
들어가기 전에
이 포스팅은 https://dev.to/clairecodes/why-its-important-to-give-your-html-button-a-type-58k9 에 있는 포스팅을 번역한 것입니다. 오역 및 의역이 있을 수 있습니다. 이 부분 알려주시면 정정할 수 있도록 하겠습니다 👩🏻💻🌟.
original source of this posting is from https://dev.to/clairecodes/why-its-important-to-give-your-html-button-a-type-58k9 If the original author requests deletion, it will be deleted immediately.
Translated by Jiwon Han (한지원)
- https://velog.io/@geeonie
- https://github.com/geeonieSpoiler
button에 type이 없으면 type="submit"으로 동작하게 되어 클릭시 form data를 제출하려 할 것입니다. button, submit, reset의 type을 부여하는 것은 코드의 의도를 더욱 분명하게 하여, 다른 사람들도 당신의 코드를 더욱 잘 이해할 수 있게 할 것입니다.
Button basics
<button>Press me</button> 위의 코드는 유효한 HTML이며 W3c markup validation service(웹표준 유효성 검사)를 통과합니다. 하지만 type 속성은 항상 button에 포함되어 있는 것이 좋습니다. 만약 type 속성이 포함되어 있지 않다면 잠재적으로 button behavior에 혼선을 줄 수 있습니다.
Type 속성 값
Button은 그 목적을 분명히 하기 위하여 type이라는 optional 속성을 허용하며, 아래의 3 값을 쓸 수 있습니다.
1.submit
2.button
3.reset
"submit"
<button type=“submit”>Press me</button>이 버튼은 form data를 submit 합니다. Submit 버튼은 보통 form에 포함되어 사용됩니다.
"button"
<button type=“button”>Press me</button>이 버튼은 defult behavior가 없습니다. 자바스크립트로 버튼이 클릭되면 무엇을 실행할 것인지 정의해 주어야 합니다.
"reset"
<button type=“reset”>Press me</button>이 버튼은 form에 포함되어 클릭시 form을 초기 값으로 리셋합니다.
no type
<button>Press me</button>type 속성이 없는 버튼은 submit 버튼처럼 작동합니다. 버튼이 클릭되었을 시 HTML으로 어떠한 작동도 의도하지 않았을 경우, 잠재적 버그를 유발할 수 있습니다.
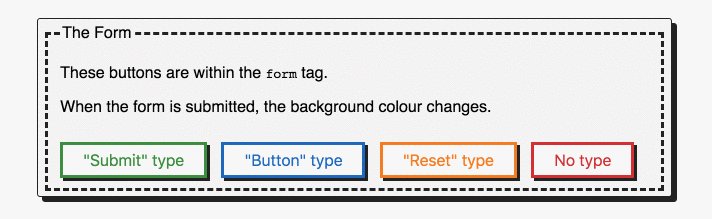
Button types in action
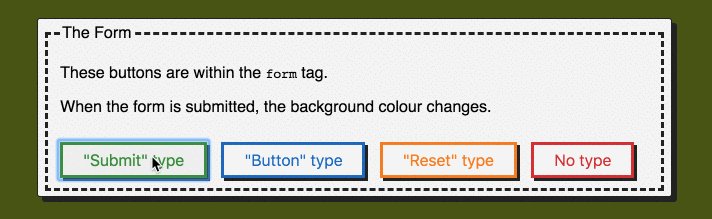
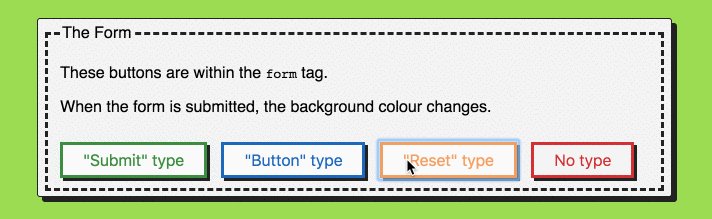
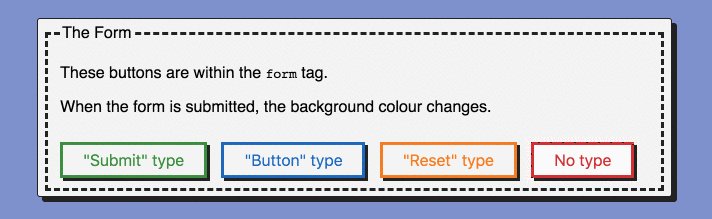
다음의 gif는 간단한 form을 보여주고 있습니다. 자바스크립트로 onsubmit event를 감지하여, form이 submit되었을 때 페이지의 배경색이 변경되도록 설정해 주었습니다. form에는 앞서 설명한 button type 들이 각각 포함되어 있고 타입명도 표기해 주었습니다.

각각의 버튼을 클릭하면 다음과 같이 작동할 것 입니다:
. submit-type button 은 예상대로 form을 submit하고 배경색을 바꿉니다.
. button-type button 또한 예상대로 아무 작동도 하지 않습니다.
. 위의 form에서는 어떠한 form input도 가지고 있지 않기 때문에 reset button 은 작동하지 않습니다. 이것 또한 예상대로 입니다.
. no type 버튼은 form을 sbumit하고 배경색을 바꿀 것 입니다. 위에서 다룬 내용으로 우리는 이를 예상한 바이지만 다른 세 버튼과 비교하여서는 직관적이지 않게 느껴질 수 있습니다.
왜 항상 type 속성을 분명히 해야 할까?
1) Clear definition of what the button does
button이 type 속성을 가지고 있지 않으면 그 사용법이 불분명 하게 됩니다. button이 form을 submit하는 것은 너무 당연하게 여겨질 수 있지만 좋은 개발자는 용이한 유지보수와 가독성을 고려해야 합니다. type 속성을 추가하는 것으로 빠르고 쉽게 버튼의 목적을 파악할 수 있습니다.
2) Avoid bugs
"왜 form과 상관없는 버튼을 클릭하면 submit이 되는 걸까요?"
👉 form data를 submit 하거나 reset하지 않는 모든 버튼은 button type 속성을 부여해 주세요.
위의 방법으로 코드를 개선하면 더이상 동일한 이슈가 발생되지 않을 것 입니다. 만약 우리 모두가 button의 기본 동작이 submit인 것을 안다면 위와 같은 조언은 전혀 필요 없을 것잆니다. 하지만 저 포함 모두가 그렇지는 않죠😅 그렇기에 버튼 타입을 분명히 해 줄 필요가 있지 않을까요?
Inspired by wtfhtmlcss.
