1. 리액트에서 사용하는 변수에 대하여
var 변수
var 변수를 사용하는 방법에 대해서 아래 코드를 보자.
class R010_Variable extends Component {
constructor(props){
super(props)
this.state={};
}
componentDidMount(){
var varName = 'react';
console.log('varName1 : ' + varName);
var varName = '200'; // 'varName은 이미 선언되었다! no-redeclare
console.log('varName2 : ' + varName);
...
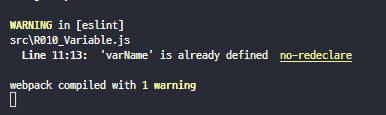
이미 varName이라는 변수를 선언하였는데, 200으로 다시 선언을 하고 있다. 이때, 콘솔창에 다음과 같은 경고가 뜬다.

하지만 var 변수는 재선언, 재할당을 허용하기 때문에 경고 메세지가 출력되어도 페이지가 정상적으로 표시된다.
이러한 var 변수의 불안정성때문에 최근 자바스크립트에서는 var을 적극적으로 사용하지 않는다.
let 변수
let변수를 사용하기 위한 코드를 보자.
class R010_Variable extends Component {
constructor(props){
super(props)
this.state={};
}
componentDidMount(){
let letName = 'react';
console.log('letName1 : ' + letName );
let letName = '200'
console.log('letName 2 : ' + letName);
...let 변수를 이용하여 다시 letName을 선언해보자.

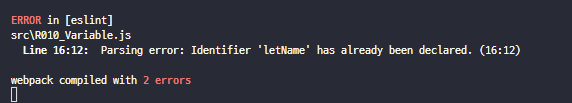
그럼 위와 같은 오류가 뜬다. let 변수는 이미 선언한 것을 또다시 선언하는 것을 허용하지 않는 것이다. 하지만, let 변수는 재할당을 허용한다. 이미 선언한 let 변수 letName에 새로운 값을 할당했을 때, 페이지가 정상적으료 표시된다.
componentDidMount(){
let letName = 'react';
console.log('letName1 : ' + letName );
letName = 'react200';
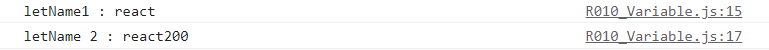
console.log('letName 2 : ' + letName); 이렇게 하면 콘솔창에 예쁘게 뜬다~

const 변수
아래 코드를 보자.
componentDidMount(){
const constName = 'react';
console.log('constName : '+constName);
//const constName = '200'
//파싱에러 : constName은 이미 선언됨.
//constName = 'react200'
}위의 친구들과 다르게 이 친구는 매우 까다롭다. 다시 선언하는 것도 불가능하고, 새로운 값을 할당하는 것도 불가능하다.
