쿠키란 사용자가 접속한 웹 사이트의 서버를 통하여 사용자 컴퓨터에 설치되는 정보를 말한다. 보통 크롬과 같은 웹 브라우저에 쿠키가 저장된다. 쿠키는 사용자 정보를 저장하거나, 마케팅을 위한 목적으로 사용될 수 있다.
1. React-cookies save 사용하기
cmd창을 열어서 npm install react-cookies --save를 입력하면 쿠키를 설치할 수 있다.
import React , {Component} from 'react';
import cookie from 'react-cookies';
class R085_cookieSave extends Component {
componentDidMount(){
const expires = new Date()
expires.setMinutes(expires.getMinutes() + 60)
cookie.save('userid', "react200", {
path : '/',
expires,
// secure : true,
// httpOnly : true
});
}
render(){
return(
<>
<h3>react-cookies Save</h3>
</>
)
}
};
export default R085_cookieSave;현재 날짜와 시간을 불러와서, expires 변수에 할당한다.
getMinutes 함수를 이용하여 expires 변수를 분으로 환산하고, 60분을 더한 값을 setMinutes 함수로 다시 할당한다.
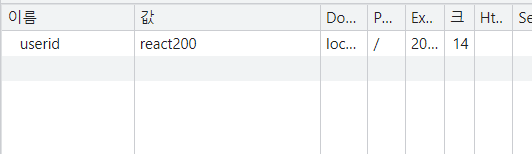
react-cookie 패키지의 save 함수는 세 가지 파라미터를 가진다. 첫번째는 쿠키의 키(userid), 두번째는 쿠기의 값, 여기서는 react200이다. 그리고 세번째는 쿠키의 옵션을 할당하는 부분이다.
path는 쿠키의 값을 저장하는 서버의 경로이다. 예를 들어 path가 '/react'라면 localhost:3000/에서는 저장된 쿠키를 확인할 수 없고, localhost:3000/react에서만 확인 가능하다! path가 '/'라면 모든 페이지에서 쿠키에 접근 가능하다.
옵션의 두번째 인자는 유효 시간인데, 60분을 더해주었기 때문에 쿠키가 저장되고 1시간 동안 쿠키가 웹 서비스에 남아 있게 되는 것이다.
secure가 true이면 웹 브라우저와 웹 서버가 https로 통신하는 경우에만 쿠키가 저장된다. httpOnly 옵션은 document.cookie라는 자바스크립트 코드로 쿠키에 비정상적으로 접속하는 것을 막는 옵션이고, 여기서는 사용하지 않았다!
2. react-cookies load 사용하기
save 함수가 쿠키를 (key, value)쌍으로 저장하는 함수였다면, load 함수는 웹 브라우저에 남아 있는 쿠키에 key로 접근하여, value를 가져오는 함수이다.
import React , {Component} from 'react';
import cookie from 'react-cookies';
class R085_cookieSave extends Component {
componentDidMount(){
const expires = new Date()
expires.setMinutes(expires.getMinutes() + 60)
cookie.save('userid', "react200", {
path : '/',
expires,
// secure : true,
// httpOnly : true
});
setTimeout(function(){
alert(cookie.load('userid'))
},1000);
}
render(){
return(
<>
<h3>react-cookies Load</h3>
</>
)
}
};
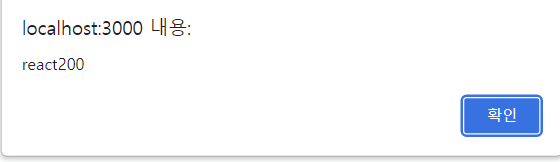
export default R085_cookieSave;setTimeout 함수를 호출하여 1초 후에, alert를 띄우도록 한다. 그런데 이것을 userid라는 key를 가진 쿠키의 value에 접근하여 alert 함수에 표시하는 것이다.

짜잔! 이렇게 쿠키가 저장되게 되고, 알람으로는 해당 쿠키를 불러올 수 있도록 한다.

3. react-cookies remove 사용하기
remove 함수는 웹 브라우저에 남아 있는 쿠키에 key로 접근하여 쿠키를 삭제하는 코드이다.
한번 쿠키를 삭제해보자!
setTimeout(function(){
cookie.remove('userid', {path : '/'},1000)
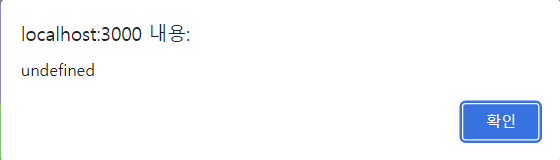
})이렇게 (/) 경로에 존재하는 userid라는 쿠키값을 삭제해달라고 명령을 내릴 수 있다.

쿠키가 삭제되었기 때문에 이렇게 undefined로 남아있다.
