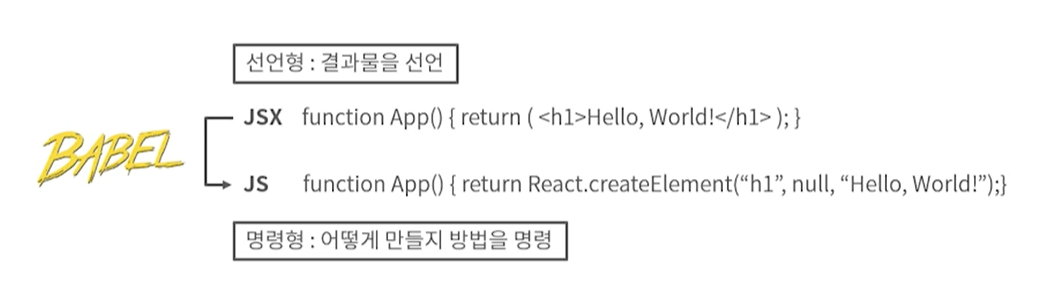
Babel이 무엇일까?
Babel은 React에서 JSX로 작성된 문서를 JS로 바꾸어주는 역할을 하는 확장 프로그램이다.
- JSX이 무엇인가요?
JSX는 Javascript + XML으로, 해당 문서 안에서 Javascript와 HTML을 동시에 작성할 수 있는 장점을 가지고 있다. 그런데 우리는 React 앱을 실행할 때, JSX를 바로 실행하지 않고 Javascript 형식으로 된 것을 실행한다. 이 두 언어 사이를 변환해주는 것이 바로 Babel인 것이다.

