1. Home 페이지 만들기
먼저. homeController 파일을 만들어서 아래와 같은 내용을 추가해줍니다.
package Inflearn_spring.studyspring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home(){
return "home";
}
}그리고, home.html 코드를 작성해줍니다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"> <body>
<div class="container">
<div>
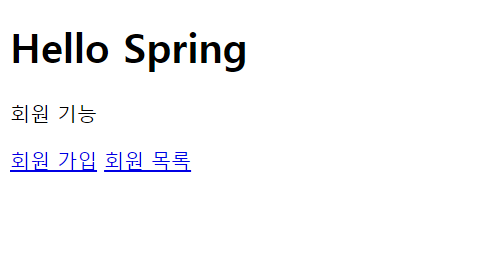
<h1>Hello Spring</h1> <p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a> <a href="/members">회원 목록</a>
</p> </div>
</div> <!-- /container --> </body>
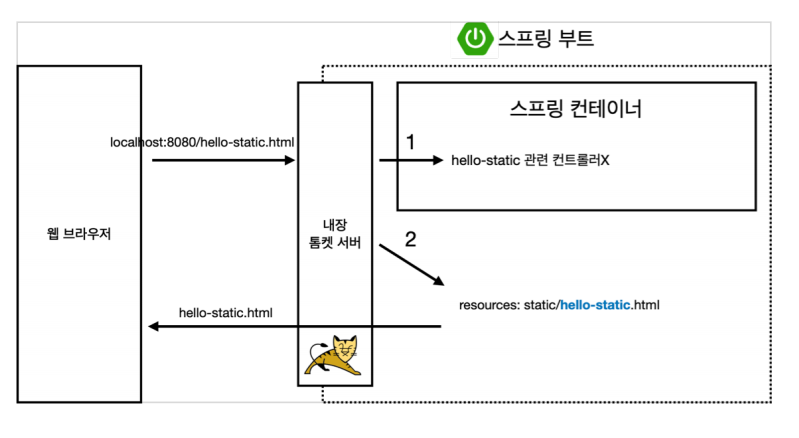
</html>우리가 이전에 웰컴페이지로 static 페이지를 만든 Hello Spring 화면은 어디가고, 8080 포트번호 들어가면 아래 페이지가 뜨는 것일까?

그 이유는 아래와 같다.

먼저 home 관련해서 처리해줄 수 있는 관련한 컨트롤러가 있는지 확인해보는데
@GetMapping("/")이렇게 homeController에서 매핑을 해주고 있는 애가 있으니까 얘가 1순위로 나오는 것임!
2. 회원 등록하기
이전에 만들었던 MemberController에 다음 코드를 추가해준다.
@GetMapping("/members/new")
public String createForm(){
return "members/createMemberForm";
}이렇게 추가를 해주고 아래 html 코드도 추가해줍니다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">
</div>
<button type="submit">등록</button> </form>
</div> <!-- /container --> </body>
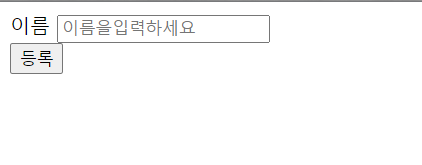
</html>아래는 실행화면입니다.

여기서 등록 버튼을 누르면 key와 name이 등록하게 된다.
처음 넘어오게 된 url이 /members/new이고 이것은 http에서 get 방식으로 가져온 것이다. 그렇기 때문에 컨트롤러의 @GetMapping이 잘 먹혀들어간 것이고, 그것이 실행되어서 html이 정상적으로 출력된 것이다.
실제로 등록하면 등록하게끔 만들어보자!
우리가 form을 등록하면
<div class="container">
<form action="/members/new" method="post">여기서 post 방식으로 /members/new를 넘겨주기 때문에 @PostMapping을 찾아야 한다.

멤버의 폼을 지정할 수 있는 파일을 하나 생성하고.. 아래와 같이 코드를 입력한다.
package Inflearn_spring.studyspring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}그리고 이 등록을 관리할 수 있는 컨트롤러를 만들어야 하니 MemberController로 돌아가서 코드를 추가해보자!
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}따란~ 이렇게 코드를 추가해서 등록한 회원이 회원가입이 될 수 있게끔 해줍니다.
get이냐, post이냐에 따라서 url은 같지만 controller에게 위임하여 수행하는 역할이 다르다.
3. 회원 조회하기
회원 목록을 눌렀을 때 동작하도록 만들어보쟈!
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}모든 회원에 대한 정보를 담고 있는 list를 model에 넘겨줍니다.
그리고 html코드도 만들어줍니다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"> <body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th> <th>이름</th>
</tr> </thead> <tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td> <td th:text="${member.name}"></td>
</tr> </tbody>
</table> </div>
</div> <!-- /container --> </body>
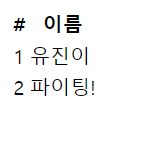
</html>thymeleaf가 model안에 있는 값을 꺼내옵니다.
값을 가져와 최종적으로 출력을 완료해줍니다.