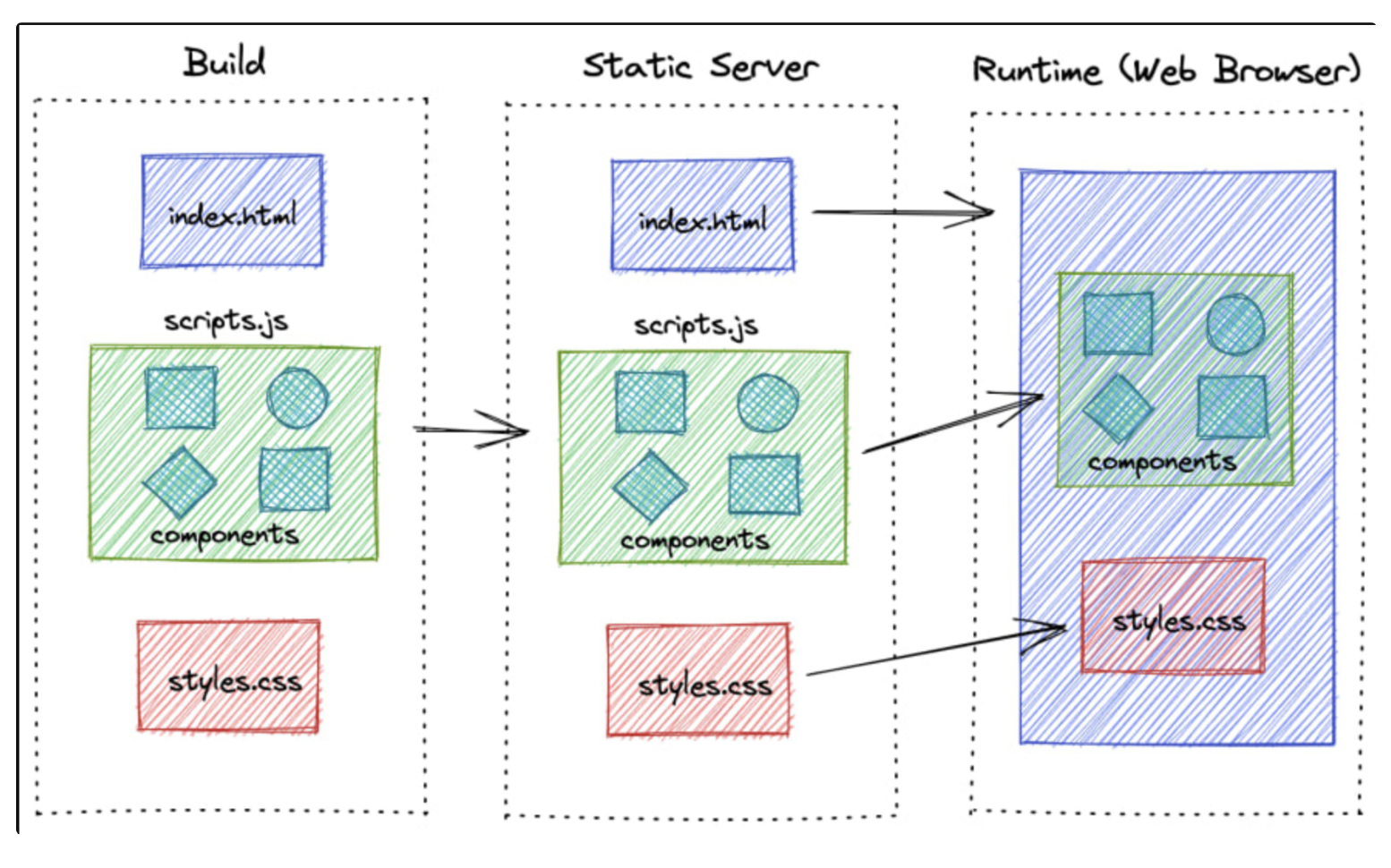
CSR(Client Side Rendering)
개념: 웹 페이지를 브라우저에서 동적으로 생성합니다. 브라우저에게 비어있는 HTML을 먼저 보내고, 자바스크립트를 이용해 웹 페이지를 렌더링합니다.
적합한 상황: 사용자 상호작용이 많은 앱이나 게임 등, 빠른 페이지 변화가 필요한 경우에 적합합니다.
장점: 빠른 초기 로딩, 빠른 후속 페이지 변경.
단점: 검색 엔진 최적화가 어렵고 초기 로딩 이후에 페이지가 생성되므로 첫 화면 로딩이 느릴 수 있습니다.

