1. Component란 무엇일까?
Component는 앱을 이루는 최소한의 단위이다. 이를 통하여, UI를 재사용이 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 나누어 코딩을 할 수 있다. 그렇기 때문에 여러 명이 자신의 Component를 나누어 가져 편리하게 개발에 참여하여 서로 방해하지 않고 프로세스를 진행할 수 있습니다.
Props 혹은, State 값을 입력 받아서 DOM 노드를 생성할 수 있고, 이름은 항상 대문자를 사용합니다!
소문자로 시작하는 컴포넌트는 DOM 태그로 취급합니다.
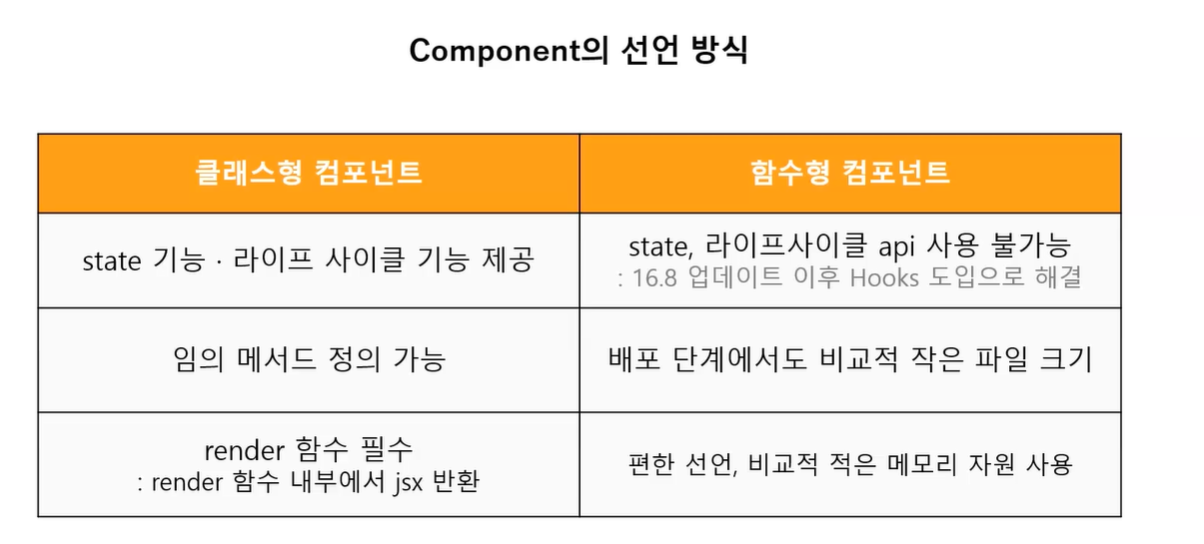
Component의 선언 방식
- 클래스형
class App extends Component {
render(){
return
<h1>프론트엔드 공부</h1>
}
}- 함수형
function App(){
return
<h1>프론트엔드 공부</h1>
}현재 리액트에서는 함수형을 권고하기 때문에 함수형 + Hooks를 이용해 보자.

적은 메모리 작은 파일의 장점, 단점의 해결로 함수형을 사용하도록 하자.
