
0. 프로젝트 가이드라인 확인
가이드라인을 확인하여
- 깃허브와 터미널을 이용하여 내 컴퓨터에 파일 가져오기
- 기능 목록 만들기
- 코드를 작성하기
- 테스트를 실행해 보기
- 기능 단위로 커밋하기
- 내 원격 저장소에 올리기
- Pull Request 보내기
- 우아한테크코스 지원 플랫폼에서 과제 제출하기
순으로 진행하였다.
1. 깃허브/터미널을 이용해서 내 컴퓨터에 파일을 가져오기
- Fork : 다른 사람의 저장소에서 자신의 github 저장소로 파일을 그대로 옮겨 오기.
- Clone : 이 저장소를 자신의 컴퓨터(local)로 옮겨 오기.
- 명령 방법
git clone https://github.com/{본인_아이디}/{저장소 아이디}.git
ex) git clone https://github.com/ge-um/javascript-onboarding.git// clone한 폴더로 이동하는 방법
cd {저장소 아이디}
ex) cd java-baseball여기서부터 이해가 안 됐지만 안 찾아보고 했다가 온통 뒤죽박죽 되어서 터미널의 여러가지 기능을 알 수 있었다.. 역시 지름길은 없나 보다.
여기서 cd는 change directory의 약자로, cd 뒤에서 입력한 폴더로 바로 이동할 수 있다. cd를 이용하여 폴더로 이동하는 방법에는 2가지 방법이 있다.
1. 절대경로 입력
이것은 폴더 전체 경로를 입력해주는 방식이다. 터미널에 pwd를 입력해보면 현재 어느 위치에 있는지 확인해볼 수 있다. 확인해보면 현재는 Users/{컴퓨터 이름}에 있는 것을 알 수 있다. 복제도 이 위치에서 했으므로 경로는 Users/{컴퓨터 이름}/javascript-onboarding가 될 것이다. 따라서 cd Users/{컴퓨터 이름}/javascript-onboarding을 입력해주면 된다.
아니면 open javascript-onboarding을 터미널에 입력하여 폴더를 열어 볼 수도 있다. 맥에서는 Users파일이 Finder에서 찾을 수 없도록 숨겨져 있기 때문에 터미널을 이용해 열어주어야 한다.
2. 상대경로 입력
이 방식이 위에서 설명한 방식이다. 현재 Users/{컴퓨터 이름}에 있을 때 하위 폴더 중에서 javascript-onboarding 폴더를 찾아 주는 방식이다. 따라서 cd javascript-onboarding 이라고 입력해주면 된다. 이 때는 현재 터미널에서 Users/{컴퓨터 이름}에 있어야 오류가 발생하지 않는다. - 브랜치 생성
git checkout -b {본인 아이디}
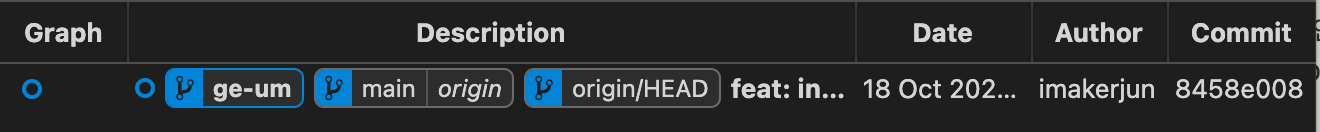
ex) git checkout -b ge-umbranch를 생성한 후에 visual basic studio에서 열어보면 왼쪽 하단에 브랜치가 생긴 것을 시각적으로 확인해 볼 수도 있다.

혹은 git graph라는 확장파일을 설치해도 시각적으로 볼 수 있다.

나는 이것저것 손대다 보니 폴더도 두 개나 복제된데다가 어느쪽 파일에 브랜치를 생성했는지 알 수가 없어서 삭제를 해 주기로 했다.
