우리가 왜 프론트엔드 개발자가 되는 것일까..!! 바로 눈에 보이는 웹을 멋있게 만들기 위해서이다. ㅎㅎ
이번에는 React에서 BootStrap을 이용해 보는 실습에 대한 기록을 하려고 한다.
1. Bootstrap 사용환경 만들기
bootstrap을 react에서 사용할 수 있도록 패키지로 만든 것이 바로 reactstrap이다.
먼저 패키지를 다음 명령어로 설치해보자.
npm install -save reactstrap
reactstrap은 bootstrap css를 포함하고 있지 않기 때문에 다음 명령어를 추가로 입력해준다.
npm install -save bootstrap
이러면 된다. 마지막으로 index.js에 다음을 import 시켜주어야 한다.
import 'bootstrap/dist/css/bootstrap.css';
그럼 모든 세팅이 끝났다!
2. Bootstrap으로 알람 기능 만들어보기
import React, {Component} from 'react';
import {Alert, UncontrolledAlert} from 'reactstrap';
class R034_ReactstrapAlerts extends Component {
render(){
return(
<div>
<Alert color = "light">
Simple Alert [color : light]
</Alert>
<UncontrolledAlert color = "warning">
UncontrolledAlert [color : warning]
</UncontrolledAlert>
</div>
)
}
};
export default R034_ReactstrapAlerts;reactstrap 패키지에서 사용할 기능을 {}안에 나열하였고, import 시켰다.
- 기본 알림 Alert
- 삭제 기능이 추가된 알림 UncontrolledAlert
위 두개를 이용한다.
여기서 reactstrap에는 color 속성이 primary, secondary, success, danger, warning info, light, dark가 있는데 이중에 선택하여 사용할 수 있다.

x박스가 있는 알람은 끌 수 있다!
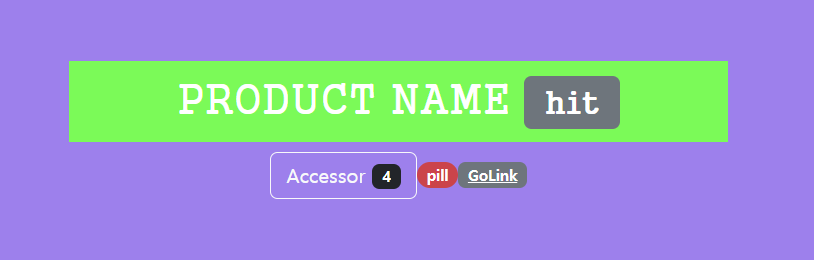
3. Badge 기능 사용하기!
Badge 기능과 버튼을 이용할 수 있다. 아래와 같이 코드를 작성해보자.
<div>
<h1>PRODUCT NAME <Badge color = "secondary">hit</Badge></h1>
<Button color = "light" outline>Accessor <Badge color = "dark">4</Badge></Button>
<Badge color = "danger" pill>pill</Badge>
<Badge href = "http://example.com" color = "secondary">GoLink</Badge>
</div>
4. Breadcrumbs 기능 이용하기
Breadcrumbs 패키지는 페이지 위치 경로를 지정한 웹 네비게이션에 사용된다. 보통 웹 사이트 상단에 표시되는 메뉴 리스트에 사용하며, 특정 메뉴를 선택하면 해당하는 페이지 위치로 이동시킬 수 있다.
<div id = "top">
<Breadcrumb tag = "nav" listTag = "div">
<BreadcrumbItem tag = "a" href ="#top">Go_top</BreadcrumbItem>
<BreadcrumbItem tag = "a" href = "#bottom">Go_bottom</BreadcrumbItem>
</Breadcrumb>
<div id = "bottom" style = {{marginTop : "1000px"}}>
<span>bottom</span>
</div>
</div>현재 간략하게 작성되어 있지만 a태그와 nav태그가 작성된 것이다.