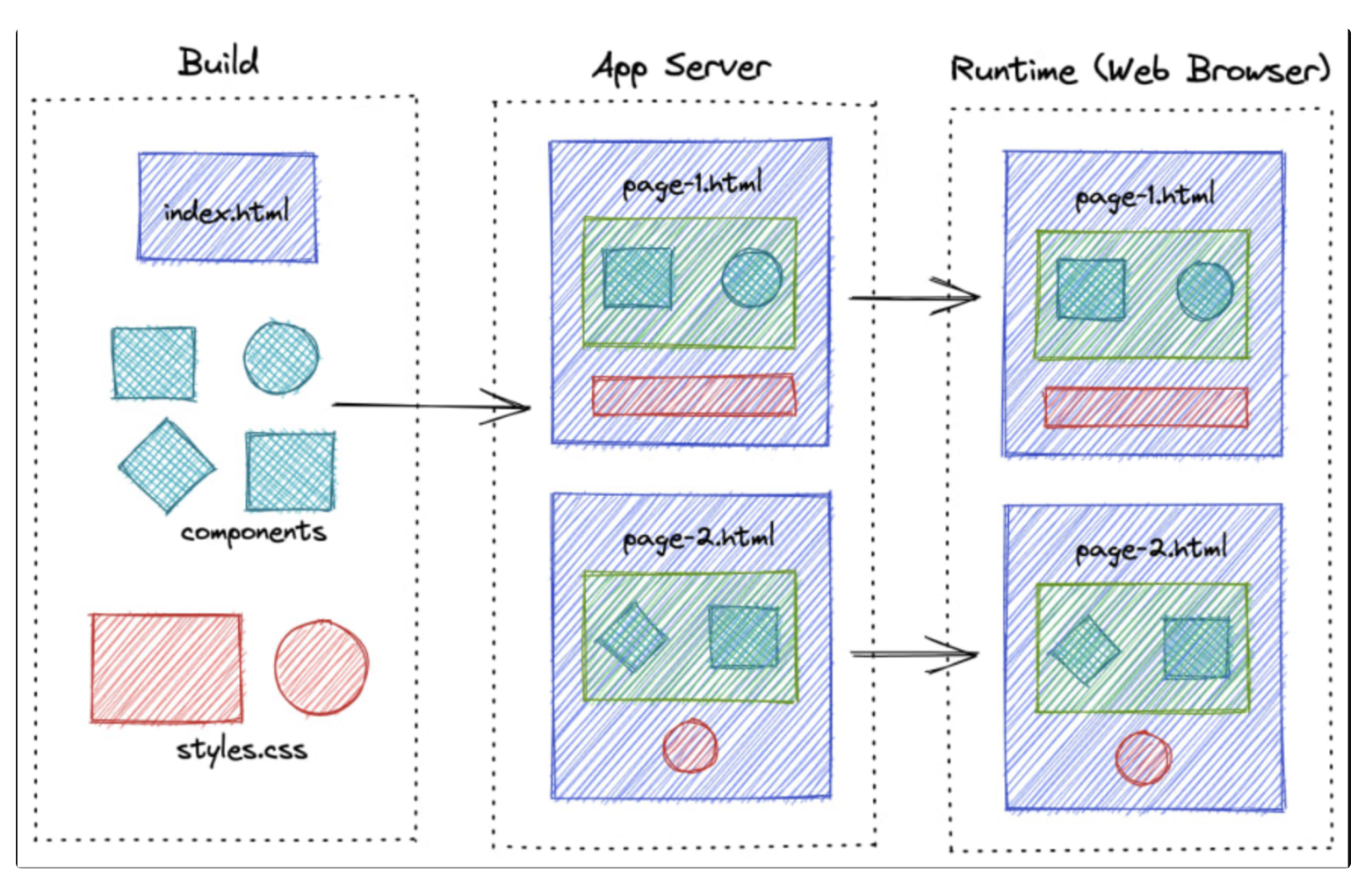
SSR(Server SIde Rendering)
개념: 서버에서 미리 웹 페이지를 완성한 후 브라우저에 보내줍니다.
적합한 상황: 검색 엔진 최적화가 중요한 경우나 초기 로딩 속도가 중요한 경우에 사용됩니다.
장점: 검색 엔진 최적화 가능, 초기 로딩이 빠름.
단점: 서버 부하가 크고, 사용자 인터랙션이 필요한 페이지의 경우 느릴 수 있습니다.