JSX 문법 알아보기
1. 하나의 부모 요소로 감싸고 있다.
function Hello(){
return(
<div>Hello</div>
<div>I'm Eugene!</div>
);
}이렇게 하면, 에러가 발생한다. <div>태그들을 다른 부모 요소로 감싸고 있지 않기 때문이다.
function Hello(){
return(
<div>
<div>Hello></div>
<div>I'm Eugene!</div>
</div>
);
}가상 DOM의 DOM 트리를 효율적으로 만들기 위하여 하나의 <div>태그로 감싸고 있다.
그런데 이렇게 하다 보니까, 불필요한 div를 생성하게 될 수 있다. 랜더링을 할 때도 <div>태그로 감싼 채로 랜더링이 될 수 있으니까 의도한대로 코드가 작성되지 않을 수도 있지요.
<div>
<div>
<div>Hello</div>
<div>I'm Eugene!</div>
</div>
<div>Nice to meet You!</div>
</div>이를 방징하기 위하여, <Fragment>태그를 이용할 수 있다. 이 친구를 사용하게 되면 나중에 랜더링을 할 때 해당 태그를 빼고 랜더링할 수 있다는 장점이 있다. 대신 <Fragment> 불러오게 되면 아래와 같이 꼭 import 해주어야 한다.
import { Fragment } from 'react;
<Fragment>
<div>Hello</div>
<div>I'm Eugene!</div>
</Fragment>그런데 <Fragment>의 축약형도 있으니까, 이를 이용하여 작성해보자.
<>
<div>Hello</div>
<div>I'm Eugene!</div>
</>확연히 쉽게 단축하여 사용할 수 있다.
리액트 컴포넌트에서 요소 여러 개를 하나의 요소로 감싸 주어야 하는 이유는 Virtual DOM에서 컴포넌트 변화를 감지해 낼 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문이다.
2. 자바스크립트 표현
① {} 사용하기
{} brackets로 감싸는 등 자바스크립트의 표현식을 사용가능하다.
function Hello(){
const name = "Eugene";
return(
<>
<div>Hello</div>
<div>I'm{name}!</div>
</>
);
}② 조건부 렌더링
아쉽게도 jsx는 return문 안에서 for문, if-else문을 이용할 수 없다.
하지만 불가능이란 없지...조건부 출력, 렌더링을 하는 방법은 다음과 같다.
1. Return문 밖에서 if문을 사용한다
function App(){
const num = 1;
if(num == 1){
return <>num is 1</>
}else{
return <>num is not 1</>return문이 한 줄만 있을 경우에는 이렇게 소괄호 생략이 가능하다.
그러나, return하는 내용이 여러 줄이 된다면 비효율적인 코드가 된다. return 내에서 jsx의 필요한 부분에 조건거는 방법은 무엇이 있을까요?
2. &&와 ||이용하기
funtion App(){
const num = 1;
return(
<>
{num == 1 && <div> num은 1이 맞습니다. </div>}
</>
);
}&&연산자일 경우, false일 경우 바로 거짓을 리턴하고, true일 경우에는 오른쪽의 조건도 참인지 확인하고 그 값을 그대로 리턴합니다. 왼쪽값이 참일 경우에만 오른쪽 값이 랜더링된다고 확인하면 됩니다.
만약 왼쪽값도 거짓이면 NULL값이 반환될겨
funtion App(){
const num = 1;
return(
<>
{num == 1 || <div> num은 1이 맞습니다. </div>}
</>
);
}||은 반대로 왼쪽 값이 거짓일 경우, 오른쪽 값을 렌더링합니다!
3. switch - case를 활용하기
function App(){
var status = 'happy';
switch(status){
case 'happy':
return <p> 좋은 아침이에요!</p>
case 'angry' :
return <p> 구경났어요?</p>
default :
return <p> 안녕하세용.</p>
}
}4. 삼항연산자
function App(){
const num = 1;
return{
<>
{
num == 1
?<div> num은 1입니다.</div>
:<div> num은 1이 아닙니다.</div>
}
</>
};
}이렇게 사용할 수 있고, 이때 1일때와 1이 아닐때의 출력이 다릅니다. 이 삼항연산자는 무한 삼항연산자로 사용할 수 있어 if문의 중첩으로 사용됩니다.
③ undefined를 렌더링하지 않기!
undefined를 랜더링하지 않기 위해서 오류를 미리 방지하는 방법이 있다. 바로 OR 연산자를 이용하는 것이다.
function App() {
const name = undefined;
return name || '값이 undefined입니다.';
}반면, JSX 내부에서 undefined를 랜더링하는 것은 괜찮다!
function App() {
const name = undefined;
return <div>{name}</div>;
}만약 값이 undefined일 때 보여주고 싶은 게 있다면?
function App() {
const name = undefined;
return <div>{name || '리액트'}</div>;
}4. 이제 Style에 대해서 알아봅시다.
1. inline 스타일링
스타일 안에 들어가는 형식은 객체 형식이어야 해요. 그리고 하이픈(-)을 지우고, 모두 CamelCase로 작성해야 합니다.
다음 예시코드를 보겠습니다.
import React from "react";
function Hello(){
return <div style ={{marginTop:"10px", backgroundColor:"red"}}>Hello World!</div>
}
export default Hello;
하지만 이렇게 쓰면 복잡할뿐더러, 여러 번 중복하여 쓰면 헷갈린다. 그렇기 때문에 미리 선언하여 사용하도록 만들 수 있다.
객체 형식으로 적용해주니까 아래같이 생겼넹~ :)
import React from "react";
function Hello(){
const PracticeStyle = {
marginTop : '10px',
backgroundColor : 'blue',
};
return(
<>
<div style ={PracticeStyle}>Hello World!</div>
<div style ={PracticeStyle}>Hello World!</div>
<div style ={PracticeStyle}>Hello World!</div>
</>
)
}
export default Hello;5. class가 아니라, className이래요.
기존의 css문서를 사용하여 작성하여도 되지만, 이렇게 인라인 스타일로 문서를 작성하고 싶다면 위와 같이 코드를 작성하면 된다.
css문서를 작성하여서 스타일을 적용해보자. 먼저 src 폴더에다가 hello.css 문서를 작성해봅시다!
.red{
background-color: red;
font-size: 48px;
padding: 16px;
color : beige;
}그리고 다시 Hello.jsx문서로 돌아와 상단에 이 코드를 추가해보자.
import React from "react";
import "./Hello.css"
function Hello(){
const PracticeStyle = {
marginTop : '10px',
backgroundColor : 'blue',
};
return(
<>
<div class ='red'>Hello World!</div>
<div class='red'>Hello World!</div>
<div class ='red'>Hello World!</div>
</>
)
}
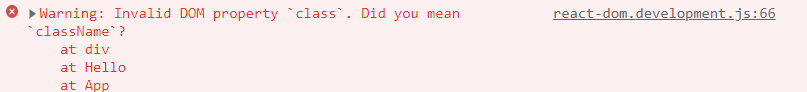
export default Hello;정상적으로 렌더링이 되기는 하나 콘솔창에 들어가 보면 다음과 같은 알람이 발생해 있다.

