

타입스크립트를 왜 공부해야 하는지 알아야지 더 공부가 재미있게 느껴지는 거 아닌가?!
이 글은 내가 자바스크립트를 공부하면서 왜 타입스크립트가 더욱 많은 사랑을 받고 있는지를 정리해본 글이다.
1. 함수 호출 시의 안정성
자바스크립트는 동적 타입 언어이다. 그렇기 때문에 함수에 인자를 넘길 때 매개변수가 몇 개 인지, 타입은 어떻게 되는지 체크하지 않는다.
function add(x, y) {
return x + y;
}
console.log(add(2));이렇게 작성해도 에러가 발생하지 않는다. 단, 매개변수 y에는 전달할 인자가 없기 때문에 undefined로 들어가, 덧셈의 결과는 NaN이 반환되는 것이다. 심지어 아래 경우도 용서가 된다.
function add(x,y) {
return x + y;
}
console.log(add(2, 5, 10));인수가 초과된 경우에도 에러 없이 함수가 수행된다. 대신 초과된 인수들은 argument라는 객체의 프로퍼티로 들어가 가변 인자 함수를 구현할 때 유용하게 사용될 수 있다.
그래서 개발자는 자바스크립트로 함수를 호출할 때, 어떤 타입의 인수를 전달해야 하는지, 어떤 타입의 값을 반환해야 하는지 명확하지 않기 때문에 코드 작성에 있어 혼동을 느낄 수 있고, 예외처리를 해야 하기 때문에 코드 작성에 더욱 많은 리소스가 드는 것이다.
- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
- 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
적절하게 인수가 전달되었는지 일일이 확인하려면 얼마나 힘들까!!! ㅠㅠ
타입스크립트는 사전에 인수를 전달할 때, 개수와 타입을 명확하게 지정할 수 있으므로 코드가 더욱 안정성 있다.
2. 코드 작성 시 마주하는 사전 에러를 방지할 수 있다.
백엔드로부터 코드를 받아와 response를 화면에 뿌려주는 작업을 하고 있다고 하자.
나는 언제든지 오타를 낼 수도 있고, response의 형식을 잘못 확인하여 올바르지 못한 방법으로 객체를 호출할 수 있다.
function startApp() {
axios
.get(url)
.then(function (response) {
console.log(response);
user = response.data;
// TODO: 이름, 이메일, 주소 표시하기
username.innerText = user.name;
email.innerText = user.email;
address.innerText = user.address;
})
.catch(function (error) {
console.log(error);
});
}axios를 이용하는 이러한 함수가 있다고 가정하여 보자.
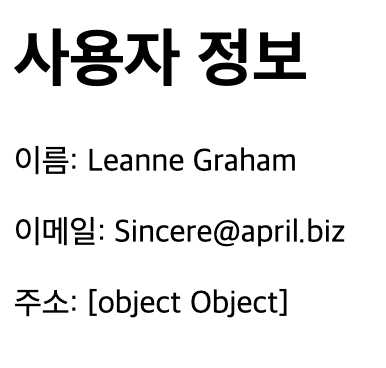
이러한 함수에서 user.address를 불러오면 아래와 같은 결과를 도출한다.

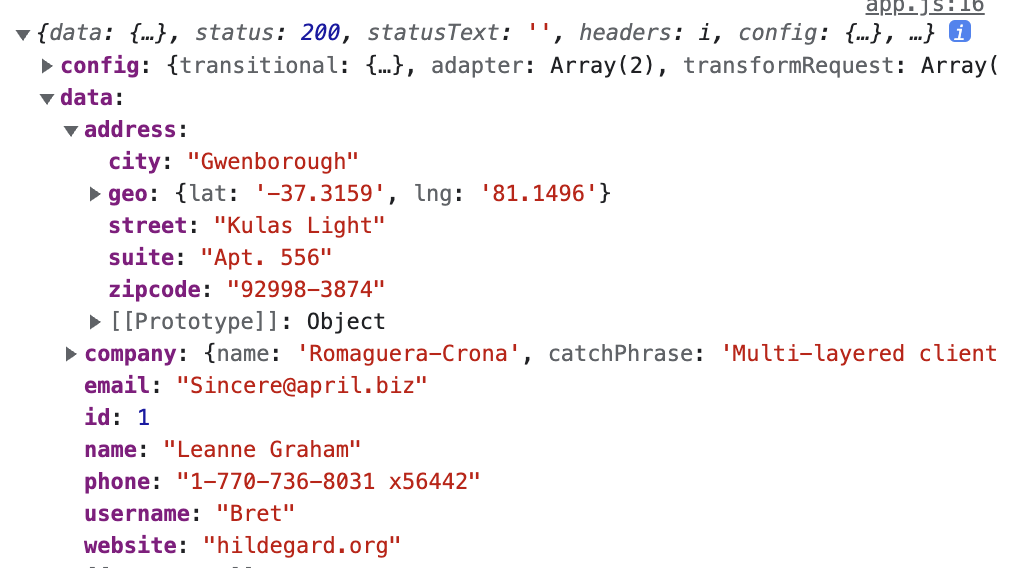
하지만 실제로 객체가 생긴 모습은 아래와 같다.

