1. Axios 이용하기
React에서 외부 정보를 사용하는 방법은 아래 두가지가 존재한다
1. 자바스크립트의 fetch를 이용한다.
2. axios를 이용한다.
axios가 1번보다 사용하기 편하고, 더 많이 사용되므로 라이브러리 설치 후에 이용하도록 하자.
axios는 다음과 같이 사용할 수 있다.
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});일단 axios를 설치하는 것이 급선무이므로, 터미널에 다음과 같이 입력하여 보자.
yarn add axios
그러면 쫘라락 설치화면과 같이 axios가 설치되는 것을 알 수 있다.
이제 axios를 이용하여 실습을 해 보도록 하자.
기존에 만들었던 ShowPostList라는 컴포넌트에서, 여기의 데이터를 가져오고 콘솔에 컴포넌트가 불려졌을 때 콘솔에 정보가 찍히도록 이용을 해 보자.
일단 import를 통하여 axios를 불러와보자.
import axios from 'axios';그리고 useEffect를 통하여 ShowPostList컴포넌트가 불려와졌을때 정보를 콘솔창에 나타낼수 있도록 하자.
App.jsx 파일을 수정한다.
useEffect(() => {
axios.get('https://reactapitest.pythonanywhere.com/api/list/?page=1&page_size=10').then(response => {
console.log(response);
})
}, [])
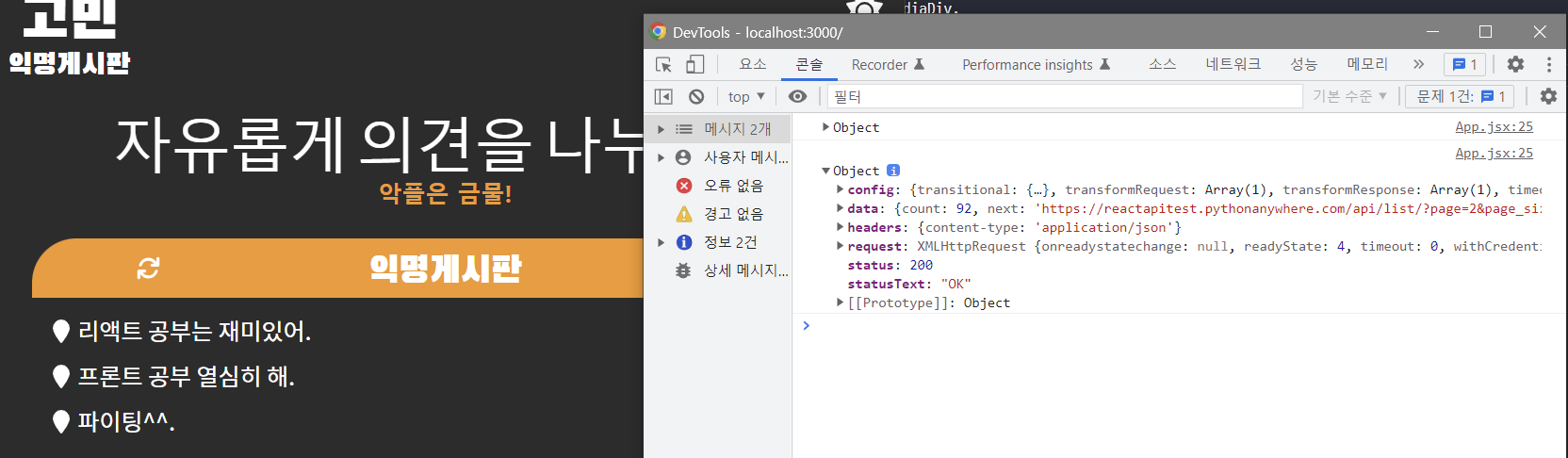
자, 그럼 무언가 콘솔창에 정보가 찍혀온 것이 보이지만, 무엇인지는 잘 모르겠다.

Test 서버에서 가져온 정보가 찍힌 거겠지요?