top을 누르면 top으로 자동 이동하고, bottom을 누르면 내가 지정한 맨 밑으로 자동으로 이동한다. 특정 메뉴를 선택하면 해당하는 페이지 위치로 이동할 때 이용하면 매우 편할 것 같다
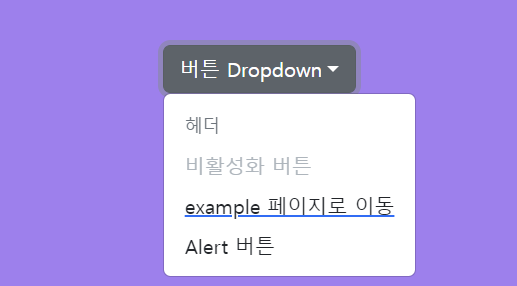
5. Button Dropdown 사용하기
Dropdown 패키지는 대표 메뉴를 클릭하면, 하위 메뉴 리스트가 표시되는 기능이다! 이때 대표 메뉴를 누를 때마다, 하위 메뉴 리스트를 번갈아가며 표시, 미표시를 해야 한다. 이를 위해서는 현재 하위 메뉴 리스트 상태가 표시인지 미표시인지에 대한 정보가 필요하다.
그를 위해서 아래와 같이 state 설정을 해본다.
constructor(props){
super(props);
this.state = {
dropdownOpen : false
}
}
toggle = (e) => {
this.setState({dropdownOpen : !this.state.dropdownOpen});
}그리고 Dropdown 관련된 코드를 작성한 것을 보자.
<div>
<ButtonDropdown isOpen={this.state.dropdownOpen} toggle = {this.toggle}>
<DropdownToggle caret> 버튼 Dropdown</DropdownToggle>
<DropdownMenu>
<DropdownItem header> 헤더</DropdownItem>
<DropdownItem disabled>비활성화 버튼</DropdownItem>
<a href = "http://example.com/"><DropdownItem>example 페이지로 이동</DropdownItem> </a>
<DropdownItem onClick ={e => alert("Alert 버튼")}> Alert 버튼</DropdownItem>
</DropdownMenu>
</ButtonDropdown>
</div>여기서 isOpen의 값이 true이면 하위 메뉴가 표시되고, false이면 미표시된다. 그래서 dropdownOpen을 state로 지정해두고, 기본값을 false로 지정해둔것이다.
버튼 Dropdown을 클릭하면 toggle함수가 실행된다. 그럼 현재 하위 메뉴 표시 상태 값을 반대로 만들어준다. 헤더 영역에는 하위 메뉴 리스트에 대한 대표 정보를 기입할 수 있다.
disabled라는 특성을 넣어 두면, 버튼을 클릭해도 반응하지 않는다.
a 태그로 버튼을 감싸면, 버튼을 클릭하였을 때 원하는 url로 이동할 수 있고, onClick 이벤트로 이벤트를 설정할 경우에는 그러한 이벤트 함수를 실행할 수 있다.

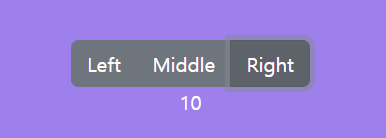
6. Button Group 사용하기
Button Group 패키지는 비슷한 형태와 기능을 하는 버튼들을 그룹으로 관리할 수 있게 지원해준다.
state를 변경하는 버튼을 묶어서 사용해보자!
constructor(props){
super(props);
this.state = {
dropdownOpen : false,
number : 10
}
}이렇게 state를 변경하는 버튼을 묶어두고,..
move = (type, e) => {
if(type === 'Left'){
this.setState({number : this.state.number - 1})
}else if(type ==='Right'){
this.setState({number : this.state.number + 1})
}
}move라는 함수를 만들어서 Left type이 들어올 경우, 현재 number를 -1하고, Right type이 들어올 경우 현재 number를 +1하도록 한다.
<div style = {{padding : "0px"}}>
<ButtonGroup style = {{padding : "0px"}}>
<Button onClick = {e => this.move('Left')}>Left</Button>
<Button onClick = {e => this.move('Middle')}>Middle</Button>
<Button onClick = {e => this.move('Right')}>Right</Button>
</ButtonGroup>
<br/>{this.state.number}
</div>

이렇게 Button을 묶어서 관리할 수 있다.
7. Bottons 사용하기
Bottons 패키지는 버튼 태그에 color 속성에 약속된 문자열을 넣으면, 용도에 맞는 버튼 스타일을 지원해준다! color 속성에 다음과 같이 약속된 문자열을 넣으면 된다.
primary, info, success, warning, danger, dark, secondary, light
8. Card 사용하기
Card 패키지는 이미지 제목, 부제목, 내용, 버튼 등을 한 세트로 묶는다. Card 단위로 리스트를 만들어 반복 출력하면, 정형화된 컨텐츠 목록을 만들 수 있다.