user.address를 작성하는 것이 아니라, user.address.street까지 작성해야지 내가 원하는 결과를 얻을 수 있다.
이렇게 타입스크립트를 사용하지 않으면 오타가 났을 때 그 결과를 사전에 미리 알 수 있는 것이 아니라 결과물을 보고 어디서 어떻게 에러가 발생하였는지 한번 더 확인해 보아야 하는 번거로운 작업을 하게 된다.
타입스크립트를 사용한다면 아래와 같은 장점을 이용할 수 있다.
/**
* @typedef{object} User
* @property {string} name
* @property {string} email
* @property {string} address
*/
/**
*
* @returns {Promise<User>}
*/
function fetchUser(){
return axios.get(url);
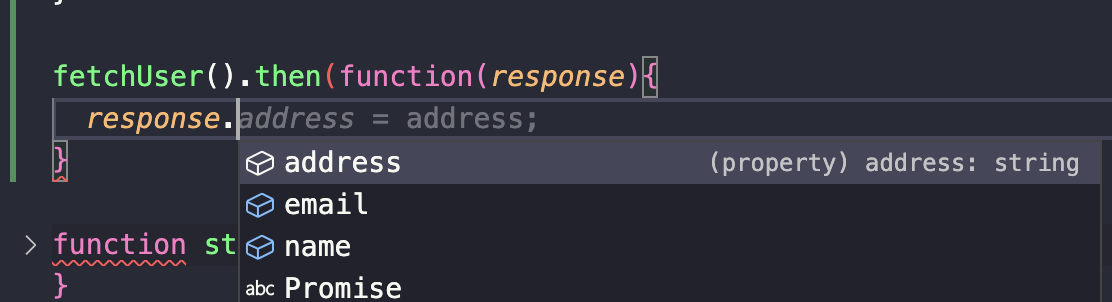
}이렇게 사전에 객체에 대한 타입을 지정해둔 이후, 코드를 작성하게 되면 어떤 타입이 존재하는지, 어떤 속성이 존재하는지 사전에 알 수 있다.

데이터를 하나하나 콘솔에 찍어 확인하는 것이 아니다.
사전에 타입스크립트를 이용하여 어떤 타입과 데이터 형식을 사용할 것인지 정해 둔다면 오타를 치거나 잘못된 객체를 참조하는 등의 혼란을 미리 피할 수 있다.
3. 강력한 자동완성 기능
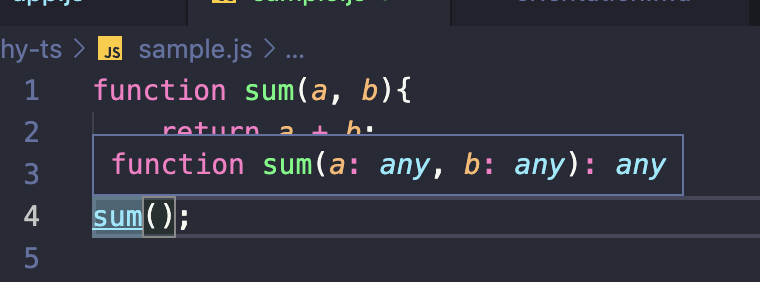
function sum(a, b){
return a + b;
}
sum(10, '20'); 자바스크립트에서 해당 코드에 대한 결과로 어떤 것을 반환하게 될까?
딱 봐도 문제 있는 코드처럼 보이지만, 자바스크립트에서는 문자열을 더하면 자동으로 문자열로 변환하여 반환하기 때문에 예상한 바와 다른 1020이라는 결과가 나오게 된다.

