📚Reference Source📚
노마드 코더의 코코아 클론 강의와 MDN Web Docs 에서 공부한 내용을 다시한번 정리해 놓은 게시물 입니다.
HTML
브라우저에게 content의 의미와 구조를 설명하는 Mark-up language.무엇이 header이고, 무엇이 body인지의 구조를 지정하고 또 그 안에는 어떤 이미지, 텍스트 등의 요소들이 들어가는지의 정보를 표현하는 기술적 언어.
Elements
웹페이지를 이루는 개별적인 요소. 일반적으로 요소는 opening tag with some attributes, enclosed text content, 그리고 a closing tag로 이루어 진다.👉 Tag
요소의 일부로 문서의 구조를 표현하는 역할을 한다. 태그는 "<"태그이름">"으로 이루어 진다. img tag와 같은 self-closing tag도 있지만, 그렇지 않은 태그는 closing tag로 닫아주어야 한다. closing tag는 슬래시 문자를 포함하여 의 형식이다.<a> text content가 링크를 포함하고 있음을 말해준다.
<title> text content 웹사이트의 제목임을 말해준다.
<img /> 이미지 자체가 컨텐츠이므로 self-closing tag이다.
<meta /> title, base, link, style, 그리고 script 요소를 사용하여
표현할 수 없는 다양한 종류의 메타데이터 = 부가정보 (self-closing tag).
<form> HTML 문서 상 사용자가 입력한 정보를 서버에 전송.
👉 Tag attributes
태그를 확장하여 동작 방식을 바꾸거나, 메타데이터를 제공한다. 어떤 tag들은 공통적으로 사용하는 attribute들이 있는 반면, 특정 tag에만 적용되는 attribute들도 있다.id="value" : body안의 어떤 tag에도 넣을 수 있으며, CSS와 함께 쓰여 특정 요소에 style을 줄 수 있다. 고유식별자로 요소당 단 1개의 id를 가질 수 있다.
class="Value" : id처럼 CSS와 함께 쓰여 특정 요소에 style을 줄 수 있다. 요소당 여러개의 class를 가질 수 있는 차이가 있다.
herf="link" : HTTP reference라는 의미로 anchour tag가 기능할 수 있도록 링크에 대한 추가적인 정보를 제공한다.
target="_self" : defaut값은 "_self"이며, anchour tag에 지정된 링크로 이동하는 방식을 지정한다. (value : "_self" 현재 페이지에서 이동, "_blank" 새로운 탭이 열리며 이동)
src="source": img tag에 쓰여 사진을 넣을 수 있다.
type="submit": input tag에 쓰여 버튼을 생성할 수 있다.
HTML Document
규칙 1. 모든 HTML문서의 첫 번째 라인은 <!DOCTYPE html>으로 시작한다.
규칙 2. <html>태그를 연다. html tag 사이에 들어가는 내용이 html 코드가 된다.👉 Structure
HTML Document의 구조는 <head>와 <body>로 나눌 수 있다.
<head> 웹사이트의 환경 설정, 브라우저 화면에 컨텐츠로 나타나지 않는 Tag들이 모여있다.
e.g. <title>, <meta>
<body> 브라우저 화면 속 사용자가 볼 수 있는 content.
e.g. <a>,<img>,<p>👉 Sementic HTML
의미론적인 HTML의 작성은 개발자 및 브라우저가 수월하게 코드를 이해하기 쉽게 해준다.<div id="header">
<span style="font-size:16px">Title<span>
</div>
VS
<header>
<h1>Title</h1>
</header>CSS
Cascading Style Sheets - 브라우저에게 HTML이 설명해준 content를 어떻게 보여야 하는지 설명해주는 스타일 시트 언어. HTML없이 단독으로 존재하는 CSS는 의미가 없다.
Basics
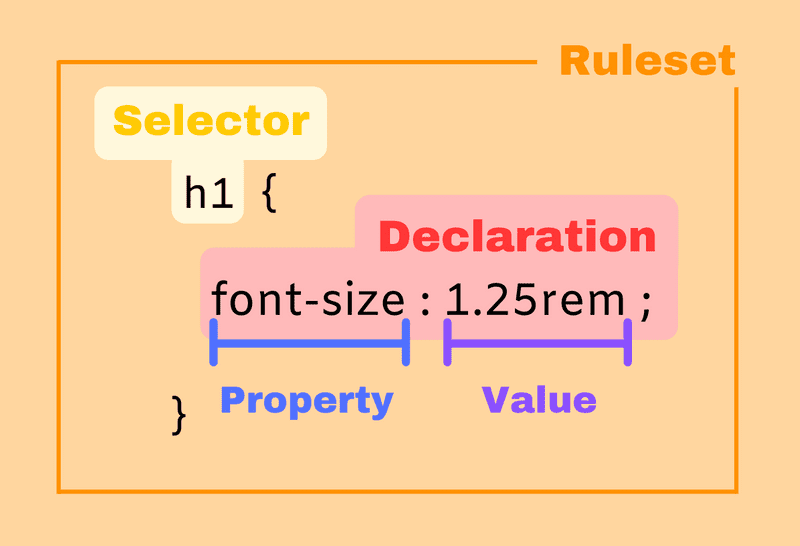
👉 Ruleset - Selector, Property, Value