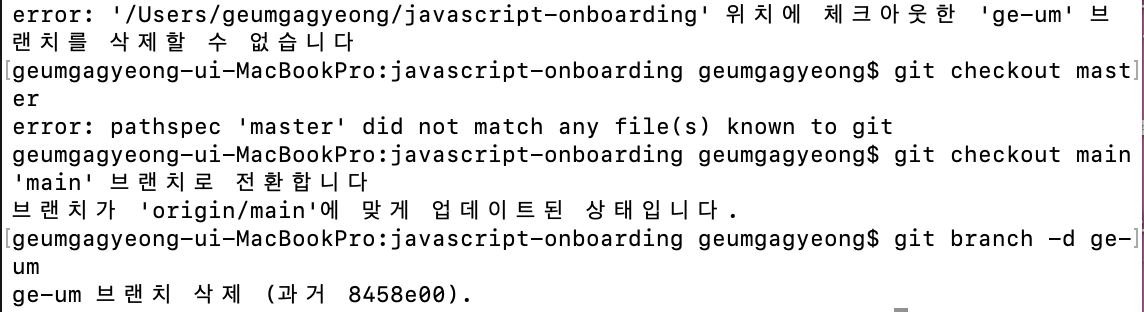
git branch -d {브랜치 이름}
ex) git branch -d ge-um
이것이 삭제하는 명령어인데, 브랜치를 삭제할 수 없다는 오류가 발생했다. 이것은 현재 ge-um이라는 브랜치에 있기 때문에 삭제할 수 없다는 의미이다. 따라서
git checkout main이라고 써준 다음 삭제해주면 오류가 해결된다. 다른 블로그를 참조하니 git checkout master이라고 써주래서 처음에는 그렇게 했는데, 위처럼 써야 제대로 작동한다. master과 main은 똑같은 역할을 하는 똑같은 개념인데, master이라는 표현이 노예와 주인을 연상시킨다는 이유로 master 대신 main이라고 쓴다고 한다.
- 프로젝트 열기
이 부분에서도 폴더를 찾을 수가 없어서 한참 해맸는데, 앞에서 기술했다시피 맥에서 Users파일을 숨겨 놓았기 때문에 찾을 수가 없던 것이었다. 터미널에서 open javascript-onboarding 폴더를 한 번 열어주면 visual studio code에서도 파일을 찾아서 열 수 있다.
2. 기능 목록 만들기
온보딩 미션의 진행 방식을 보면,
특히 기능을 구현하기 전에 기능 목록을 만들고, 기능 단위로 커밋 하는 방식으로 진행한다.
이라고 나와 있다. 주석으로 코드의 흐름을 적어본 적은 있지만, 기능 단위로 커밋한 적은 없기 때문에 기능은 어느 정도로 나누면 좋을지 고민이 많이 되었다. 고민 끝에 작성한 기능은 다음과 같다.
# 📌 기능 목록
### Problem1 : 페이지 번호 게임
- (e) - 예외 상황
1. 예외상황을 제거한다.(-1 출력)
(e) 포비와 크롱의 페이지가 연속되지 않는 숫자
(e) 왼쪽 페이지가 홀수, 오른쪽 페이지가 짝수가 아닌 경우
2. 포비와 크롱의 점수를 구한다.
3. 비교 후 결과를 출력한다.(포비 승 1, 크롱 승 2, 무승부 0)
### Problem2 : 중복 문자 삭제
1. 연속하는 중복 문자를 삭제한다.
### Problem3 : 369 게임하기
1. 숫자(3/6/9)의 등장 횟수를 센다.
### Problem4 : 문자열 바꾸기
1. 규칙에 맞게 문자를 변환한다.
### Problem5 : 돈을 화폐로 교환
1. 금액권의 갯수가 가장 작도록 돈을 교환한다.
### Problem6 : 연속적인 글자를 포함하는 닉네임 확인
1. 같은 글자가 연속으로 포함되는 닉네임을 찾는다.
2. 해당하는 닉네임의 메일을 출력한다.
