리액트를 처음 시작하게 된 계기는 멋쟁이사자처럼을 통해서 알게 되었다.
멋쟁이 사자처럼의 강의는 대부분 함수형 컴포넌트를 사용하였고, 나는 리액트에 그러한 컴포넌트의 종류만 존재하는 줄 알았다.
하지만 이번 여름방학에 리액트에 대해서 차근차근 공부하다가 보니까, 함수형 컴포넌트 말고 클래스형 컴포넌트도 존재한다는 것을 알게 되어서 이에 대한 특징을 정리해보고자 한다.
1. 함수형 컴포넌트 vs 클래스형 컴포넌트
😎 함수형 컴포넌트만의 특징
- state가 존재하지 않는다.
- constructor, shouldComponentUpdate, componentDidMount와 같은 생명주기함수를 이용하지 않는다.
- 상위 컴포넌트에서 props와 context를 파라미터로 전달받아서 사용한다.
- render 함수가 존재하지 않는다. 오직 return만을 이용하여 화면에 그려준다.
그럼 여기서 의문점이 들 수 있다. 아니 state도 못쓰고..더군나나 props와 state를 동기화시켜주고, 관리하는 생명주기함수를 사용하지 못하면 어떻게 컴포넌트를 사용해야할까?
이에 대한 의문점을 해결해주는 친구가 바로 hook이다.
함수형 컴포넌트에서, 클래스형 컴포넌트와 같이 state와 생명주기함수와 같은 기능을 수행한다. 대표적인 hook 함수로는 useState()와, useEffect같은 친구들이 있다.
다음 예시를 보면서 이해해보도록 하자!
2. useState(), useEffect 이용해보기.
useState
function R031_ReactHook (props) {
const [contents, setContents] = useState('[THIS IS REACT]');useState()함수로 state 변숫값을 선언 및 할당할 수 있다. 이때 두가지 인자가 선언된 배열이 반환된다. 첫번째 인자 contents는 state의 변수명을 의미하고, 두 번째 인자 setContents는 state 변수값을 변경해주는 함수이다!
UseEffect()
생명주기 함수 componentDidMount()와 같이, return되는 html 코드들이 화면이 모두 그려진 이후에 실행된다. 최초 페이지가 로딩될 때 한번 실행되고, setContents()함수로 state 값이 변경되면 한번 더 실행된다.

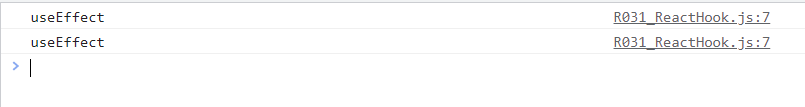
오잉? 근데 페이지를 띄웠을 뿐인데 useEffect()가 두번이나 실행되었다.. 원래는 state를 바꿀 때 한번 더 되는 것인데, 이상하다 ㅠㅠ
이 부분이 이상해서 구글링을 열심히 해보다가 이유를 알아차렸다.
바로 index.js에 문제가 있었던 것!! 아래 코드를 보자.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
StrictMode란 무엇인고?
StrictMode는 리액트에서 제공하는 검사 도구이다. 개발 모드가 되어 있을 때에만 디버그를 진행한다. 해당 태그로 감싸져 있는 부분은 부모에서, 자손까지 꼼꼼하게 검사를 진행한다.
안전하지 않은 생명주기를 가진 컴포넌트 or 권장되지 않은 부분 or 배포 후에 문제가 될 수 있을 부분들을 없애기 위해서 두번씩 랜더링을 진행한다.
나는 creat-react-app 명령어로 리액트 앱을 생성하였기 때문에 기본적으로, 자동적으로 생성된다.
개발 모드일때만 디버그를 하며
해당 태그로 감싸져 있는 부분은 자손까지 검사를 한다!
안전하지 않은 생명주기를 가진 컴포넌트라든지, 권장되지 않는 부분이 있다든지 배포 후 문제가 될만한 이슈들을 미리 잡는 모드라고 보면 되겠다.
create-react-app으로 리액트 앱을 생성하면 기본적으로 생성되는 태그라고 한다!
이거 없애니까 렌더링이 예쁘게 딱 한번만 됐다. ㅎㅎ
