HTML안 이벤트의 흐름
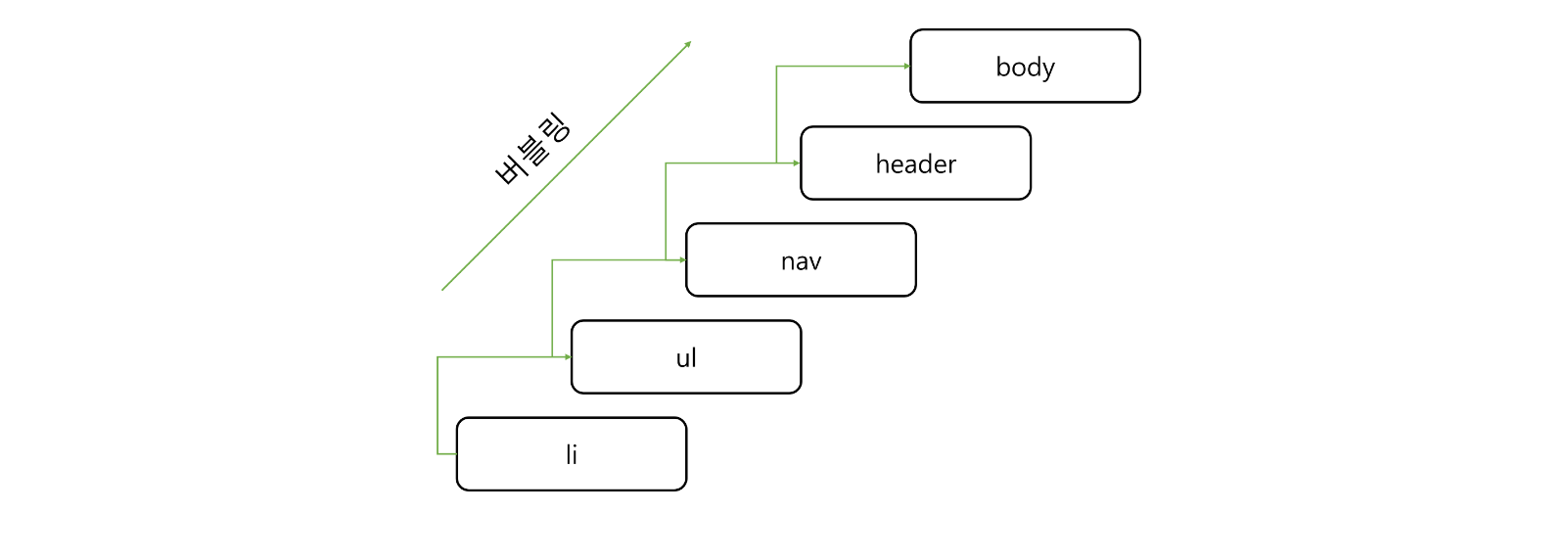
HTML 문서의 각 엘리먼트들은 아래와 같이 태그 안의 태그가 위치하는 식으로 계층적으로 이루어짐을 볼 수 있다. 이러한 계층적 구조 특징 때문에 만일 HTML 요소에 이벤트가 발생할 경우 연쇄적 이벤트 흐름이 일어나게 된다.
이러한 현상을 이벤트 위임(Event Propagation)라 부르며, 전파 방향에 따라 버블링과 캡처링으로 구분한다.
이벤트 버블링
이벤트 버블링은 특정 Element에서 이벤트가 발생했을때 해당 이벤트가 상위의 노드 들로 전달되어 가는 특성을 말합니다.
자식 요소에서 발생한 이벤트가 바깥 부모 요소로 전파 (기본값)
버블링 원리

브라우저의 이벤트는 기본적으로 버블링 방식으로 이벤트가 전파된다.
자바스크립트 addEventListener() 함수로 요소의 이벤트를 등록하면 기본적으로 버블링 전파 방식으로 이벤트가 흐르게 되어, 만일 자식 요소에 이벤트가 발생하면 부모 요소도 버블링 통해 이벤트가 전파되어 리스너가 호출되게 된다.
