
웹개발 종합반 1주차 수업 자료
링크 : https://www.notion.so/1-59315708468149fc9cb2877ca0784f65
-
HTML : 뼈대
문서 형태를 기반으로 함.
<꺽쇠는 태그라고 함> -
CSS : 꾸미기
-
JavaScript : 움직이게 하는거
유일하게 브라우저가 알아 들을 수 있는 언어 -
html 기본 문법 참고: https://blog.naver.com/so2eej/222327286087
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>개발자 도구(f12)가 존재하는 이유 : 왔다갔다하는 번거로움을 줄이기 위해
- 함수 (function) : 부르면 정해진 동작을 한다. 함수 속의 'return' 은 나를 변신시켜줘 라는 의미. 줄의 순서대로 이루어진다.
console.log() : 콘솔 창에 프린트 해준다.
&& : and
|| : or
.length : list 길이 나옴
even % 2 : 2로 나눈 나머지가 0입니다.
odd % 2 " 2로 나눈 나머지가 1입니다.
++ : 하나씩 더해준다. \
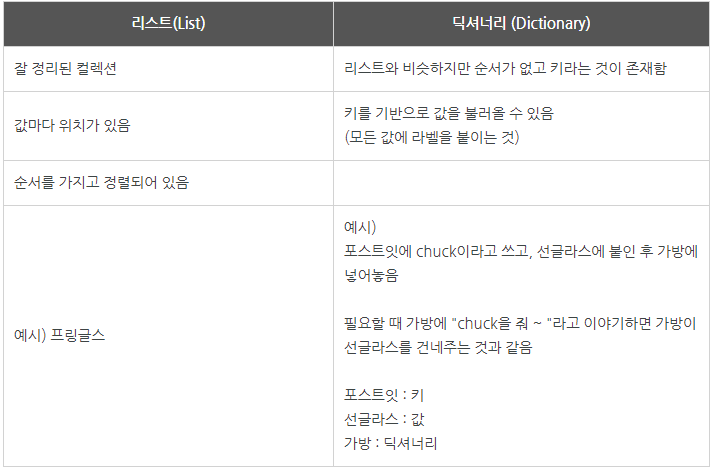
list[] : 순서 중요
dict {} : 순서 중요 x
딕셔너리가 리스트 안에 들어 갈 수 있다.

list안에 dict가 여러개 들어가 있다? 전형적인 for문