### Problem7 : 친구 알고리즘 구현
1. 사용자의 친구를 찾는다.
2. 친구의 친구를 찾아 점수를 추가한다.(10점)
3. 방문자의 점수를 추가한다(1점)
4. 추천 점수에 따라 정렬한 후, 점수 순으로 (5명을) 출력한다.
-e) 추천 점수가 0점인 경우 추천하지 않는다
-e) 추천 점수가 같은 경우는 이름 순기능을 나눌 때 고려한 점은 다음과 같다.
- 수정을 고려하여 단계를 나눈다.
- 문제 1번 같은 경우, 예외사항, 점수 체계, 결과값이 바뀔 수도 있다고 생각하여 예외사항 제거, 점수 구하기, 결과값 구하기의 3단계로 나누어 주었다.
- 기능에 특정 내장 함수 명을 적지 않는다.
- 그 함수를 사용하는 것 이외에 다른 좋은 방법이 생각날 수도 있기 때문이다.
- 상세 값은 괄호 안에 적어 준다.
- 리턴 값이나 점수는 변경될 수 있기 때문에 세부적인 내용이라고 판단하였고, 괄호 안에 적어 주었다.
3. 코드를 작성하기
여태까지는 개인 작업이 대부분이었기 때문에 주로 내가 읽기 편한 대로 코드를 작성해왔다. 하지만 우테코에서는 협업 작업을 할 것이기 때문에, 다른 사람이 이해하기 쉬운 코드가 필요하다. 고민 끝에, 여러 가지 코딩 컨벤션을 찾아보고 참고하여 일정한 코드를 짜려고 노력하였다.
특히나 신경 쓴 부분은
- 변수 이름은 길어도 기능이 제대로 드러나게 짓는다.
- 한 줄의 끝에는 반드시 세미콜론으로 종결해준다.
- tab이나 space bar을 혼용하지 않는다.
- 삼중 등호 연산자(!== or ===)를 사용한다.
- 삼항 연산자는 간단하게 나타낼 수 있을 경우에만 사용한다.
- if 뒤에는 반드시 중괄호를 써 준다.
- 연산자나 콤마 뒤에 반드시 공백을 넣어 준다.
이다. 팀이나 기업에 따라 세부적으로 달라질 수는 있겠지만, 이 정도로도 코드가 훨씬 깔끔하고 읽기 편하다고 느꼈다. 또한 나는 습관적으로 map이나 filter의 변수를 v라고 주는데, 그 변수에 일부러 이름을 붙여 코드를 이해하기 쉽게 만들어주었다.
코드 컨벤션을 보다 보면 변수명 짓는 부분에 카멜 케이스, 스네이크 표기법이라는 단어가 나오기도 한다. 카멜 케이스는 두 번째 단어부터 단어의 첫 글자를 대문자로 표기해주는 방법이고, 스네이크 케이스는 띄어쓰기 대신 _를 사용해주는 방법이다.
4. 테스트를 실행해 보기
나는 보통 프로그래머스를 활용하여 알고리즘 문제를 풀어보기 때문에, 터미널과 node를 사용하여 테스트해본 것은 처음이었다. 터미널에 install npm을 입력하면 node.js의 패키지를 관리하는 프로그램을 설치해 준다. npm test라고 입력하면 코드를 테스트해 결과를 알려준다. 테스트 할 때 반드시 현재 디렉토리가 javascript-onboarding이어야 테스트가 제대로 실행된다.
node 14에서 제대로 작동해야 한다는 조건이 있었기 때문에 node를 14로 다운그레이드해 주었다. 처음에는 터미널에 n 14.0을 입력하여 14.0 버전을 깔아 주었는데 제대로 구동되지 않았다. 이 때는 터미널에 n 14 lts를 입력해주면 된다. lts는 장기 지원 버전이라는 뜻이다.