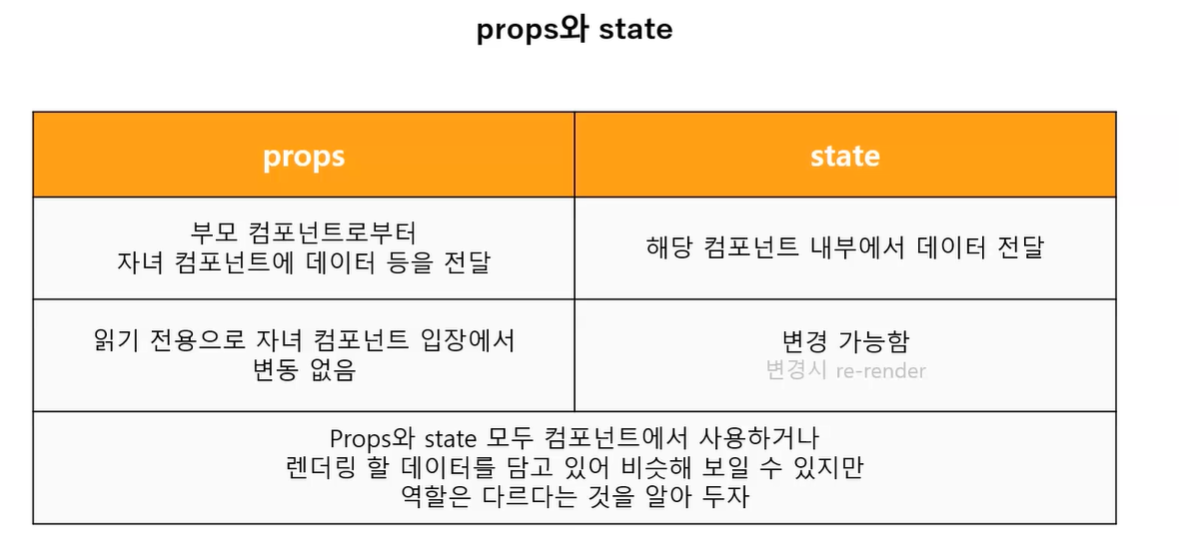
2. Props & State에 대한 이해
Props
Props는 Properties의 줄임말로, 컴포넌트의 속성을 설정할 때 사용하는 요소입니다. Props의 값은 부모 컴포넌트에서 설정을 해 준 뒤, 자식 컴포넌트를 수정하여 랜더링을 진행합니다. Props는 객체의 매개변수 형식으로 전달된다. 예시를 보자.
//src/MyComponent.js
import React from "react";
function MyComponent(props){
return <div> {props.grade} 안녕하세요. 반갑습니다. </div>;
}
export default MyComponent;//src/App.js
import React from "react";
import MyComponent from "./MyComponent";
const App =() => {
return (
<div>
<MyComponent grade = "컴공 3학년"/>;
</div>
);
};
export default App;부모 컴포넌트에서 값을 설정하면, 자식 컴포넌트에서 값이 수정되어 원하는 값이 화면에 보여지게 됩니다. 여기서 부모 컴포넌트는 App입니다. grade에 값을 설정해 주었는데, 이것이 자식 컴포넌트인 MyComponent에 들어가서 지정해준 값이 등장하게 된다.
defaultProps
특정한 Props 값을 지정하지 않았을 때, 보여주는 기본 값을 defaultProps라고 합니다.
MyComponent.defaultProps = {
grade : "default",
};위와 같이 기본으로 보여질 default값을 작성할 수 있다. 전체 코드를 살펴보도록 하자.
//src/MyComponent.js
import React from "react";
function MyComponent(props){
return <div> {props.grade} 안녕하세요. 반갑습니다. </div>;
}
export default MyComponent;//src/App.js
import React from "react";
import MyComponent from "./MyComponent";
const App =() => {
MyComponent.defaultProps = {
grade : "default",
};
return (
<div>
<MyComponent/>;
</div>
);
};
export default App;이 때는 우리가 지정한 default 값이 그대로 나타남을 알수 있다.
비구조화 할당 문법으로 내부 값을 추출하여, 더 짧은 코드로 작성해보자.
//src/MyComponent.js
import React from "react";
function MyComponent({grade}){
return (
<div>
{grade} 안녕하세요. 반갑습니다.
</div>
);
}
export default MyComponent;DOM 객체 안에 바로 값을 집어넣어, props를 사용하는 것보다 더욱 쉽게 값을 얻을 수 있습니다.
2. State란 무엇일까?
State는 컴포넌트 내부에서 바뀔 수 있는 값입니다. 데이터를 내보내는 것이 아니라, 해당 컴포넌트 내부에서 데이터를 전달할 때 사용합니다.
ex) 검색창에 검색어를 입력할 때 State를 이용함.