<div>
<Card>
<CardImg top height = "200px" src = "http://bitly.kr/4KkfRxZfR" alt = "Card image"/>
<CardBody>
<CardTitle>Card 제목</CardTitle>
<CardSubtitle>Card 부제목 </CardSubtitle>
<CardText>Card 내용 로렘입숨입니다. </CardText>
<Button> 버튼</Button>
</CardBody>
</Card>
</div>위와 같이 코드를 정형화하여 나타낼 수 있고, 그 결과물은 아래와 같다.

앗 근데 지금 이미지가 깨져서 안보인다..
9. Carousel 사용하기
Carousel 패키지는 슬라이드를 자동으로 회전시키는 기능을 제공한다. 이미지 텍스트, 버튼 등으로 이루어진 슬라이드를 일정 시간 단위로 다음 슬라이드로 이동시킨다.
const 변수를 생성하여서 슬라이드에 사용할 데이터를 배열로 만든다. src 값은 슬라이드 이미지, altText는 슬라이드 이미지가 없을 경우에 등장하는 대체 문구이다.
한 슬라이드에 머무는 시간은 기본적으로 5초이다. 가로 너비가 특정 값보다 작으면, 슬라이드 제목과 설명이 표시가 안될 수 있다.
const items = [
{
src : 'http://bitly.kr/QUnjzAodA',
altText : '슬라이드 1 이미지 대체 문구',
caption : '슬라이드 1 설명',
header : '슬라이드 1 제목'
},
{
src :'http://bitly.kr/n3vBOWt9g',
altText : '슬라이드2 이미지 대체 문구',
caption : '슬라이드2 설명',
header : '슬라이드2 제목'
},
{
src: 'http://bitly.kr/uzWLMeIJh',
altText : '슬라이드3 이미지 대체 문구',
caption : '슬라이드3 설명',
header : '슬라이드3 제목'
}
];그리고 아래 코드를 class내에 넣는다.
<div>
<UncontrolledCarousel items = {items}/>
</div>10. Collapse 사용하기
Collapse 패키지는 특정 영역을 펼치고 숨기는 기능을 제공한다. 버튼 이벤트로 펼치고 숨기는 기능을 제어할 수 있다.
- 상단부터 점차적으로 펼쳐진다 : show()
- 하단부터 숨겨진다 : hide()
<div>
<Button color = "warnging" id = "toggle">
펼치기/접기
</Button>
<UncontrolledCollapse toggler = "#toggle">
<Card>
<CardBody>
React 200
</CardBody>
</Card>
</UncontrolledCollapse>
</div>위에서 이야기한 UncontrolledCollapse는 태그나 함수를 생략하여도, 기본 기능을 제공해준다. 그래서 기본 기능을 사용할 것이라면, Collapse보다, UncontrolledCollapse를 사용하는 것이 간편하다!
toggler 속성의 #을 이용하여 toggle 함수를 호출하는 id값을 지정하였다. 버튼을 클릭하면 UncontrolledCollapse 패키지에 내부적으로 선언된 toggle함수를 실행한다! (펼치기/접기)
11. Fade 사용하기
Fade는 특정 영역을 서서히 나타내고, 숨기는 기능을 제공한다! 기능을 버튼 이벤트로 제어 가능하다.
먼저 constructor을 통하여 state를 설정해주는데, Fade 태그 영역의 표시 상태를 state로 선언하고, 초기값인 true로 할당한다.
constructor(props){
super(props);
this.state = {
dropdownOpen : false,
number : 10,
fadeInOut : true
}
}그리고 버튼을 눌러 toggle함수가 실행되도록 한다.
toggle 함수를 아래와 같이 작성한다.
toggle = (e) => {
this.setState({dropdownOpen : !this.state.dropdownOpen});
this.setState({fadeInOut : !this.state.fadeInOut})
}아래에 FadeIn을 이용할 수 있게끔 꾸며보자!