이벤트 캡처링

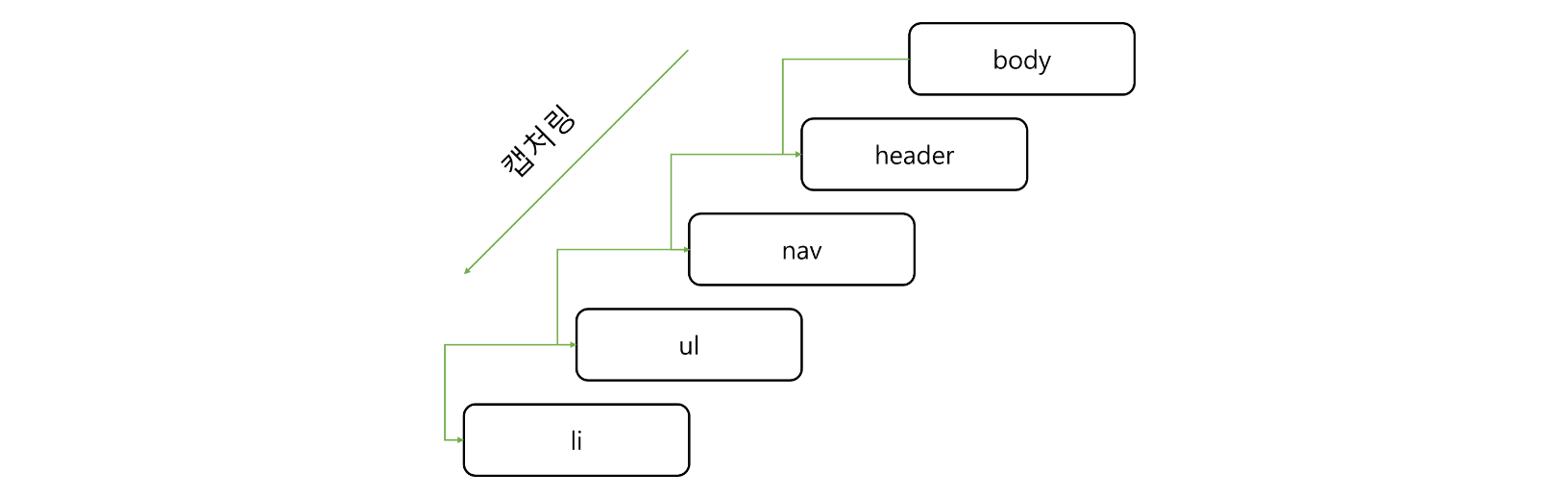
이벤트 캡처링은 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식입니다. document 루트 혹은 가장 바깥쪽 노드에서 이벤트가 발생한 타겟 노드까지 내려가는 탐색방식입니다.
자식 요소에서 발생한 이벤트가 부모 요소부터 시작하여 안쪽 자식 요소까지 도달
캡처링 등록
브라우저의 이벤트 전파 방식은 버블링이 기본값이기 때문에 캡처링으로 설정하기 위해선 별도의 옵션을 함수에 주어야 한다. 자바스크립트 addEventListener() 함수의 3번째 매개변수로 true 값을 주면 이 이벤트 타겟은 캡처링을 통해 이벤트를 전파받아 호출되게 된다.
-> 어떤 전파 방향을 사용할 것이냐는 자바스크립트 설정을 통해 제어할수 있으며 둘을 동시에도 사용이 가능하다.