- 함수형 컴포넌트 : useState라는 함수를 통하여 사용해야 함
- 클래스형 컴포넌트 : 이미 state 지니고 있음
useState 이용하기
useState도 배열의 비구조화 할당을 통하여, 배열 안에 들어 있는 값을 쉽게 추출할 수 있습니다.
const array = [1,2];
const one = array[0];
const two = array[1];const array = [1,2];
const [one, two] = array;console.log(one); 과, console.log(two);의 두 코드의 결과는 동일합니다. 위 아래 코드는 동일한 결과를 도출한다고 할 수 있다.
- useState의 기본적인 형태
함수형 컴포넌트에서 state를 사용하기 위해서는 내장 Hooks를 사용하여야 하는데, 그 형식이 어떻게 되는지 한번 알아보자.
const [message, setMessage] = useState("초기값");위와 같이 작성해야 하며, 배열의 첫번째 원소에는 현재 상태를 저장하며, 배열의 두번째 원소에는 상태를 바꾸어 주는 setter함수를 작성합니다. useState의 함수 인자에는 상태의 초기값을 작성해 넣는데, 꼭 객체일 필요는 없고, 문자열, 숫자 등등이 들어가도 된다.
다음은 버튼을 변경하는 코드를 작성해 보도록 합시다.
import React from "react";
import Say from "./Say.js";
const App = () => {
return (
<div>
<Say />
</div>
);
};
export default App;import React, { useState } from "react";
export default function Say(){
const [message, setMessage] = useState("");
const onClicklast = () => setMessage("일찍 시작했네요");
const onClickthis = () => setMessage("여름방학 알차게!!!");
return (
<div>
<h3>언제부터 React를 공부했나요?</h3>
<button onClick = {onClicklast}>6월</button>
<button onClick = {onClickthis}>7월</button>
<h1>{message}</h1>
</div>
);
}현재 상태와 그 상태를 바꿀 수 있는 초기 함수르 ㄹ설정한 모습을 확인할 수 있다.
3. Props와 State의 차이점에 대해서 알아보자.

Props가 읽기 전용이지만, 값이 불변이라는 것은 아니다.
4. Component의 재사용
Component의 재사용
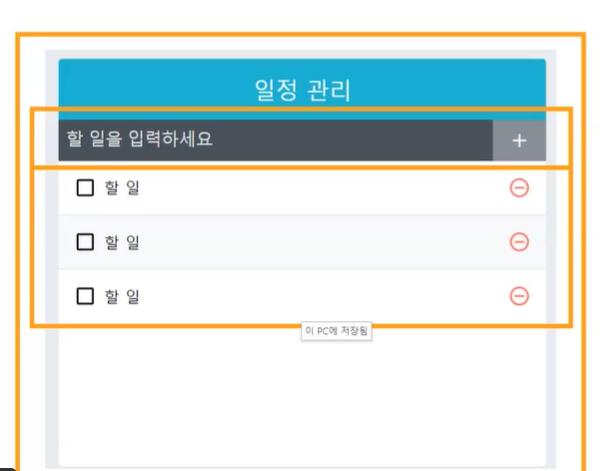
Component를 재사용이 가능한 여러 조각으로 나누어 편리하게 사용할 수 있다. 실습을 통하여 간단한 To-Do 어플을 만들어 보자.

위와 같은 일정 관리 앱의 컴포넌트를 만들기 위하여 아래와 같은 컴포넌트를 만들어 봅시다!
- App 컴포넌트
- Form 컴포넌트
- list 컴포넌트
이렇게 필요한 컴포넌트를 작성할 때, 이것들을 어떻게 내보내고, 불러올까?
분리한 컴포넌트를 내보내는 코드는 아래와 같이 따라 해보자.
내보내기
import React from "react";
export default function MyComponent(){
return <div>나의 새로운 컴포넌트 제작</div>;
}import React from "react";
function MyComponent(){
return <div>나의 새로운 컴포넌트 제작</div>;
}
export default MyComponent;위의 두 가지 코드의 기능은 동일합니다.
