
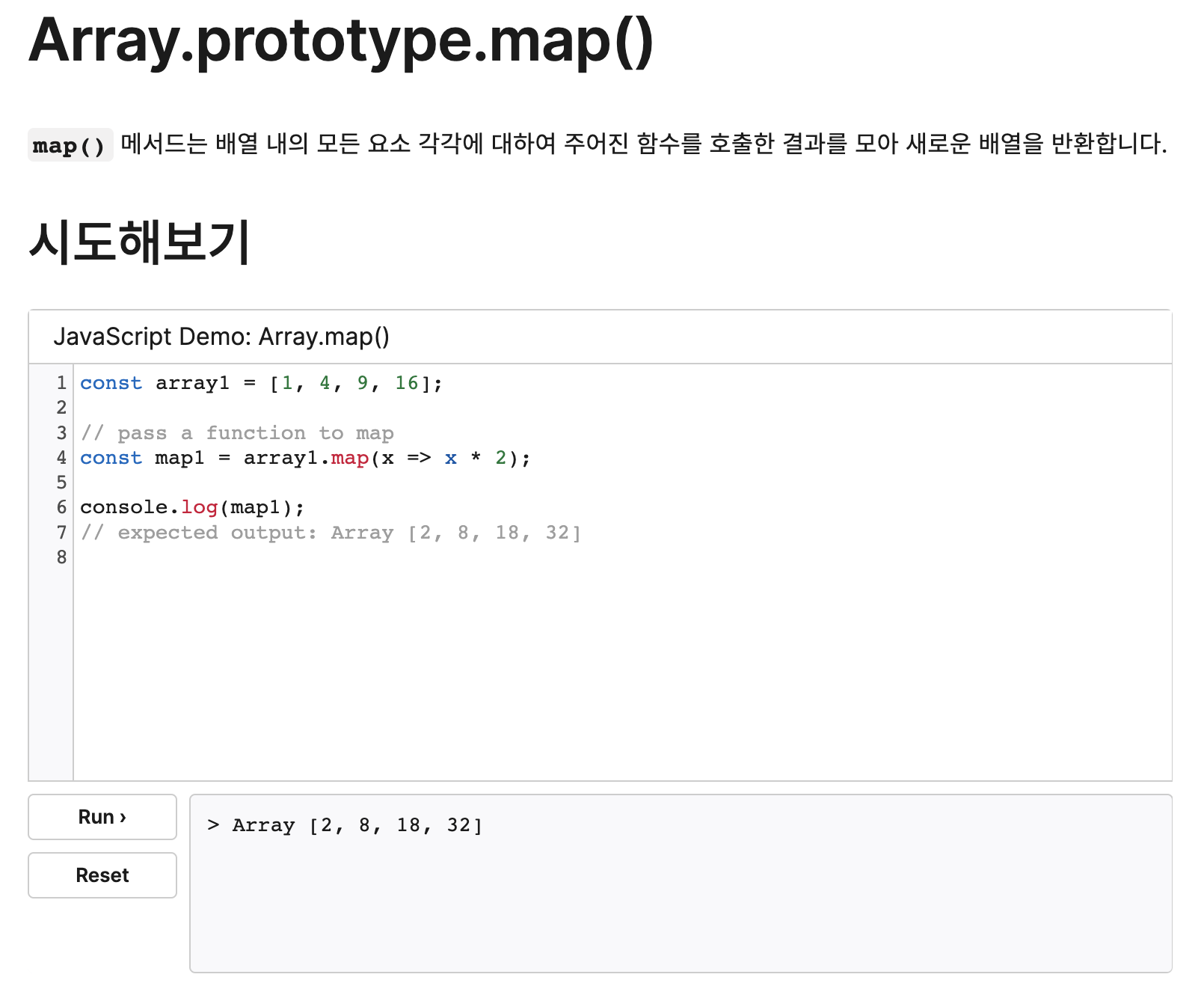
map은 배열 안에 들어 있는 요소 하나하나를 다른 것으로 변환해 주는 것을 말한다. 콜백함수의 기능에 따라 값이 달라지는데, 예를 들어 배열
array 1 = [1, 4, 9, 16]이 있고, 그 숫자를 두배로 만들어주는 x => x * 2라는 함수가 있다면
array1.map(x => x * 2)의 안에는 [2, 8, 18, 32]의 배열이 들어간다.

