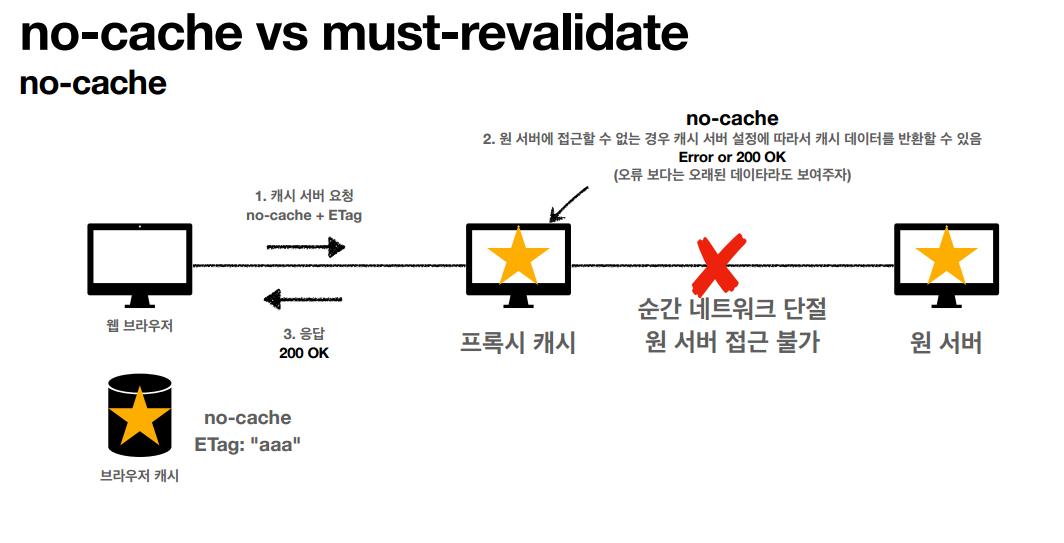
- Cache-Control: no-cache
데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용한다. - Cache-Control: no-store
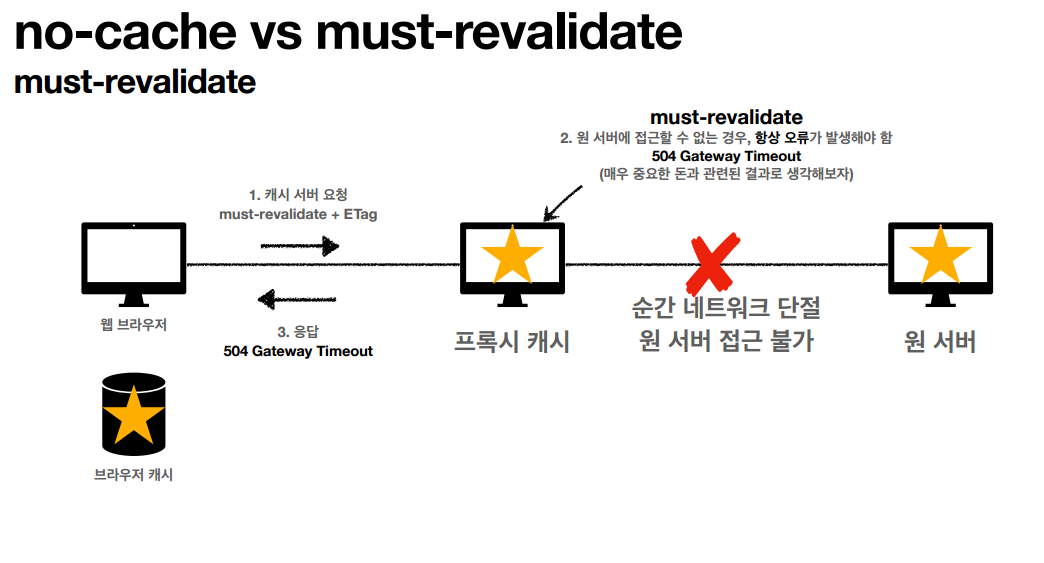
데이터에 민감한 정보가 있으므로 저장하면 안된다. - Cache-Control: must-revalidate
캐시 만료후 최초 조회시 원 서버에 검증해야한다.
원 서버 접근 실패시 반드시 오류가 발생한다. - 504(Gateway Timeout)
must-revalidate는 캐시 유효 시간이라면 캐시를 사용한다.
참고 문서 및 링크
- 모든 개발자를 위한 HTTP 웹 기본 지식




키야 멋집니다...