항해99 합류에 앞서 코딩을 가볍게 시작해보는 일주일이 주어졌다.
시험에 통과해야 합류할 수 있다니 살짝 부담감이 생기긴 하지만
꼼꼼히 잘 배워간다면 통과할테니 미리 걱정하기보단
지금 하는 공부에 충실하고 성실하게 꾸준히 인풋을 쌓아가는 것에 신경쓰자 :)
한줄평으로, 웹종반은 코딩을 처음 접한 나같은 사람에게 대략의 개념과 재미를 주는 강의다!
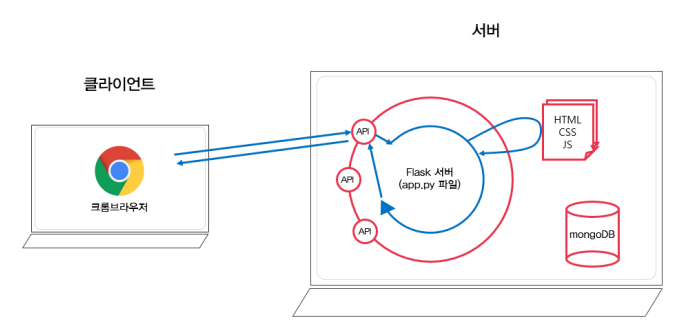
서버, 클라이언트, 데이터베이스 등 한번쯤 들어본 단어들의 관계를 파악해봤고, 미리 짜둔 코드를 붙여넣기 하면서 어떻게 홈페이지가 하나씩 구성이 되어가는지 눈으로 보여지는게 몰입감을 줬다.
특히 자주 쓰는 코드는 저절로 외워지겠지만 기본적으로는 전부 외워야만 개발을 할 수 있는게 아니라는 것을 알게 되어서 좋았다.
무언가를 만들고 싶다는 욕구가 먼저, 그리고 그걸 실제로 구현하기 위해서 구글링하고 배우고 연구해보고...
그렇게 결국은 빠르게 배우고 결과를 내는 끈기 있는 사람으로 성장해가는게 개발자의 핵심인가보다. 마음에 든다 ㅎㅎ
그럼 여기서부턴 배운 내용들로 넘어가보자
<클라이언트, 서버 관계성>

서버는 프로그램. 그 프로그램이 계속 돌아가야 클라이언트에 응답에 응할 수 있도록 항시 대기해야 하기 때문에 개발이 이루어지는 컴퓨터에서 분리해서 다른 컴퓨터에서 돌아가도록 했기 때문에 그동안 서버는 컴퓨터라는 오해가 있었다. 완전 틀린말은 아닌 것 같지만 기억하자, 서버는 프로그램!
만약 클라이언트 = 서버라면 '로컬 개발환경'이라고 한다. 개발하면서 실물을 확인해줘야되니까~ localhost:5000 으로 접근해서 확인하기.
<HTML, CSS>
HTML은 뼈대, CSS는 꾸미기.
구역을 나누고 가건물을 세우는게 HTML이라면 CSS는 이용자를 배려해서 더 편하게 볼 수 있게 해주는데 집중한다. 그래서 HTML 코드내에 CSS 파일을 불러와 적용한다. HTML은 크게 head와 body로 구성되고 body는 페이지의 내용을 head에는 속성정보(meta, script, link, title etc.)를 담는다고 한다. CSS는 style 구역안에 작성한다.
-
구글 웹 폰트: https://fonts.google.com/?subset=korean (CSS에 추가하는 코드는 style 섹션 제일 위에 *{font family:} 놓아두기.
-
부트스트랩: https://getbootstrap.com/docs/5.0/components/buttons/
<Javascript 기본 중 기억할것>
변수 선언: let # = 숫자나 '문자'
리스트: [ ]안에 값 넣기
딕셔너리: { }안에 key:value 형태로 넣기
함수:fuction #(변수) {}
조건문: if(조건){} else{}
반복문: for (let i=0; i<repeat.length; i++){print repeat[i];} repeat이라는 리스트의 0번째부터 (i=0) 마지막 요소까지 (i<repeat.length; i++) 전부 출력하자는 것.
내가 쓴 코드가 값을 제대로 지정하고 있나 확인하고 싶을 때 console.log() 찍고 브라우저 콘솔창에 띄워서 보자.

