메서드
메서드는 함수값을 갖는 프로퍼티
harry = {
name: 'Harry',
salary : 800,
raiseSalary: function (percent) {
this.salary *= 1 + percent / 100
}
}
// 편의문법 syntactic sugar
harry = {
name: 'Harry',
salary : 800,
raiseSalary (percent) {
this.salary *= 1 + percent / 100
}
}프로토타입
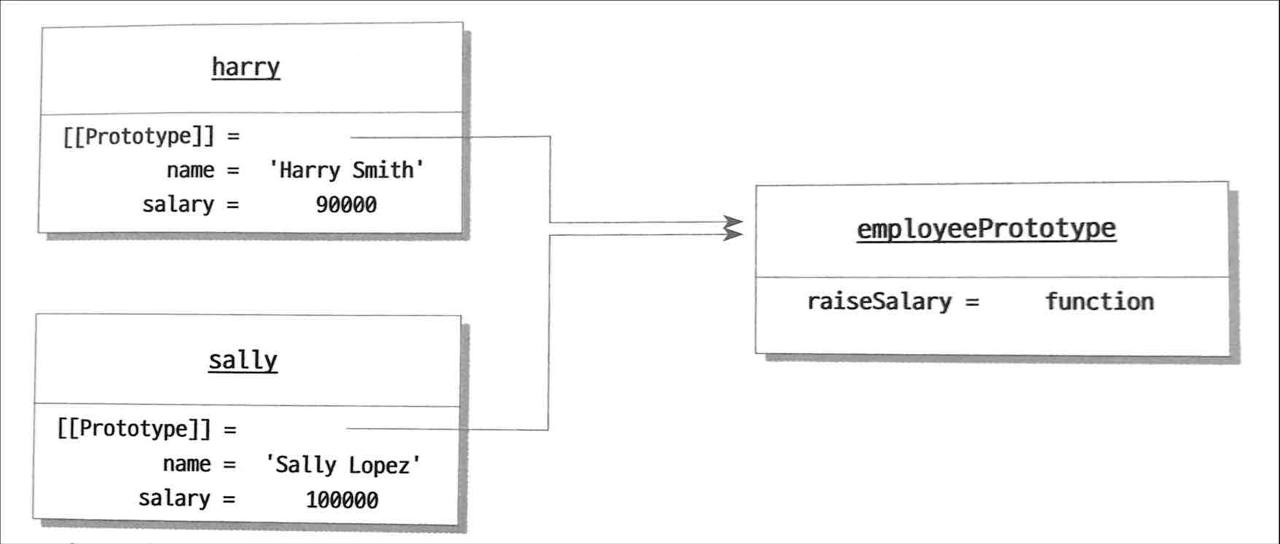
여러객체에서 공통으로 포함하는 프로퍼티를 프로토타입으로 모은다.
const employeePrototype = {
raiseSalary : function(percent) {
this.salary *= 1 + percent / 100
}
}
function createEmployee(name, salary) {
const result = {name, salary}
Object.setPrototypeOf(result, employeePrototype)
return result
}
// obj.__proto__ 로 프로토타입에 접근가능하지만 표준문법이 아니므로 사용하지 말자
생성자
function Employee(name, salary) {
this.name = name
this.salary = salary
}
Employee.prototype.raiseSalary = function(percent) {
this.salary *= 1 + percent / 100
}은 아래와 완전히 같다. 아래는 편의문법 이다
class Employee{
constructor(name, salary) {
this.name = name
this.salary = salary
}
raiseSalary(percent) {
this.salary *= 1 + percent / 100
}
}모두 아래와 같이 호출한다.
const harry = new Employee('harry', 8000)this 참조
// 콜백함수에서 this 사용
class BankAccount {
...
spreadTheWealth(accounts) {
accounts.forEach(function(account) {
account.deposit(this.balance / accounts.length)
// 중첩함수안에서 this 는 undefined이므로 오류발생
})
this.balance = 0
}
}
// 화살표함수사용
class BankAccount {
...
spreadTheWealth(accounts) {
accounts.forEach((account) => {
account.deposit(this.balance / accounts.length)
// 올바로 동작
})
this.balance = 0
}
}
// 콜백함수에서 다른변수에 this 초기화
class BankAccount {
...
const that = this
spreadTheWealth(accounts) {
accounts.forEach(function(account) {
account.deposit(that.balance / accounts.length)
// this 대신 변수 that 사용
})
this.balance = 0
}
}연습문제
let createPoint = function (x, y) {
x:x
y:y
translate: function(x1, y1) {
this.x += x1
this.y += y1
}
scale: function(xtimes, ytimes) {
this.x *= xtimes
this.y *= ytimes
}
}const pointPrototype = {
translate: function(x1, y1) {
this.x += x1
this.y += y1
}
scale: function(xtimes, ytimes) {
this.x *= xtimes
this.y *= ytimes
}
}
function createPoint(x, y) {
const result = {x, y}
Object.setPrototypeOf(result, pointPrototype)
return result
}class Point {
constructor(x, y) {
this.x = x
this.y = y
}
translate(x1, y1) {
this.x += x1
this.y += y1
}
scale(xtimes, ytimes) {
this.x *= xtimes
this.y *= ytimes
}
}