2. 임의의 정보 말고, API에서 게시글에 대한 정보 직접 받아오기
백엔드 분들이 어떤 API를 찌르면 어떤 정보가 나온다. 이런 API Document를 작성해 준다면 프론트엔드 개발자들은 이를 이용하여 화면에 띄우는 역할을 한다.
우리는 아래 내용을 화면에 띄어 보도록 할 것이다.
get postList API
- 요청방식 : get 방식
- 기능 : 게시글들의 목록을 보여줌(id값, title만을 보여줌)
{
"count": 23,
"next": "https://reactapitest.pythonanywhere.com/api/list/?page=2&page_size=10",
"previous": null,
"results": [
{
"id": 23,
"title": "찬성을 얻은 때"
},
{
"id": 22,
"title": "모 신임·얻어"
},
{
"id": 21,
"title": "모의 자유며을 얻어"
},
{
"id": 20,
"title": "모준하고, 을 신며을 얻어"
},
{
"id": 19,
"title": "모든 국민은을 신며을 얻어"
},
{
"id": 18,
"title": "교사절을 신며을 얻어"
},
{
"id": 17,
"title": "국는 파견하며을 얻어"
},
{
"id": 16,
"title": "국회의 의결을 얻어"
},
{
"id": 15,
"title": "대통령은 즉시석"
},
{
"id": 14,
"title": ". 제2항의 찬성을 출석"
}
]
}한 페이지에 10개를 보여주기로 하고, 첫번째 페이지 먼저 보여주도록 하자.
우리가 앞으로 자주 사용하게 될 api의 주소를 아래와 같이 설정한다.
const API_URL = 'https://reactapitest.pythonanywhere.com/api/'그리고 이 URL을 ShowPostList의 props로 설정해주도록 하자.
<Routes>
<Route path = "/" element = {<ShowPostList apiUrl = {API_URL}></ShowPostList>}></Route>
<Route path = "/write" element = {<WritePost></WritePost>}></Route>
<Route path = "/post/:postID" element = {<ShowPost></ShowPost>}></Route>
</Routes>당연히 ShowPostList.jsx에 가서 고쳐야겠지요~ props로 받아오는 거니까~
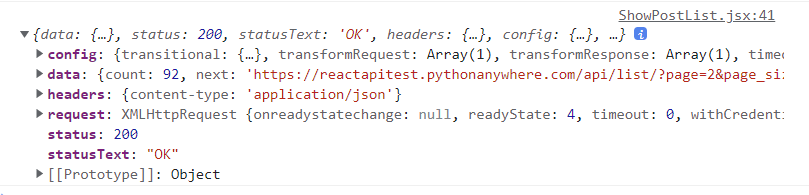
그런데 이걸 보자.

우리가 받아오고 싶은 정보는 count, next, previous 같은 것인데 그거에 대한 정보는 도대체 어디에 있을까? 데이터 부분으로 더 깊게 내려가야 한다.
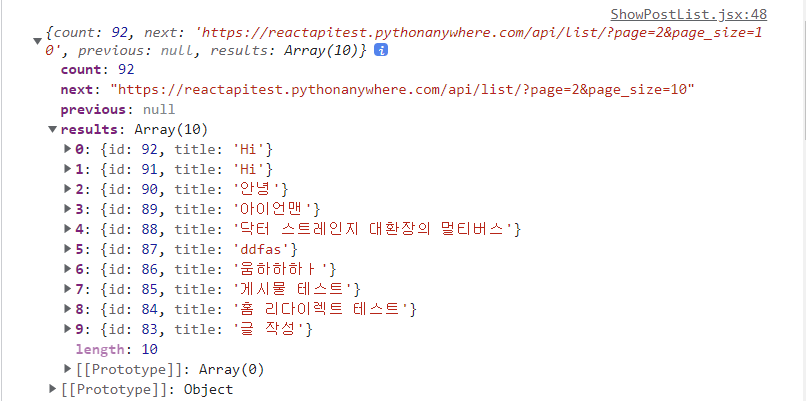
즉 콘솔에 찍을 내용을 다음과 같이 바꾸어 보자response.data
그럼 서버에서 받아오고 싶은 응답의 형태대로 받아올 수 있다..