5. 기능 구현 후 기능 단위로 커밋하기
기능 단위로 코드를 짠 후 커밋하는 방법을 알아보았다. 커밋을 하려면 크게 git add 와 git commit이라는 명령어가 필요하다.
git add 같은 경우 파일을 staging area에 넣어주는 명령어이다. 바로 커밋하지 않고 중간 단계가 있는 것이다.
git commit add .(-A)우테코 안내서에서는 위 방법을 사용하라고 하지만 나는 기능 구현을 전부 한 후에 커밋하고 싶어서 다른 방식을 사용했다. 위의 방법은 모든 변경사항을 한 번에 커밋하는 명령어이기 때문이다. 그래서
git commit add 파일명을 써 주면 파일을 개별적으로 커밋할 수 있다. 대신 파일의 경로를 잘 적어 주어야 한다. docs/README.md 이런 식으로 말이다.
add로 staging area에 넘긴 후 git commit 명령어를 이용하면 커밋을 할 수 있다. 여기에 메시지를 쓰려면
git commit -m ‘message 내용’ 이라고 써 주어야 한다. 메시지를 작성한 후 직전의 커밋메시지를 변경하고 싶다면
git reset HEAD^를 사용하여 이전의 커밋을 취소한 다음 다시 커밋메시지를 써줄 수 있다.
git commit --amend를 사용하여 수정할 수도 있다고 하던데 나는 계속 뭔가 오류가 뜨는데다가 뭘 바꿔야 한다고 해서 일단 미뤄뒀다. 다음에 꼭 필요한 일이 있으면 다시 한 번 고민해 봐야겠다.
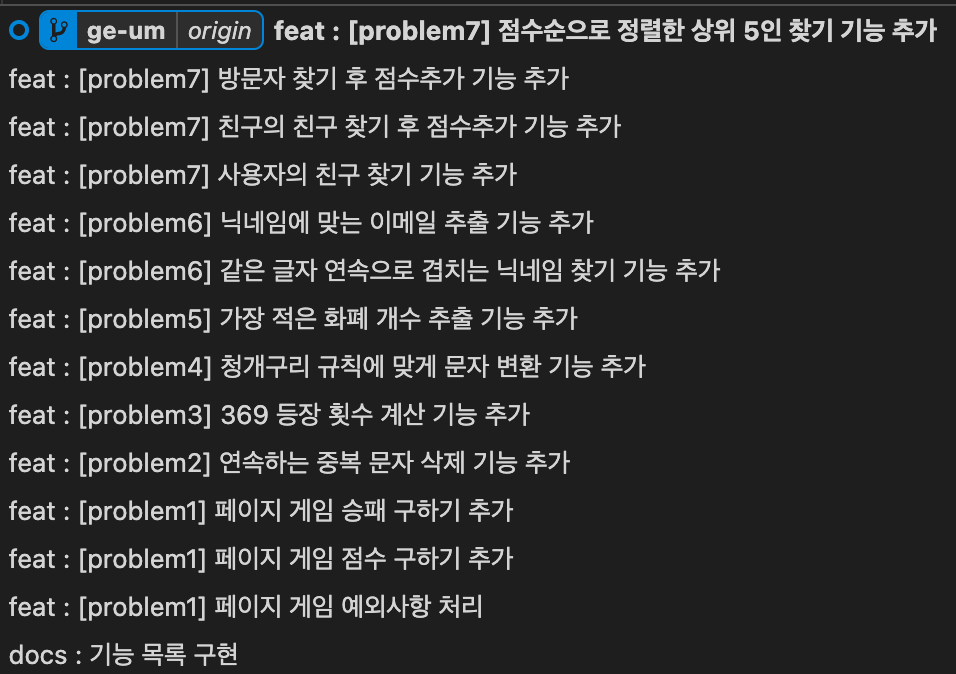
커밋메시지도 처음 써보는 터라 어떻게 써야 할지 고민이 많았다. 커밋 문구는 보통 제목/본문/바닥글로 분리하여 쓴다고 하지만 이번 문제 같은 경우에는 기능의 설명이 크게 필요하지 않다고 느꼈다. 따라서 제목만을 작성하였다.