마우스를 올리게 되면 인수로 들어와도 되는 타입은 any로, 어떤 타입이 들어와도 괜찮다.
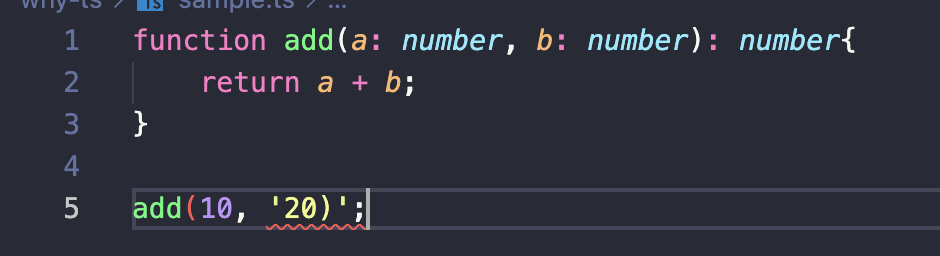
하지만, 타입스크립트를 사용하여 들어와야 하는 인자 타입에 대하여 사전에 정의할 수 있다.

이렇게 타입을 정의하게 되면 의도하지 않은 코드가 들어오는 것을 사전에 방지할 수 있다.
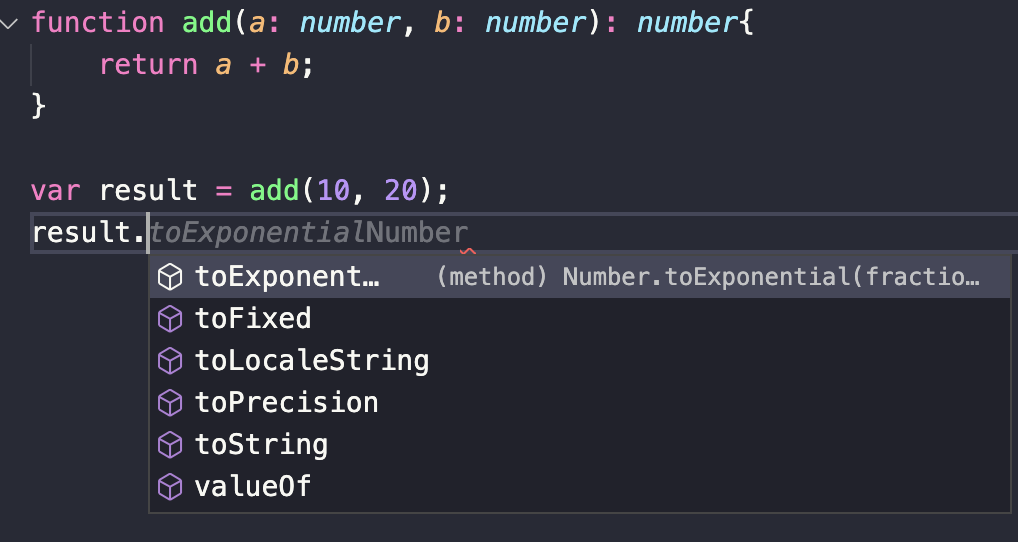
자, 다시 본론으로 돌아가서 자동완성 기능을 보자.
자동으로 인식해주는 타입
add함수의 반환형을 number로 설정하였기 때문에, result는 number 형식으로 인식되고, number가 사용할 수 있는 다양한 메서드들을 자동으로 화면에 띄워주는 것을 알 수 있다.

이렇게 타입스크립트를 사용하는 이유에 대해서 정리해보았다.
정말 편리한 부분도 많고,사전에 발생할 수 있는 에러를 막아준다는 점에서 타입스크립트는 참 좋은 개발환경을 제공해준다. 타입스크립트를 열심히 공부해서 타입을 잘 쓰는 개발자가 되도록 하자!