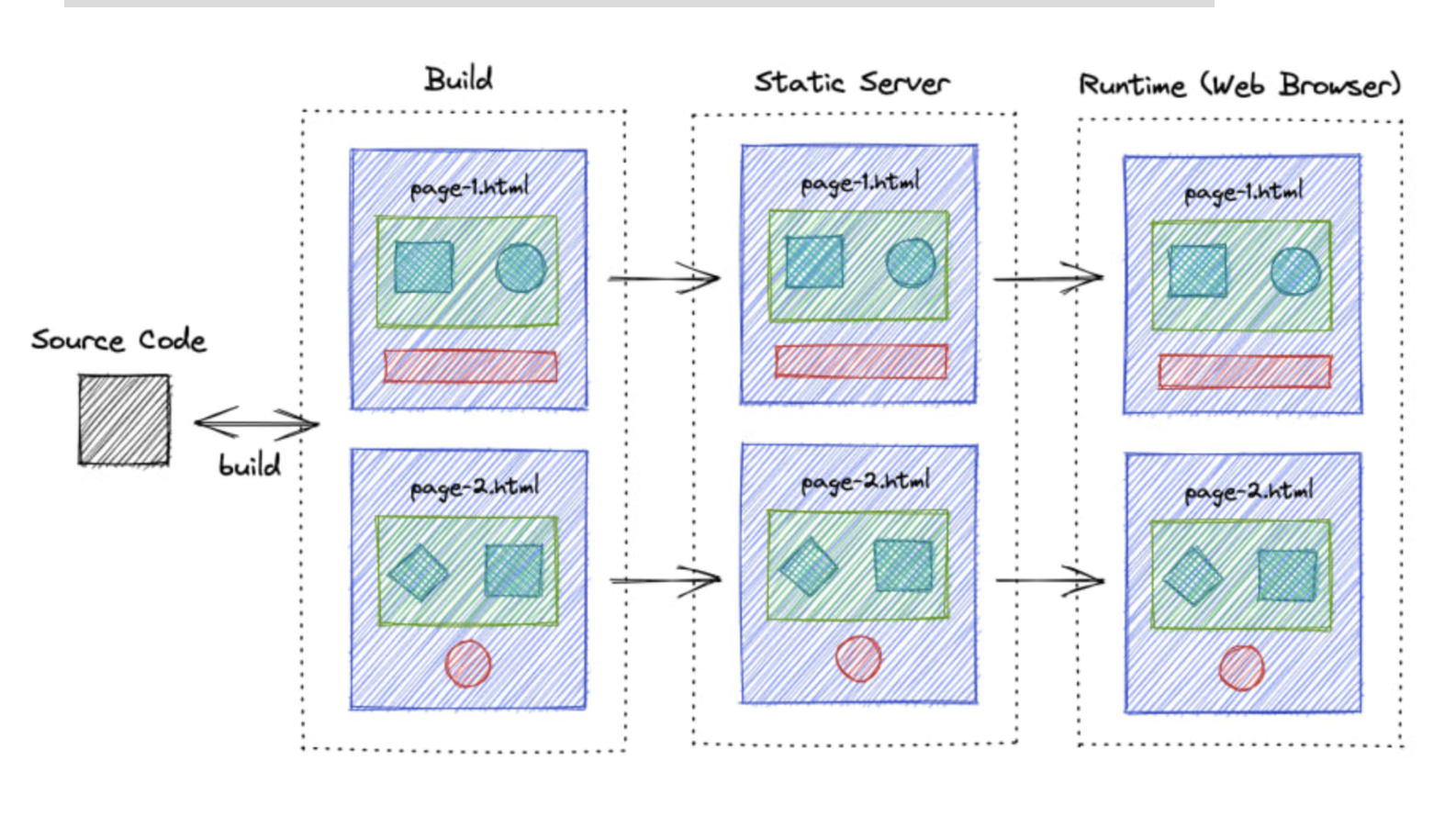
SSG(Static Site Generation)
개념: 빌드 시점에 웹 페이지를 미리 생성하여 정적 파일로 저장합니다. 사용자가 요청할 때마다 해당 정적 파일을 보여줍니다.
적합한 상황: 정적인 콘텐츠를 가진 블로그, 포트폴리오 등의 웹 사이트에 적합합니다.
장점: 빠른 페이지 로딩, 검색 엔진 최적화 용이.
단점: 컨텐츠가 업데이트될 때마다 다시 빌드와 배포가 필요합니다.