제목을 작성할 때 보통 기능 : 제목 이런 식으로 표시한다고 하는데, 나는 기능 설명을 하는 README파일이 있었고, 수정이 없었어서 docs와 feat만 사용해 주었다. 그리고 기능별로 커밋했기 때문에 문제 번호도 따로따로 적어 주었다. 결론적으로,
이런 식으로 적어 주었다. 
6. 내 원격 저장소에 올리기
이제는 간단한 일만 남았다고 생각했는데, push할 때 문제가 또 발생했다. 원래는
git push origin 브랜치이름을 써주면 push되어 내 깃허브에 올라간다. id와 password를 입력하라는 창이 나오는데, 정책이 바뀌어서 패스워드를 사용하면 저장소에 접근이 안 된다. 따라서 깃허브에 가서 토큰을 발급 받아 주어야 한다.
profile - setting - developer setting - personal access token - Tokens(classic) - generate new token
에 들어가면 토큰을 발급 받을 수 있으며, 아래의 체크박스에서 repo에 반드시 체크해 주어야 한다. repository 권한에 관한 항목이라서 체크 안해주면 토큰을 받아도 접근이 안 된다. 토큰 번호는 한 번 보면 다시 볼 수 없기 때문에 어디 메모를 해 두어야 한다.
나는 처음에 repo 체크를 안 해서 403오류가 발생했는데, 이 403 오류는 해당 주소에 대해 권한이 없어서 발생하는 것이라고 한다. 혹시나 토큰을 받았는데 403오류가 뜬다면
git remote set-url origin https://github-username@github.com/github-username/github-repository-name.git명령어를 통해 기존 원격 저장소의 위치를 바꾸어 보길 바란다.
7. Pull Request 보내기
8. 우아한테크코스 지원 플랫폼에서 과제 제출하기
7과 8은 큰 문제가 없었으므로 생략한다.
피드백 정리(포수타 + 공통 피드백 + 코드 리뷰)
1주 차 공통 피드백
-
요구사항을 정확히 준수한다
- 2주부터는 요구사항을 꼼꼼히 읽지 않으면 실수하는 부분이 많다고 한다.
-
커밋 메시지를 의미 있게 작성한다
- 커밋 메시지를 의미 있게 작성했다고 생각하나, 다른 사람의 피드백이 아직 없어 고민되는 지점이다.
-
git을 통해 관리할 자원에 대해서도 고려한다
- node modules 는 package.json 파일이 있으면 설치할 수 있고 버전 관리를 직접 하지 않으므로 git으로 관리하지 않아도 된다.
- 아마 git에 node modules 폴더를 올리지 말라는 이야기 같다. 포크한 레포지토리의 .gitignore 파일에 node modules라고 적혀있는데, 이것은 node modules를 git에서 관리하지 않겠다는 의미이다.
- Intellij의 .idea 폴더, VS Code의 .vscode 폴더 또한 개발 도구가 자동으로 생성하는 폴더이기 때문에 굳이 git으로 관리하지 않아도 된다.
- 이 또한 .vscode 폴더를 깃에 올리지 말라는 이야기 같다. 혹시나 .vscode 폴더가 깃에 올라간다면 .gitignore 파일에 이 폴더를 추가하면 될 듯 하다.
- node modules 는 package.json 파일이 있으면 설치할 수 있고 버전 관리를 직접 하지 않으므로 git으로 관리하지 않아도 된다.
-
Pull Request를 보내기 전 브랜치를 확인한다
- PR을 한 번 보내면, 굳이 닫지 않아도 커밋함으로써 업데이트가 반영된다고 한다.
-
이름을 통해 의도를 드러낸다
- 의미 있는 네이밍에 관한 자료 정리가 필요할 듯 하다. 이 부분은 다른 분들의 코드 리뷰로 더욱 뼈저리게 느꼈다.