<div>
<Button color = "success" onClick ={this.toggle}>Fade In/Out</Button>
<Fade in = {this.state.fadeInOut} tag = "h1">로렘입숨!</Fade>
</div>이렇게 Fade를 사용할 수 있다! 신기한 점은 in 속성이 true이면 표시를 하고 false이면 표시되지 않는다는 것이다. FadeInOut의 초기값이 true이면 최초 화면 로딩 시에 Fade 영역이 표시된다. 버튼을 누르면 toggle 함수가 실행되고, 불리언 값이 바뀐다. toggle 함수는 fadeInOut 값을 현재 상태의 반대로 할당한다. setState() 함수가 실행되면, render()함수가 한 번 더 실행되기 때문에 변경된 Fade 값이 적용된다!
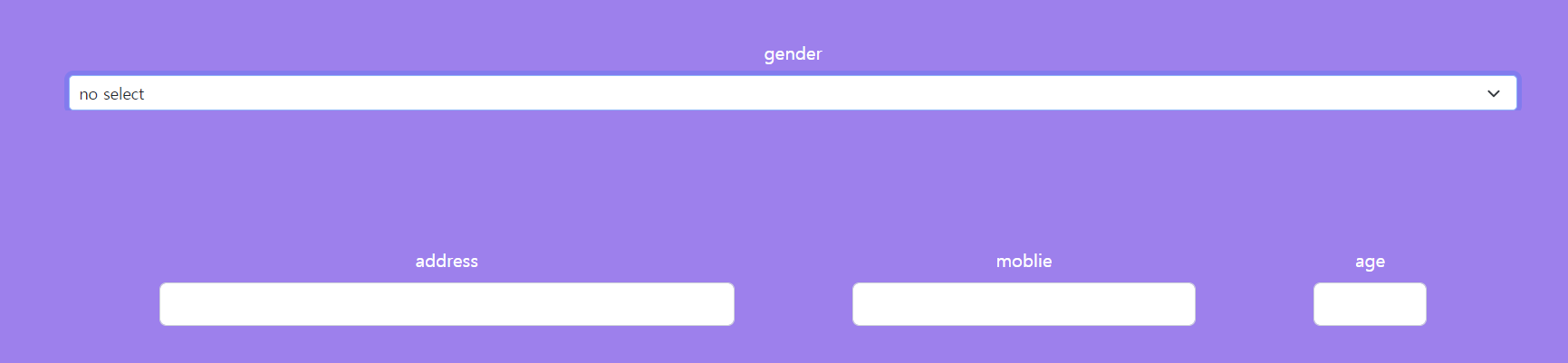
11. Form 사용하기
Form 패키지를 사용하면 기존 html form 태그에 깔끔하고 정리된 스타일을 간편하게 적용하여 사용할 수 있따!
<div>
<Form>
<Label for ="exampleGender">gender</Label>
<Input type = "select" bsSize = "sm">
<option>no select</option>
<opton>woman</opton>
<option>man</option>
</Input>
<Row form>
<Col md = {6}>
<FormGroup>
<Label for = "exmapleAddress">address</Label>
<Input type = "text" name = "address" id = "address"/>
</FormGroup>
</Col>
<Col md ={4}>
<FormGroup>
<Label for = "exmapleMoblie">moblie</Label>
<Input type = "text" name = "moblie" id = "moblie"/>
</FormGroup>
</Col>
<Col md = {2}>
<FormGroup>
<Label for = "exmapleAge">age</Label>
<Input type = "text" name = "age" id = "age"/>
</FormGroup>
</Col>
</Row>
</Form>
</div>Form 태그를 사용하여 하나의 폼 단위로 사용할 영역을 묶어줄 수 있다. 그리고 Label 태그로 폼 요소를 설명하는 문자열을 추가할 수 있다!
input 유형을 select로 입력하여 option 태그 중 하나를 선택할 수 있게 해 준다. 이때 bsSize는 태그의 크기를 정하는 것이다. sm대신 lg를 선택하면 더 큰 크기의 선택 박스를 이용할 수 있다!
Row 태그는 줄 단위로 태그들을 묶어서 사용할 수 있다. Col 태그는 Row태그로 묶인 영역들이 각각 어느 정도의 영역을 차지할지 정해 준다.
md 값으로 너비를 결정할 수 있는데, 한 줄에 12개의 영역을 나뉘니까, Row 태그에 속한 Col 태그의 md 속성의 합이 12가 되도록 해야 한다.
그리고 FormGroup태그는 비슷한 용도의 태그들을 div로 감싸서 사용할 수 있다.