이벤트 전파 흐름
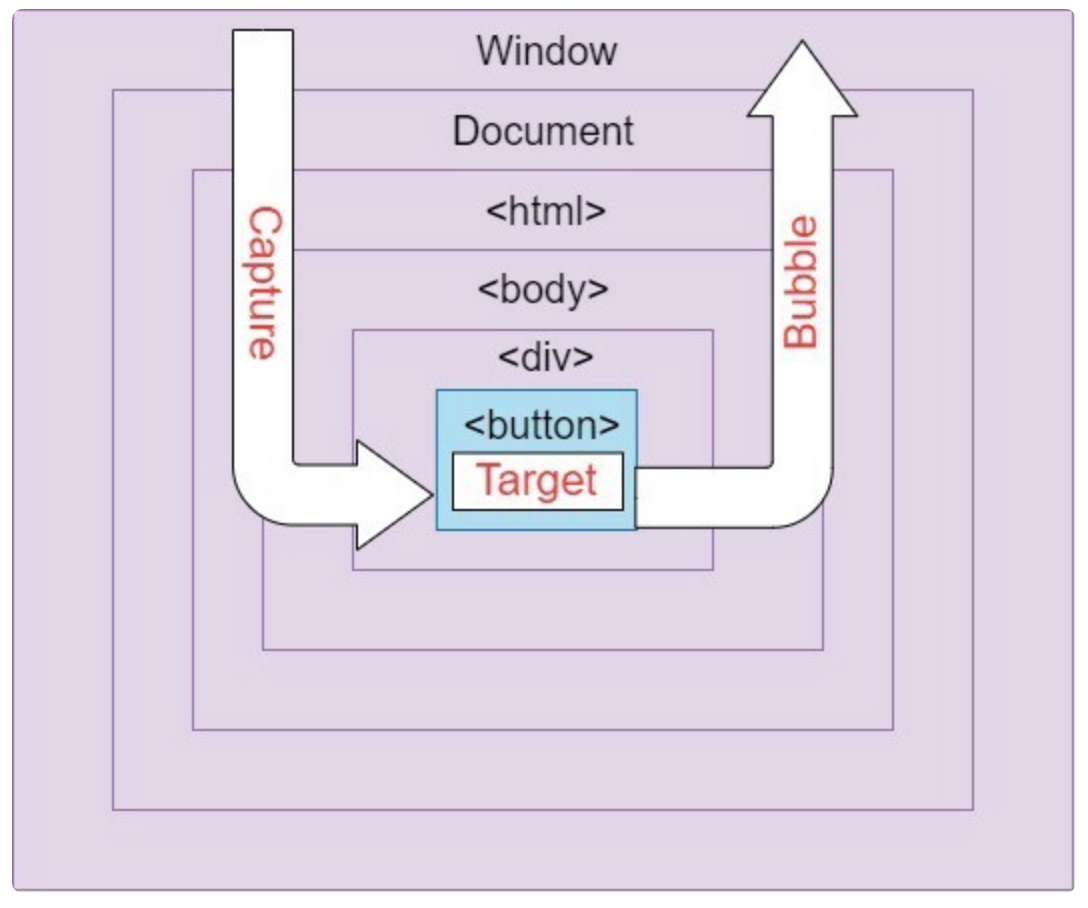
표준 DOM 이벤트에서 정의한 이벤트 흐름엔 다음 3가지 단계가 있다.
-
캡처링 단계 : 이벤트가 하위 요소로 전파되는 단계
-
타깃 단계 : 이벤트가 실제 타깃 요소에 전달되는 단계
-
버블링 단계 : 이벤트가 상위 요소로 전파되는 단계
이벤트 전파 방지
이러한 불필요한 이벤트 전파때문에 상위 요소에 같은 이벤트를 처리하는 다른 리스너가 등록 되있는 경우 원하지 않는 동작을 일으킬 수 있습니다. 이런 점을 방지 하기 위해서는 아래와 같은 작업을 하면 됩니다.
이처럼 브라우저는 사용자로부터 이벤트가 발생하면 가장 상단의 요소부터 하위의 요소까지 내려오고 다시 거슬러 올라가는 식으로 이벤트를 전달하여 발생하도록 한다. 만일 타깃 요소까지 이벤트를 전파하는 과정에서 그의 부모, 조상에도 이벤트 리스너가 등록되어 있다면 실행되게 된다.
function api(event) { event.stopPropagation(); }위 코드는 이벤트 전파를 막는 코드입니다. 이렇게 하시면 해당 이벤트에서 더이상 이벤트 전파가 일어나지 않을 것입니다.