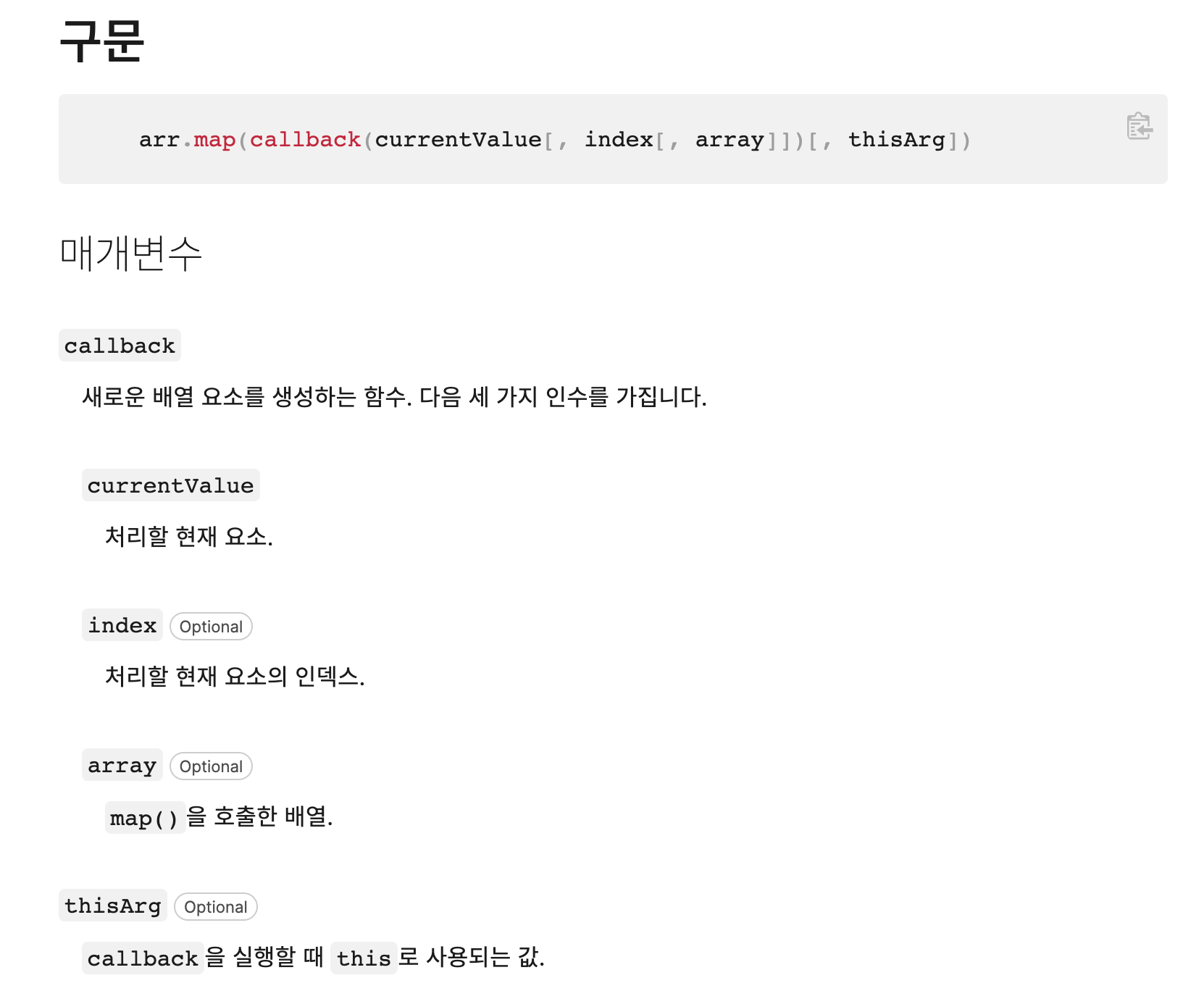
Map의 괄호 안에는 항상 함수가 오는데, map이 각 배열의 함수를 실행한 결과값을 인출해 주기 때문이다.

출처 : 자바스크립트 공식 문서, 드림코딩
