1. MVC가 뭐예요?
- M : Model
- V : View
- C : Controller
모델에 담긴 정보가 View에서 랜더링할 때 쓰인다.
유지보수를 할 때 이 셋을 나누어 관리하는 것은 효율적이며 굉장히 좋은 방법이다.
새로운 컨트롤러를 만들어 확인해보면서 어떤 방식으로 MVC가 작동하는지 확인해보자.
먼저 HelloController에 아래와 같이 코드를 작성한다.
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(value = "name") String name, Model model) {
model.addAttribute("name",name);
return "hello-template";
}hello-mvc를 찾아서 Mapping합니다.
그런 다음에 @RequestParam으로 파라미터 값을 입력받아요! (여기서 Model을 넘겨받아야지만 나중에 View에게 넘겨줄 수 있음.
이제 model.addAttribute로 모델을 추가해주는데, name을 추가해주는 것이다.
여기서 key값은 name이고 value값 이름도 name인겨!
마지막으로 hello-template을 반환하여 해당하는 html을 찾아갈 수 있도록 해줍니다.

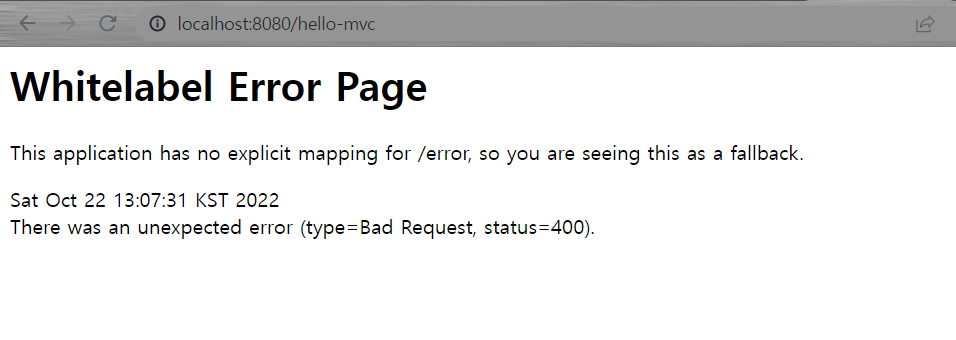
링크로 hello-mvc를 받아오면 아무것도 뜨지를 않는데 그것은 파라미터를 안받아와서 그런것이다. 파라미터 값을 입력하고 다시 보도록 하자.

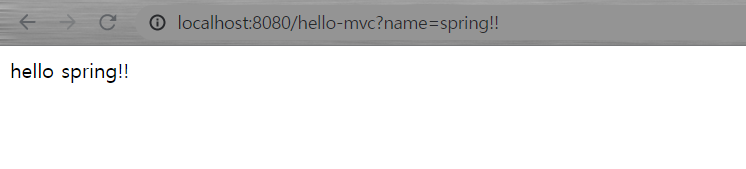
파라미터 값을 넘겨주니까 정상적으로 출력되는 것을 알 수 있었다.
출력해주는 view 파일은 아래와 같다.

<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
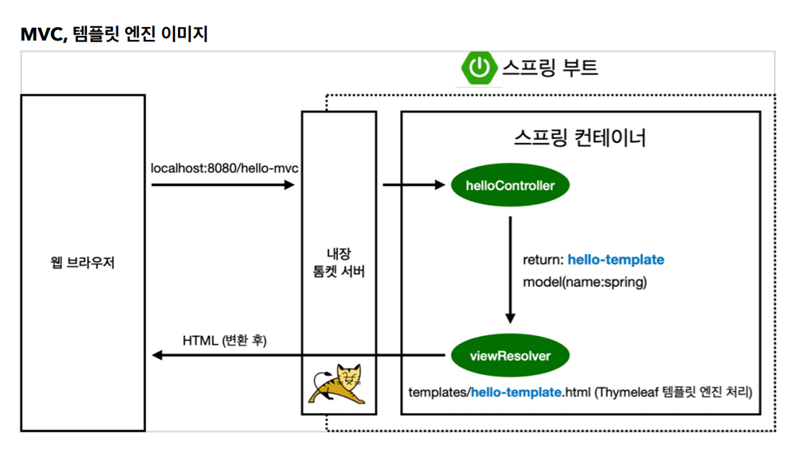
</html>2.동작 원리

동작 원리는 위와 같다.
hello-mvc를 찾아 매핑을 하여 컨트롤러를 실행하고, return값으로 view를 실행할 template을 넘겨받습니다. 그리고 addAttribute를 통해 받은 Model도 key와 value값으로 넘겨주는 것입니다.
