1. 콜백 함수 사용
자바스크립트는 비동기적으로 동작하기 때문에, 먼저 실행된 작업이 끝나지 않았더라도 다음 작업이 시작할 수 있다. 콜백 함수를 이용하면 특정한 코드에 순서를 정하여 원하는 시점에 실행을 할 수 있다. 예시를 살펴보도록 하자.
import React, { Component } from 'react';
class R063_CallbackFunc extends Component{
componentDidMount(){
this.logPrint(1, function(return1){
console.log("return1 : " + return1);
this.logPrint(return1, function(return2){
console.log("return2 : " + return2);
})
}.bind(this))
}
logPrint(param, callback){
console.log("logPrint param : " + param);
param += param
callback(param);
}
render(){
return(
<h1> Callback Function </h1>
)
}
};
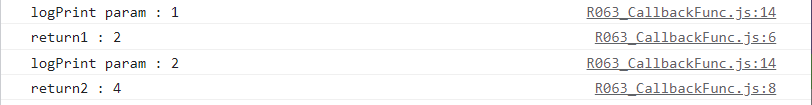
export default R063_CallbackFunc;logPrint라는 함수를 호출하는 데 파라미터로 1과 함수를 전달한다.
this.logPrint를 통하여 호출된 함수는 전달받은 파라미터 param이니까 1을 더해서 param을 2로 만든다. 2가 된 param 변수를 callback 함수에 다시 파라미터로 넣고 함수를 실행하게 된다.
callback()함수는 function(return1){에서부터 }.bind(this)까지를 의미한다. 그 중에서 다시 logPrint 함수를 실행하는데, 첫번째 호출에서 반환된 return1의 값인 2를 파라미터로 전달하게 된다.
이렇게 콜백 함수를 이용하여 원하는 순서대로 코드를 호출할 수 있었다. 1을 파라미터로 넣고, 2를 반환할 때까지 기다렸다가, 다시 logPrint 함수를 통하여 호출할 수 있었기 때문이다. 하지만 콜백 함수를 증가시킬수록 또다른 함수를 계속 추가해야 한다. 이러한 형태를 콜백 지옥이라고 한다. 콜백 함수를 여러번 사용할수록 코드는 더욱 지저분해진다.

요렇게 된닷!
2. Promise then 사용
promise는 콜백 함수와 같이 비동기적으로 동작하는 코드를 동기적으로 구현할 때 사용할 수 있다. promise를 사용하면 콜백 함수와 달리, 코드 가독성을 높일 수 있고, 예외 처리도 쉽게 할 수 있다.
import React, {Component} from 'react';
class R064_Promise extends Component {
componentDidMount(){
new Promise(resolve => {
setTimeout(function(){
resolve('react');
},1500);
})
.then(function(result){
console.log(result);
return result + 200;
})
.then(result => {
console.log(result)}
)}
render() {
return (
<h1>Promise</h1>
)
}
};
export default R04_Promise;promise에는 대기, 이행, 거부의 개념이 있다. 대기 상태에서 이행 상태로 변할 때에는 then() 함수 안의 코드가 실행된다. Promise라는 객체를 생성하여, promise를 사용한다. 파라미터로 하나의 함수만 받을 경우에는 그것을 이행 함수로 이용한다. 그래서 resolve가 이행 함수가 된것!
timeout 함수를 실행하여 1.5초 후에 resolve 함수가 실행된다. 이때 promise는 이행상태가 되고 then 함수가 실행된다.
resolve 함수에서 파라미터로 전달한 결과값 'react'를 result라는 파라미터에 담아서 result 변수에다가 200을 붙여서 반환하게 된다. 이 값이 반환되는 순간, 대기하고 있던 두번째 then 함수가 실행된다. 이것은 return으로 반환된 result + 200 값이 파라미터로 반환되는 것이다. 그래서 화살표 함수로 들어간다!
콜백 함수의 계단식 복잡한 코드보다는 이게 훨씬 낫다!
Promise의 이행 상태 말고 거부 상태일때는 어떡하나요?
이전에 Promise의 상태가 대기, 이행, 거부 세가지가 있다고 하였는데, 거부 상태가 되었을 때 catch 함수를 실행하게 된다. 대기 상태의 promise에서 에러가 발생하여, 이행으로 상태 변화를 하지 못할 때 거부를 하게 된다.
import React, {Component} from 'react';
class R065_Promise extends Component {
componentDidMount(){
new Promise((reslove, reject) =>{
reject(Error("ERROR Info"));
})
.then(result => console.log("then + " + result))
.catch(result => console.log("catch + " + result));
}
render() {
return (
<h1>Promise</h1>
)
}
};
export default R065_Promise;promise라는 객체를 생서아여, promise를 사용하고, 파라미터로 2개의 함수를 받게 된다. 첫번재 함수 resolve는 이행 함수이고, 두번째 함수 reject는 거부 함수이다!
거부 함수를 실행하면 Error 객체를 사용하여 에러를 발생시킨다.
만약 거부 함수가 실행되면, 이행 상태가 되지 못하여 then 함수는 실행되지 않는다. 대신에 catch 함수가 실행되는데, 에러 정보를 출력하게 된다.

자바스크립트는 동기적으로 동작하는 걸로 알고 있는데요??