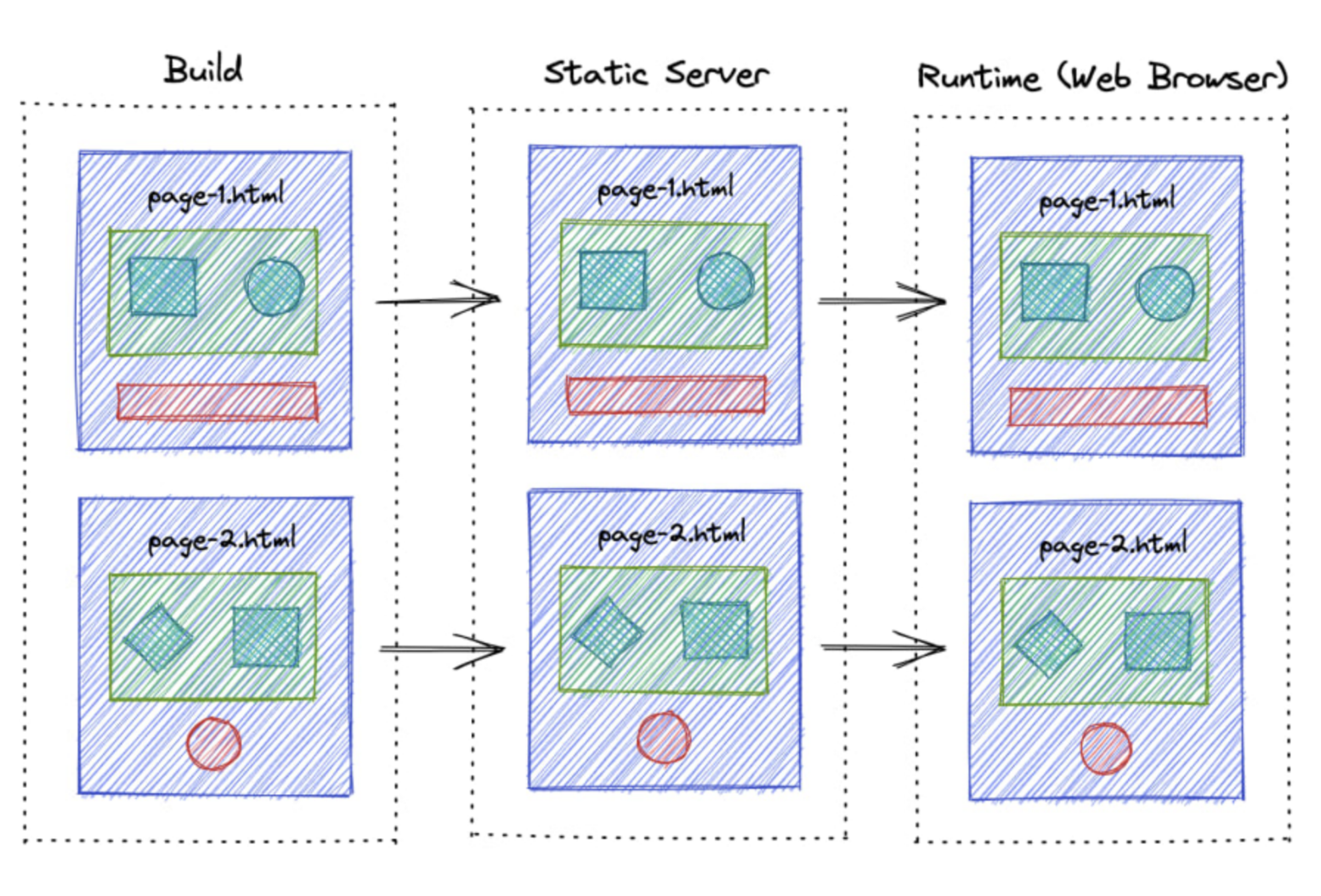
ISR(Incremental Static Regeneration)
개념: SSG의 발전된 형태로, 일부 페이지를 미리 빌드하고 일정 주기로 업데이트하여 컨텐츠를 최신 상태로 유지합니다.
적합한 상황: 블로그나 뉴스 사이트와 같이 자주 업데이트되는 정적 콘텐츠를 가진 경우에 유용합니다.
장점: 빠른 초기 로딩, 컨텐츠 업데이트에 유용.
단점: 주기적인 빌드가 필요하며, 업데이트 시간 동안 일시적으로 오래된 컨텐츠를 보여줄 수 있습니다.