이벤트 전파가 있는 이유
그럼 왜 이렇게 복잡하게 이벤트가 구성되어져 있을까? 이에 대해서 대표적으로 다음 두가지 이유 정도 뽑을 수 있을 것이다.
- 논리적인 이유

가만 생각해보면 이벤트 전파는 어쩌면 당연한 현상일지도 모른다. 자식 요소가 부모 요소 영역 안에 위치하고 있기 때문에 자식 요소만을 클릭하였다 하더라도 다른 시각으로 보면 부모 요소도 클릭한 셈이 되기 때문이다.
만일 위의 그림에서 타겟인 button 영역을 클릭해도 div영역 안에 있기 때문에 논리적으로 div 영역의 이벤트도 같이 발생하는 것이 옳을 것이다.
- 성능적인 이유
또한 이러한 특징 때문에 이벤트 등록 코드를 줄일 수 있다는 장점도 있다.
이벤트 위임
상위요소에서 하위요소의 이벤트를 관리하는 방식
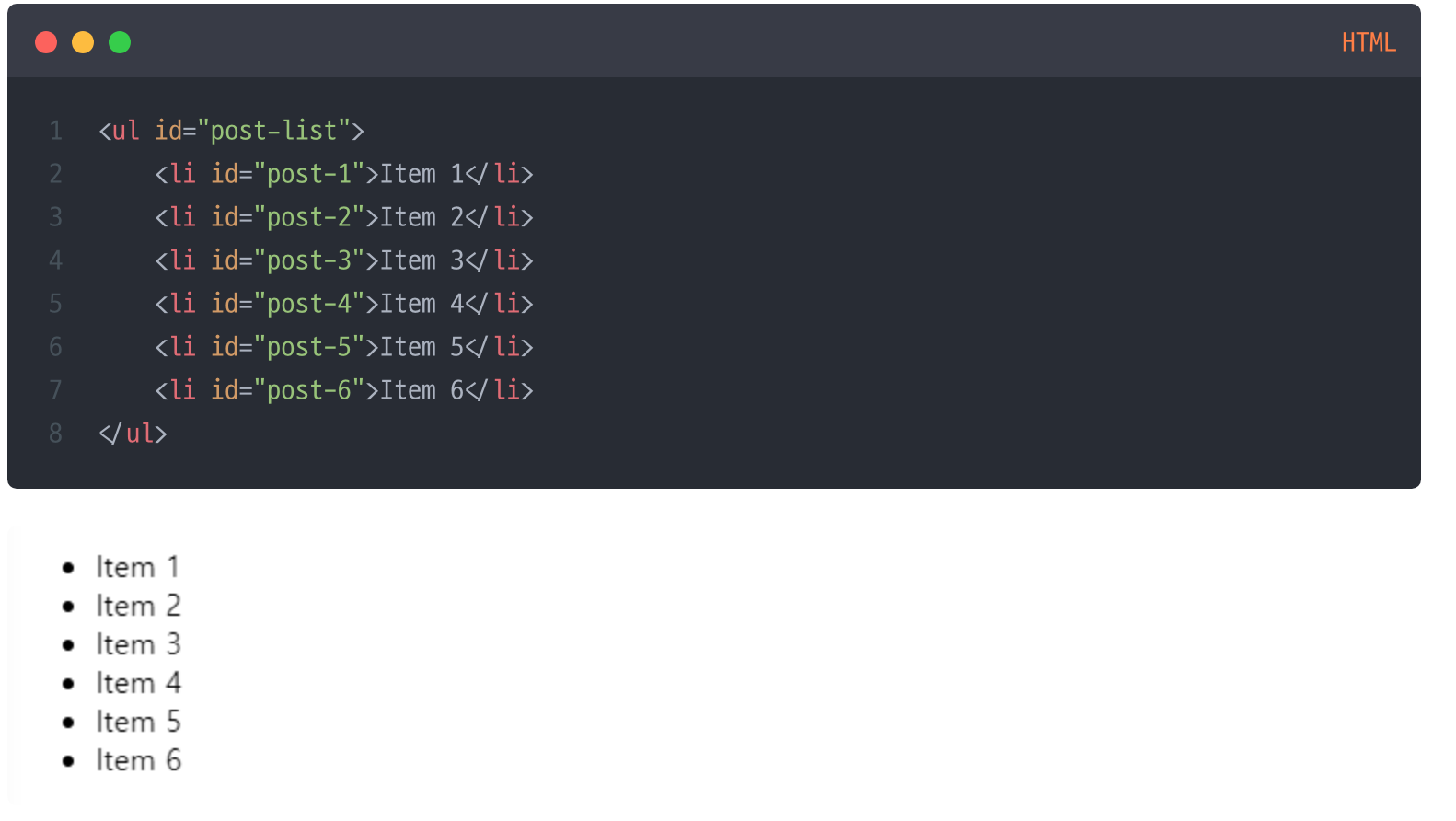
예를들어 아래와 같이 여러개의 리스트가 있을때, 몇번째 리스트를 클릭 하든 이벤트를 발생시키고 싶다고 하자.

만일 이벤트 전파 개념이 없다면,
- 요소에만 이벤트를 등록하면, 어떤 몇번째의 li 요소를 클릭하든 부모 요소로 이벤트가 전파되기 때문에 원하는 구현을 간단하게 할 수 있는 것이다. 이 기법을 이벤트 위임이라 부른다.
⚠️ 버블링 & 캡처링 문제점
이벤트 전파 개념은 좋다. 그런데 만일 부모와 자식 둘다 이벤트를 등록한 상태에서, 자식 요소만 클릭했을때만 이벤트를 발생하고 부모 요소는 이벤트를 발생시키고 싶지 않은 상황이 있을 것이다.
