Visual Studio Code 익스텐션 추천글
제가 유용하게 사용하는 익스텐션을 공유하고 싶어 작성했습니다!
1. Code Spell Checker

이름 그대로 스펠링을 확인해주는 익스텐션입니다.

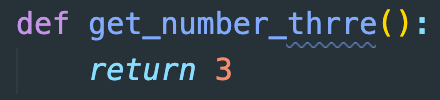
없는 단어를 입력하게 될 경우, 위 사진처럼 단어에 파란 밑줄이 그어집니다.

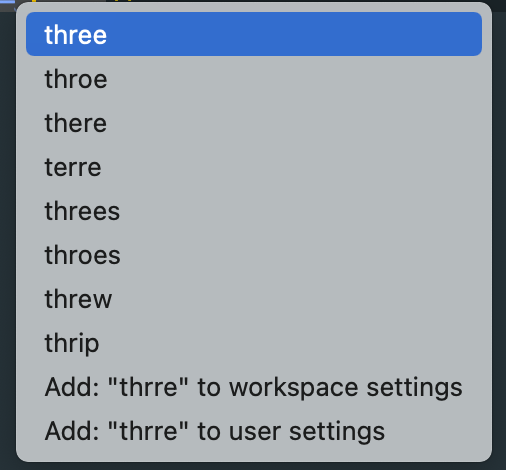
단어에 커서를 둔 상태로 Quick Fix를 클릭하거나 cmd+.을 입력하면, 예상되는 단어를 추천받을 수 있습니다.
만약 제대로 쓴 단어인데 틀렸다고 나오는 경우 Add: "{word}" to user settings를 통해, 다음부터 지적받지 않게 할 수 있습니다.
2. gitignore

간편하게 언어별 .gitignore 기본 템플릿을 추가할 수 있습니다.
사용법은
cmd+p - >add gitignore 하시면 됩니다.
(혹은 cmd+shift+p - add gitignore, 중간에 자동완성)

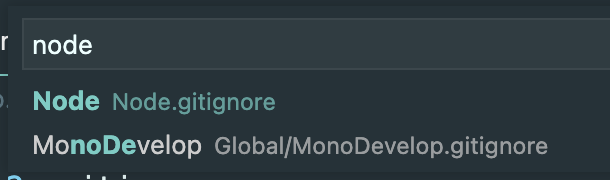
add gitignore를 선택하면 등장하는 검색창에, 프로젝트가 사용중인 언어를 입력하고 엔터를 누르시면

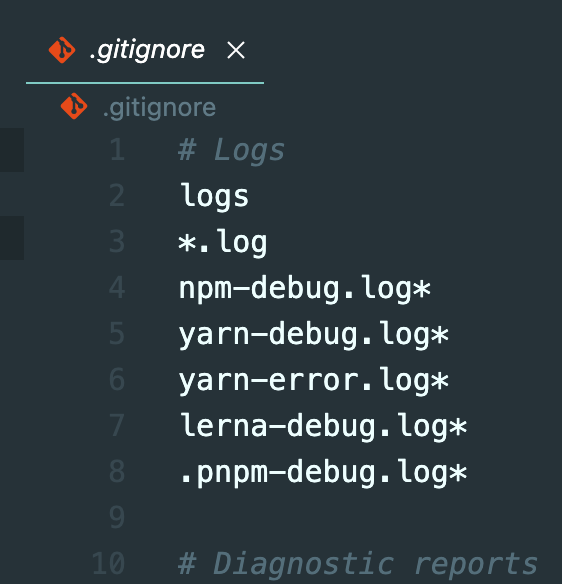
언어별로 기본적인 템플릿의 .gitignore 파일이 프로젝트 경로에 추가됩니다.
3. TabOut

IDE들 처럼, tab을 눌러 따옴표, 괄호 등을 벗어날 수 있습니다.

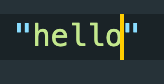
커서가 o 에 있는 상황에서 tab을 누르면

각종 괄호들에도 적용됩니다.
4. Todo Highlighter

귀찮은 부분을 "나중에 해야지..."
하고 다른 부분부터 처리하고 싶을 때 까먹지 않게 해주는 익스텐션입니다.