원래는 className이 맞는데, 이 친구가 자동으로 class를 className으로 해석하여 준 것이다. (원래는 class만 쓰면 에러가 발생하였음!)
JSX에서는 class가 아니라, className으로 설정해 주어야 하기 때문에 이러한 일이 발생하는 것이다.
6. 주석 작성 방법
function App(){
const name = '리액트';
return{
<>
{/*주석은 이렇게 작성합니다. */}
<div
className = "react" //시작태그 여러줄이면 여기다 주석 달아도 ㅇㅋ
>
{name}
</div>
//이런 주석은 안돼요
/* 페이지에 그대로 나타나서 안됩니다! */
</>
};
}주석을 무심하게 작성하면 페이지에 그대로 나타나니까 조심하도록 하자~
3. Styled Component
지금까지 css파일 이용하기, inline 속성을 이용하여 style을 적용하는 방법에 대해서 살펴보았는데 많은 개발자들이 사용하는 styled-component를 살펴보도록 하자. 먼저 라이브러리를 설치해야 하므로 다음과 같은 명령어를 입력하자.
yarn add styled-components

이렇게 새로운 패키지가 생긴 것을 알 수 있다!
이후 Hello.jsx로 돌아가서 다음과 같은 코드를 작성해보자.
import React from "react";
import styled from 'styled-components';
function Hello(){
const StyledButton = styled.button`
color : red;
background-color:gray;
`
return <StyledButton>나만의 버튼</StyledButton>
}
export default Hello;React에서 Button을 받아와 나만의 버튼으로 Custom한 것이라고 생각해야 한다, 여기서 주의할 점은 Styled는 항상 대문자로 시작한다는 점!! :)

나만의 버튼이 생성됨을 알 수 있다. React에서 어떻게 동작하는 지 더 자세히 살펴보자.

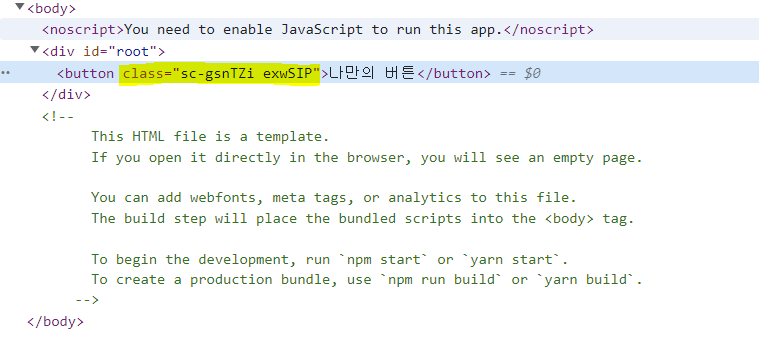
여기서 형광펜 친 부분을 보면 Styled Component에 대한 class가 자동으로 생성되어 나만의 버튼을 꾸며주고 있다는 것을 알 수 있습니다.