👉 How to Add CSS to HTML
1. Embedding style
<style>태그를 이용하여 CSS와 HTML을 같은 파일에 둔다. CSS가 복잡해지면 문서의 길이가 길어지는 단점이 있다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:black;
}
<style>
</head>
<body></body>
</html>
2. Link style
CSS파일을 외부에 생성, <link>태그를 이용하여 HTML 문서와 연결한다. 일반적으로 사용되는 방식.
<!DOCTYPE html>
<html>
<head>
<link herf=styles.css rel="stylesheet" />
</head>
<body></body>
</html>
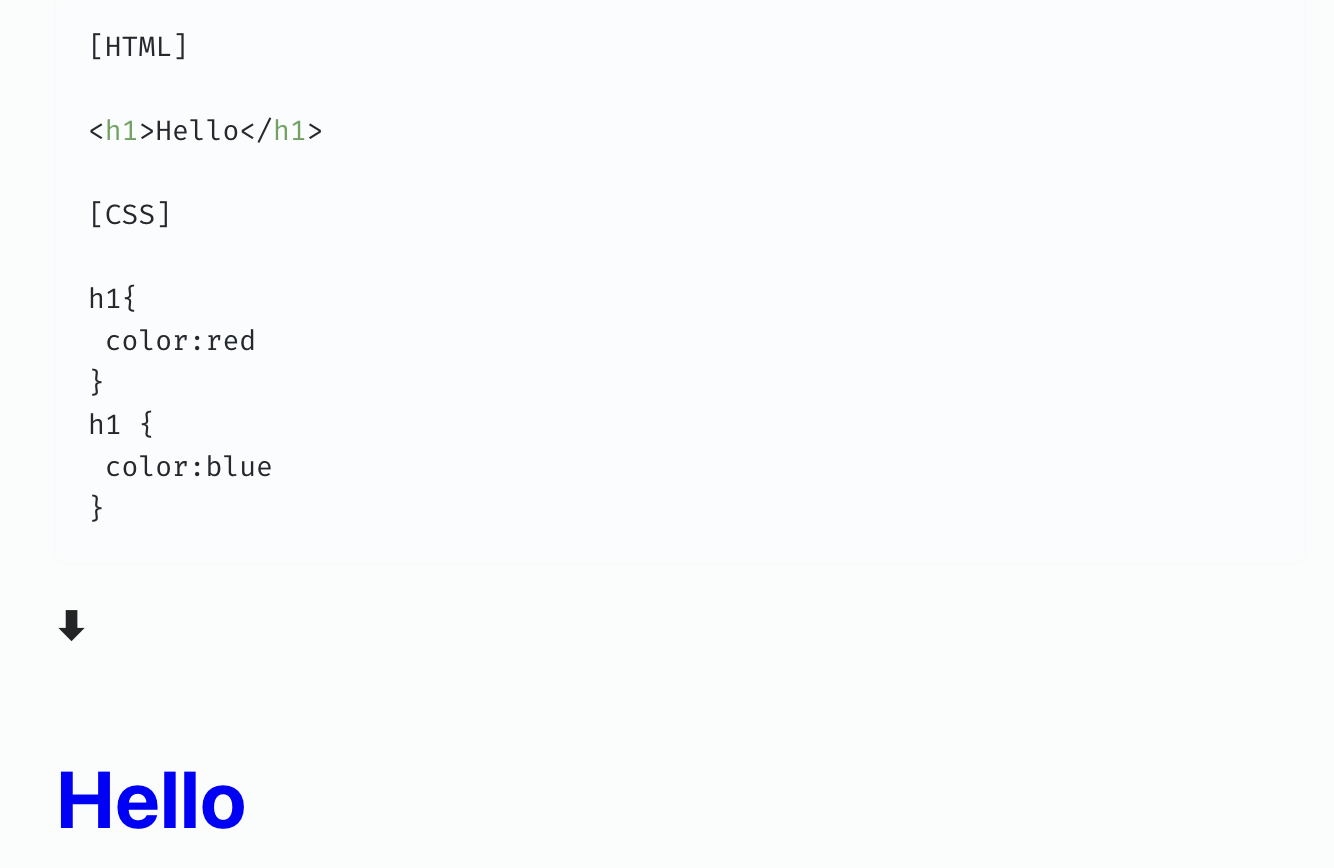
👉 Cascading
브라우저가 CSS 코드를 읽을 때 위에 있는 코드부터 차례차례로 읽히게 된다. 만일 같은 셀렉터에 선언된 CSS가 중복되는 경우, 가장 마지막 스타일이 적용된다.
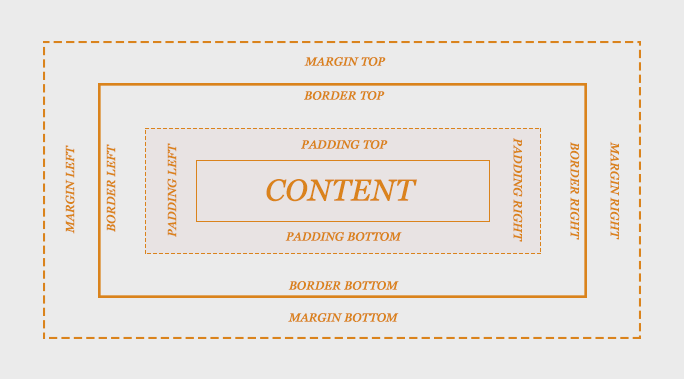
👉 Box Model
모든 HTML의 요소는 box형태의 영역을 가지고 있으며, 이 box는 콘텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)로 구성된다.
Display property
👉 blocks and inlines
display 프로퍼티는 layout 정의에 자주 사용되는 중요한 프로퍼티이다.block은 옆에 아무 것도 올 수 없다는 것을 뜻하고, 대표적인 block레벨 요소에는 div, p등의 요소가 있다. width, height, margin 프로퍼티지정이 가능하다.
inline은 하나의 요소 옆에 다른 요소가 올 수 있음을 뜻한다. 대표적인 inline레벨 요소에는 span, input, img등의 요소가 있다. width, height, margin-top, margin-bottom 프로퍼티를 지정할 수 없다. 상, 하 여백은 line-height로 지정한다.