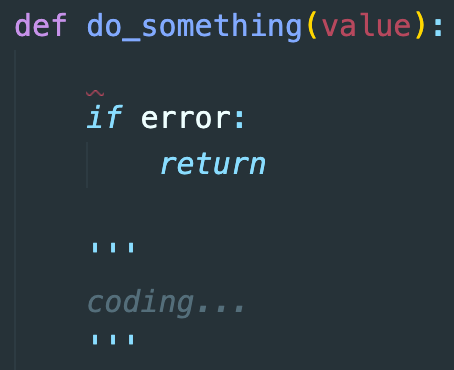
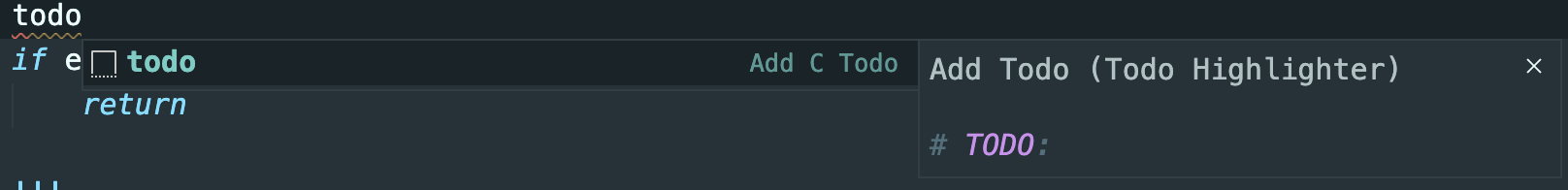
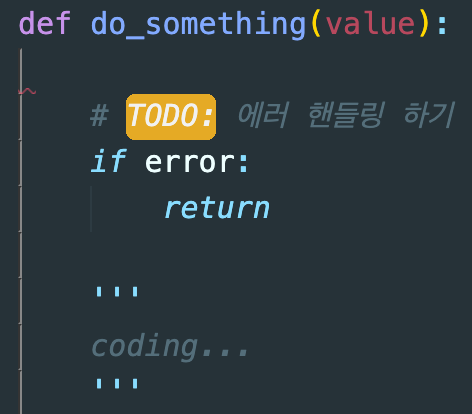
예를들어, 에러 핸들링하는 부분을 나중에 구현하고 밑의 로직을 구현하고 싶을 때, todo를 입력하면

자동완성이 등장합니다. enter를 누르면

이렇게 눈에 띄게 주석을 달 수 있습니다.
형광 박스의 모양은 입맛에 맞게 커스텀 할 수 있습니다.

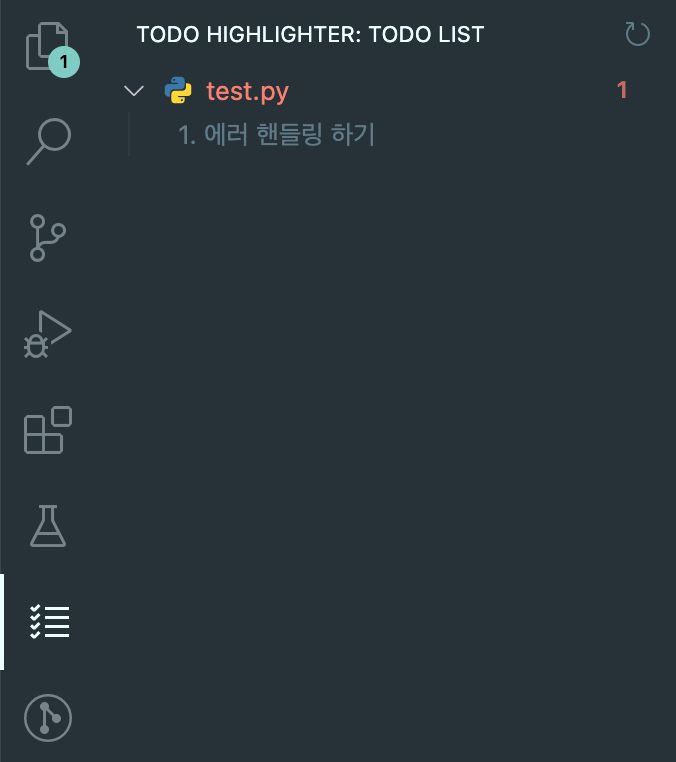
뿐만 아니라, 사이드바에 todo highligher 탭도 추가되는데,
자동으로 todo로 작성한 부분들이 모여, 한눈에 확인할 수 있습니다.
5. Bracket Pair Colorizer 2

짝이 맞는 괄호끼리 같은 색으로 표시해주는 익스텐션입니다.

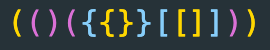
이런식으로 표현됩니다.
이렇게 보면 가독성이 좋지 않지만, 실제로 사용할 때는 괄호만 있는게 아니기 때문에 어떤 괄호가 부족한지 한눈에 파악하기 좋습니다.
같은 익스텐션의 버전 1이 있는데, 지금 소개드린 2와 같은 기능을 하고 속도만 더 빨라졌다고 합니다.
6. 마크다운 관련 익스텐션
6-1.Markdown All in One

가끔 간단한 markdown을 VSC에서 작성할 때가 있는데,
키보드 단축키 (드래그 후 cmd+b를 통해 볼드처리...) 등
유용한 기능들을 지원해줍니다.
6-2. Markdown Preview Enhanced


