최근 기업에서 FrontEnd Test 과제로 바닐라JS를 활용하여 간단한 기능을 구현하는 것을 요구한다는 것을 많이 알게 된 이후, JS를 제대로 이용할 수 있는 환경을 만들어야겠다 싶어서 DOM의 구조와 Event 객체를 활용하여 간단한 기능을 직접 구현할 수 있는 방법을 배워야겠다는 생각이 들어서 이번 기회에 제대로 복습하고자 하여 남기는 글이다.
DOM 요소를 자유자재로 다룰 수 있도록 공부하자! 🤗 이것이 이번 글의 목표이다.
언제든지 헷갈렸던 개념을 떠올리고 다시 학습할 수 있게끔 하려고 한다.
1. querySelector는 굉장히 자주 쓰인다.
사실 DOM을 처음 배울 때 getElementByClass.. getElementById 등등 다양한 명령어를 외워야 해서 귀찮아서 대충 공부했던 기억이 난다.
그러나 이걸 다 외우기보다 요거 키워드 하나만 외우면 매우 간단하게 구현할 수 있다는 것을 잊고 있었다.
querySelector를 제대로 이용해보자!<div class="characters"> <div class="ilbuni a"> <img src="ilbuni_0.png" alt="일분이"> </div> <div class="ilbuni b"> <img src="ilbuni_1.png" alt="일분이"> </div> <div class="ilbuni c"> <img src="ilbuni_2.png" alt="일분이"> </div> </div> <div class="ilbuni d"> <img src="ilbuni_3.png" alt="일분이"> </div>이렇게 html 태그가 구성되어 있다고 볼 때, 아래 코드를 쳐보자.
const ilbuni = document.querySelector('.ilbuni');ilbuni 클래스를 가진 요소들 중에서 가장 첫번째 있는 요소가 출력된다. 하나만을 뽑고 싶다면 각 클래스에 알맞는 알파벳을 가진 것을 출력하면 된다.
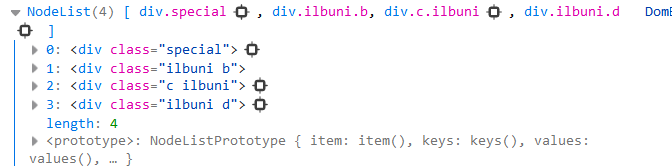
const characters = document.querySelectorAll('.ilbuni');이렇게 querySelectorAll을 사용하게 되면, .ilbuni클래스를 가진 모든 NodeList가 출력된다.

주의해야 할 점은, 엄밀하게 따져 배열이 아니라는 것을 잘 알고 있어야 한다.
만약 이 때 두번째 캐릭터를 출력하고 싶다면 아래와 같이 코드를 작성하면 된다.
const second = characters[2];그렇다면 두번째 친구가 선택된 것을 알 수 있다.
태그의 속성을 적용하거나, 불러오고 싶다면?
이 때 setAttribute와, getAttribute를 사용할 수 있다.
char.setAttribute('data-id', 1234);라고 작성하면 char라는 element를 가진 곳에 data-id라는 속성이 추가된다.
추가된 속성을 조회하고 싶다면
char.getAttribute('data-id');로 작성하면 해당 태그를 가져와 조회할 수 있다.
새로운 요소를 DOM Tree에 추가하고 싶다면?
const pElem = document.createElement('p');
pElem.innerHTML = '<a href = "#">안녕</a>";라고 작성하면 p태그가 추가되며, 안의 element 자식요소는 "안녕"이라는 DOM 요소가 생성된다. 이 생성한 DOM 요소를 실제 tree에 붙여보자,
const charactersElem = document.querySelector('.characters');
charactersElem.appendChild(pElem);
charactersElem.removeChild(document.querySelector('.b'));이렇게 작성하면 가장 상위 태그인 characters에 만들어둔 pElem요소를 ㄹ추가하여 주고, b라는 클래스를 가진 자식 요소를 지워줄 수 있다.
class 이름을 더 붙여주고 싶다면?
classList라는 키워드를 적극적으로 이용하면 된다.
const ilbuni1 = document.querySelector('.ilbuni');
ilbuni.classList.add('special');
//ilbuni.className = 'special'아래와 같이 ilbuni.className = 'special이라고 작성하면 기존의 class들은 모두 사라지고 special이라는 이름만이 남게 된다. 이를 방지하기 위하여 classList에다가 special이라는 이름을 add해주는 것이다.
아래 다양한 사용 양상을 보자.
const ilbuni3 = document.querySelector('.ilbuni');
ilbuni3.classList.remove('ilbuni'); //만약 ilbuni라는 클래스명이 있다면 해당 클래스명을 없애라
ilbuni3.classList.toggle('ilbuni'); //만약 ilbuni라는 클래스명이 없으면 붙이고, 있으면 떼어내라