👉 inline-block
block과 inline 레벨 요소의 특징을 모두 갖는다. inline 레벨 요소와 같이 한 줄에 표현되면서 width, height, margin 프로퍼티를 모두 지정할 수 있다.
그러나, inline-block 레벨 요소 뒤에 공백(엔터, 스페이스 등)이 있는 경우, 정의하지 않은 space(4px)가 자동 지정되는 점, 반응형 디자인이 지원되지 않는 이슈가 있다. 이를 해소하기 위하여 flexbox가 고안되었다.
👉 flexbox
1. flexbox의 사용은 자식에게 명시하지 않고 부모에게 명시한다. div를 나란히 배치하고 싶은 경우, div의 부모인 body에 display:flex를 선언한다. [HTML]
<body>
<div></div>
<div></div>
</body>
[CSS]
body {
display:flex
}-
flex container의 두 축은 다음의 프로퍼티를 사용할 수 있다.
main axis(주축) : justify-content
cross axis(교차축) : align-items

-
주축은 수평, 교차축은 수직이 기본이나, flex-direction 프로퍼티를 통하여 변경할 수 있다.

- flexbox는 width값을 초기 사이즈로만 여기고, 모든 요소를 한 줄에 있게 하기 위해 width를 바꾸기도 한다(nowrap). 이때 flex-wrap:wrap/ wrap-reverse 으로 선언하면 width값을 초과하는 경우 다음 줄로 요소가 이동하게 된다.

Position property