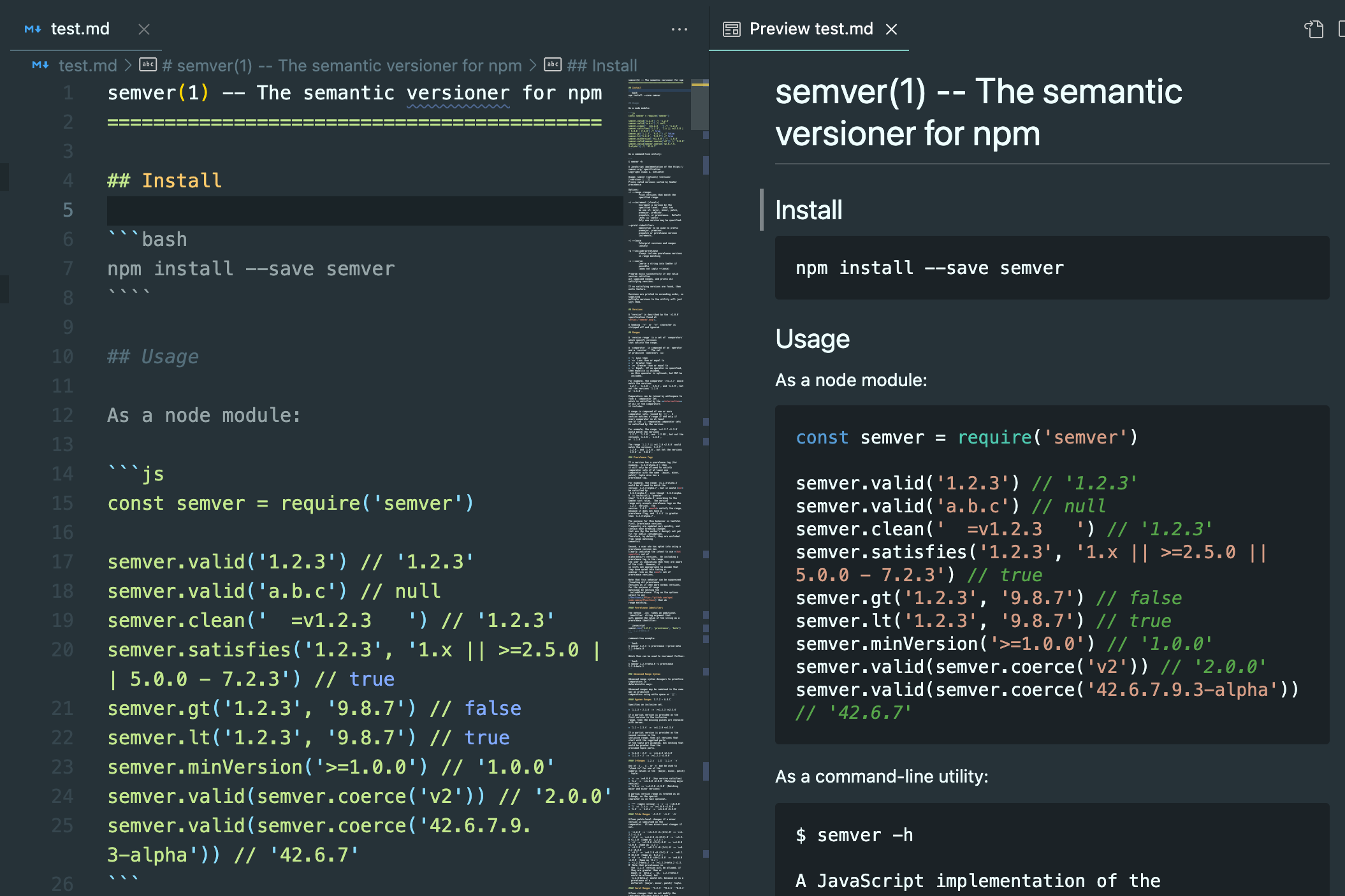
.md 파일 우클릭 - Open Preview (단축키: cmd+shift+v)를 통해
간단한 마크다운 미리보기를 제공해줍니다.
7. HTML tag 관련 익스텐션
7-1. Auto Close Tag

VSC에서 기본적으로 제공되는 html 자동 닫기를 넘어서,
JSX, TSX, XML에서도 태그를 열면 자동으로 닫아줍니다.
7-2. Auto Rename Tag

7-3. Highlight Matching Tag


* Highlight Matching Tag
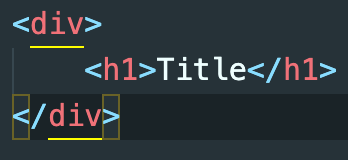
여는 태그와 닫는 태그 중 한 곳을 선택하면, 자동으로 다른 한 곳에 밑줄을 그어줍니다.

* Auto Rename Tag
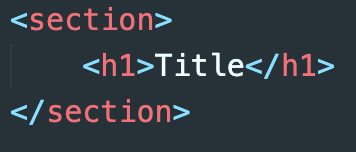
여는 태그와 닫는 태그 중 한 곳을 수정하면, 자동으로 다른 한 곳을 같이 수정해줍니다.
글 봐주셔서 감사합니다☺️