불러오기
분리한 컴포넌트를 불러와보자.
import React from "react";
import MyComponent from "./MyComponent";
//만든 컴포넌트를 불러오기
const App = () => {
return
<div>
<MyComponent />
<div>import 하는 방법</div>
</div>
);
};
export default App;import을 통하여 불러온 이후, 본문에 Component를 입력한다.
5. Component의 효율적인 활용
Component의 반복
반복되는 형태의 코드를 어떻게 사용할까? 이에 대한 내용을 효율적으로 보여주고 관리하는 방법을 알기 위하여 Map() 함수를 이용하여 보자.
Map()함수
파라미터로 전달된 함수를 이용하여, 배열 내 각 요소를 원하는 규칙에 따라 변환하여, 그 결과로 새로운 배열을 생성할 수 있다.
arr.map(callbackFunction(currentValue, index, array), [thisArg])위와 같이 존재하고 각 요소에 대해서 간단하게 설명해 보자면
callbackFunction : 새로운 배열 요소를 처리하는 함수
currentValue : 현재 처리하고 있는 요소
Index : 현재 처리하고 있는 요소의 index 값
array : 현재 처리하고 있는 원본 배열
thisArg : callback 함수 내부에서 사용할 this 래퍼런스
예시를 한번 살펴보자. numbers라는 것을 제곱하여 그 결과를 나타내려면 어떻게 해야 할까?
const numbers = [1,2,3,4,5];
const result = numbers.map(num => num * num);
console.log(result);numbers : 원본 배열
num : 함수의 파라미터
num * num : 변환 규칙
결과값은 다음과 같이 얻을 수 있다.
[1,4,9,16,25]
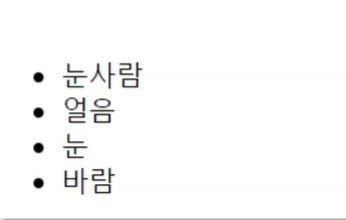
Map()함수를 이용하여 데이터의 배열을 컴포넌트 배열로 변환하여 보자.
//src/IterationSample.js
import React from 'react';
const IterationSample = () => {
const names = ['눈사람','얼음','눈','바람'];
const nameList = names.map(name => <li>{name}</li>);
return (
<ul>{nameList}</ul>
);
};
export default IterationSample;코드를 굉장히 효율적으로 출력, 관리할 수 있다. 다음은 출력 결과물이다.

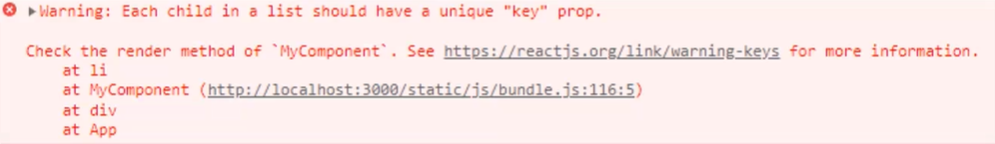
그런데 관리자 모드에 들아가서 콘솔창을 키면, 유니크한 key값이 없다는 경고 메세지가 뜨게 됩니다.

리액트는 컴포넌트 배열을 랜더링 하였을 때 어떤 원소가 어떤 배열에 있는지 key를 사용하는데, 이게 없다는 것이다.

key값은 어떻게 사용될까?
Map 함수의 인자로 전달되는 함수 내부에서 컴포넌트 props를 설정하는 것과 같이 설정합니다. 앞에서 props를 설정하였듯이 index를 준 것을 알 수 있다.
게시판의 게시글을 랜더링 할 경우, 게시글의 번호를 key값으로 랜더링하면 되겠지요
key값은 언제나 유일하고, 데이터가 가진 고윳값을 key값으로 설정합니다.
const nameList = names.map((name,index) => <li key = {index}>{name}</li>