하지만 브라우저는 기본적으로 캡처링 - 버블링으로 동작 되기 때문에 이벤트 동작 자체를 바꿀순 없다. 그리고 html 구조를 봐도 자식 요소가 부모 요소 영역 안에 위치하고 있기 때문에 자식 요소만을 클릭하였다 하더라도 다른 시각으로 보면 부모 요소도 클릭한 셈이 되어 논리적으로 구조적으로 이것이 옳다.
따라서 브라우저의 이벤트 구조를 바꿀수는 없고, 엘리먼트의 이벤트 전파를 방지 처리 하는 식으로 해결하여야 한다.
이벤트 전파 방지 방법
📌 e.stopPropagation()
stopPropagation() 메소드를 호출하면 버블링 또는 캡처링 설정에 따라 상위, 하위로 가는 이벤트 전파를 막을 수 있다
📌 e.target 으로 조건 걸어 방지
복잡하지만 좀더 세심하게 이벤트 핸들러를 컨트롤하고 싶다면, 직접 조건 분기를 통해 일일히 지정해 줄 수 있다.
예를 들어 이벤트 전파를 이용해 html의 body에만 이벤트를 등록하고, 어느 요소의 영역을 클릭 하더라도 버블링을 통해 body의 이벤트가 호출되게 되는데, 이때 콜백 함수의 매개변수 e (event) 를 이용해 현재 호출된 타겟의 정보를 가져와 비교함으로써 제어가 가능한 원리이다.
e.target 은 실제 이벤트가 걸린 DOM 엘리먼트 객체이고, 그 안의 tagName, clasName, id 속성을 통해 태그의 정보를 분류할 수 있다.
document.body.addEventListener('click', (e) => {
if (e.target.id === "ancestor") {
print('ancestor')
}
if (e.target.id === "parent") {
print('parent')
}
if (e.target.id === "child") {
print('child')
}
});