- 예를 들어, 나는 pobi = [123,124]일 때, pobi[1]-pobi[0]으로 페이지 유효성 검사를 해줬는데 배열 디스트럭처링 할당으로 좀 더 의미 있는 변수명 형성이 가능하다. 예를 들어 const [PobiLeftPage,PobiRightPage] = pobi 라고 할당을 해주면 숫자가 각각 이름이 붙어 PobiRightPage-PobiLeftPage 처럼 의미 있는 변수 형성이 가능하다.
- 나는 369게임에서 369의 갯수를 나타내는 변수를 sum이라고 지어줬는데, 369count라고 쓰면 더욱 변수가 이해하기 쉽다.
-
축약하지 않는다
- 의도를 드러낼 수 있으면 변수가 길어저도 괜찮다고는 하는데, 긴 변수들이 밀집되어 있으면 가독성이 너무 떨어져서 긴 변수를 사용하더라도 가독성 있게 표현하는 것에 신경을 쓰려고 한다.
-
공백도 코딩 컨벤션이다
- 이 부분은 이미 잘 지키고 있다고 생각한다.
-
의미 없는 주석을 달지 않는다
- 웬만하면 주석을 달지 않으려고 노력 중이다. 주석을 다는 대신 기능별로 분리하여 커밋 내용에서 그 기능을 담으려고 노력했다.
-
linter와 Code Formatter의 기능을 활용한다
- linter와 prettier 설치는 했는데, 자동으로 검사해 주는 줄 알았다... 실행을 했어야 했다.. 다음에는 꼭 사용해야겠다.🥲
-
EOL(End Of Line)
최종 제출하는 코드에서 EOL을 확인한다. 환경에 따라 의도한 바와 다르게 개행 문자 처리가 되지 않도록 EOL 설정을 확인한다.- 이 부분이 좀 이해가 되지 않는 부분인데.. 운영체제 별로 개행 문자가 달라져서 설정을 통해 확인해 줘야 한다는 것까진 이해가 된다. 그런데 현재는 코치님 컴퓨터가 어떤 운영체제인지 모르는데 설정을 해줄 수 있나..? 고민이 좀 필요한 지점이다.
-
불필요한 console.log를 남기지 않는다
- 이 부분도 잘 지키고 있다고 생각한다.
-
JavaScript에서 제공하는 API를 적극 활용한다
- 항상 내장함수를 우선적으로 사용하려고 노력하고 있다. 보통 코드가 좀 더 가독성 있게 바뀌기 때문이다.
-
기능 목록을 구현할 때는
- 최대한 빠르게 피드백 받을만하게 작게 쪼갠다.
- 쪼갠 다음 나만의 기준을 세워 묶는다.
- 작게 쪼갤 수록 문제를 해결하기 쉽다.
- 순서대로가 아니라 핵심적인 것을 먼저 구현해 나간다.
-
읽어보고 이해하기 쉬우면 좋은 커밋이다.
-
+) 다른 분의 코드를 보니까 @parm 이라는 것을 계속 사용하시던데 이것에 대한 공부도 필요해 보인다.
소감
코드 작성에서 오랜 시간이 걸릴 줄 알았으나, 터미널을 잘 몰라서 터미널 쪽에서 문제가 많이 생겼다. 터미널은 여러 가지 문제를 겪으면서 익숙해졌으니 다음에는 시간이 좀 덜 걸릴 것이라고 생각한다.
기능 목록을 작성하고 변수 이름을 정하고, 커밋 메시지를 정하는 것이 가장 시간이 오래 걸렸다. 다른 사람 눈에 어떻게 보일지 고민이 많이 되었기 때문이다. 고민하는 것도 중요한데, 다른 사람의 피드백을 받으니 확실히 개선될 수 있을 것 같다.
혹시 도움을 주실 수 있다면 PR LINK로 코드 리뷰 한 번 부탁드립니다😄