서버에서 받아오는 정보를 이제 ShowPostList에 나타나도록 하자. initialPostList라는 임의의 값을 삭제를 하자.
그리고 axios를 사용하는 아까의 useEffect 함수를 불러와서 서버의 값을 받아오는 형태로 코드를 고쳐보자.
useEffect(() => {
axios.get(`${apiUrl}list/?page=1&page_size=10`).then(response => {
console.log(response.data);
setPostList(response.data.result);
setLoading(false);
})
},[]); 기본값을 받아오기 때문에 1도 상관 없었지만, 로딩이 있었던 부분을 지우고, 우리가 axios를 통하여 받아온 값을 띄울 수 있도록 data.result를 찍는 코드를 넣는다.

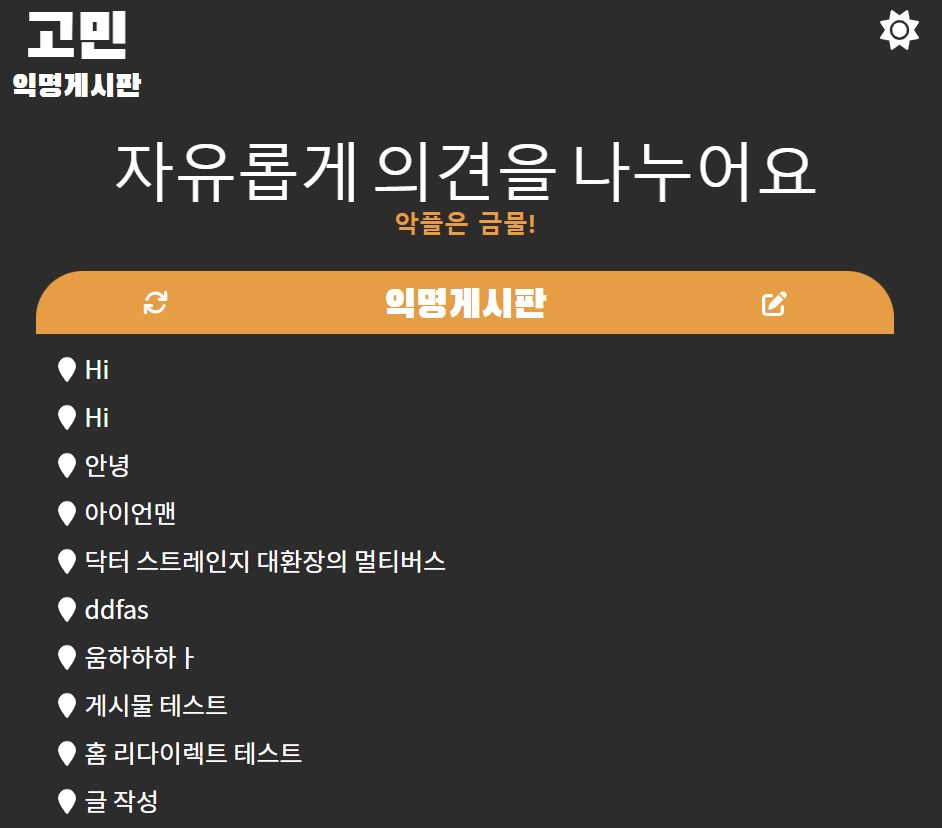
그럼 이렇게 서버에서 불러온 글의 리스트, 아이디가 나타나게 된다.
당연히 모든 데이터가 불러와지면 로딩을 멈추어야 하니 setLoading(false)는 그대로 두었음!

짜잔~ 이렇게 서버에서 가져온 정보를 화면에 띄울 수 있게 되었다!
