스크롤 이벤트는 공부해야지.. 공부해야지.. 했다가 이번 기회에 한번 싹 정리해보고자 하여서 공부하게 되었다.

위와 같은 간단한 예제를 만드는 소스코드를 보고, 그 소스코드에 사용된 요소 하나하나를 보도록 하자.
(function(){
const outputElem = document.querySelector('.output');
const ilbuniElem = document.querySelector('.ilbuni')
function showValue() {
let posY = ilbuniElem.getBoundingClientRect().top
outputElem.innerHTML = posY;
if (posY < window.innerHeight * 0.2){
ilbuniElem.classList.add('zoom');
}
else{
ilbuniElem.classList.remove('zoom');
}
}
window.addEventListener('scroll', function(){
showValue();
})
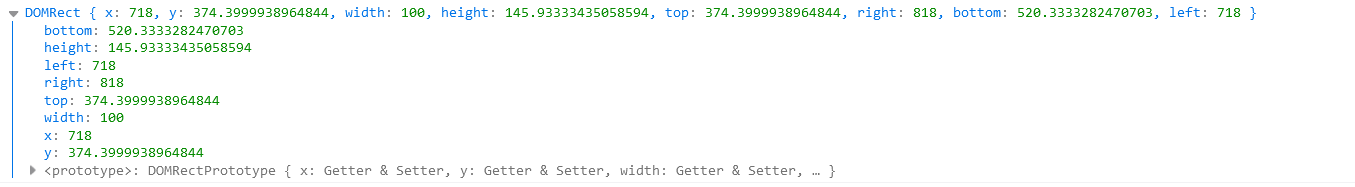
})();스크롤 이벤트를 컨트롤 할 때 getBoundingClientRect 메소드를 자주 사용한다고 한다. 해당 메소드가 어떤 일을 하는지 콘솔창에 찍어보자.

콘솔창에 찍으면 이렇게 스크롤한 정보가 쫘르륵 ~ 나오게 된다.
우리가 필요한 것은 위에서부터 얼마나 요소가 떨어져있냐인 것이 궁금한 것이므로 getBoundingClientRect().top을 이용하자.
만약 posY 값이 우리가 보고 있는 화면의 1/5을 넘어서는 순간 css요소를 2배로 크게 만들고, 1/5을 넘어서는 순간이 아니라 원래대로 돌아오면 2배로 만든 css요소를 제거하도록 한다.
scroll 이벤트가 수행될 때의 이벤트핸들러 함수로써 showValue()함수를 사용하도록 한 것이다.
getBoundingClientRect메소드를 이용하면 다양한 css 효과를 만들 수 있을 것으로 기대된다.
