1. 목표
외부 라이브러리를 사용하지 않고 상하로 움직이는 무한 슬라이드를 구현
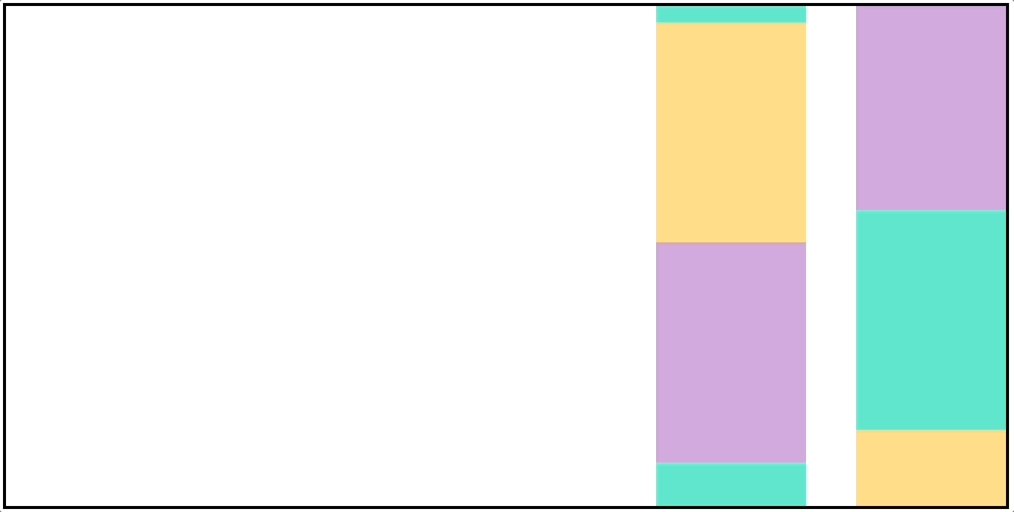
2. 구현 결과 미리보기

3. 구현하기

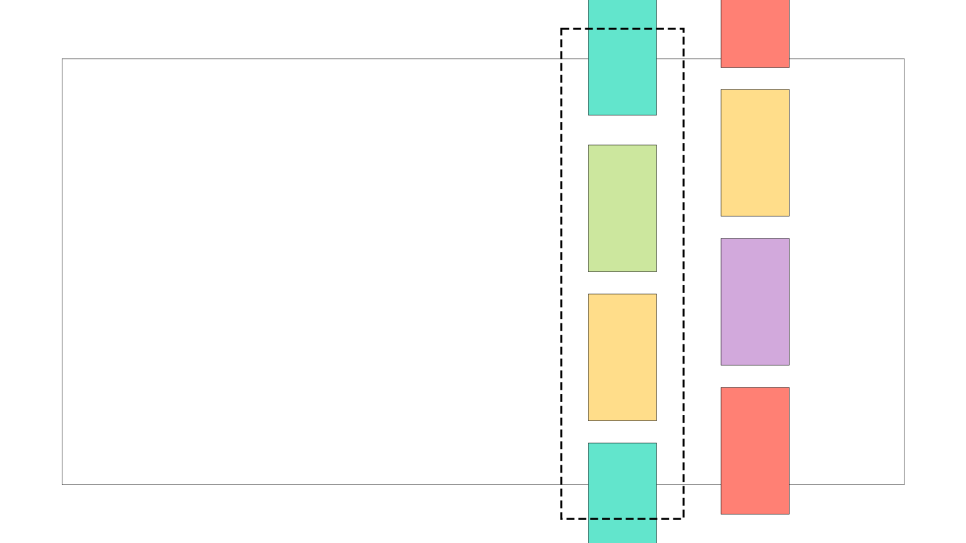
슬라이드가 진행하며 동일한 슬라이드가 한 화면에 위와 아래 동시에 보여지는 경우가 있으므로, 슬라이드를 2개씩 생성합니다.
HTML
<div class="box">
<div class="slider1">
<div class="slide1"></div>
<div class="slide2"></div>
<div class="slide3"></div>
<div class="slide1"></div>
<div class="slide2"></div>
<div class="slide3"></div>
</div>
<div class="slider2">
<div class="slide1"></div>
<div class="slide2"></div>
<div class="slide3"></div>
<div class="slide1"></div>
<div class="slide2"></div>
<div class="slide3"></div>
</div>
<div>
CSS
*{margin:0;padding:0;}
/* layout */
.box{
position:relative;
width:700px;
height:500px;
border:3px solid #000;
overflow:hidden;
}
.slider1,.slider2{
position:absolute;
display:flex;
flex-wrap:wrap;
width:200px;
}
.slider1{
right:220px;
}
.slider2{
right:0px;
}
.slide1,.slide2,.slide3{
width:100%;
height:220px;
}
.slide1{background-color:#62e5cc;}
.slide2{background-color:#ffdd8a;}
.slide3{background-color:#d2a9dc;}
/* animation */
.slider1, .slider2 {
animation-iteration-count: infinite;
animation-duration: 5s;
animation-timing-function: linear;
animation-fill-mode: forwards;
}
.slider1 {
animation-name: slidedown;
}
.slider2 {
animation-name: slideup;
}
@keyframes slidedown {
0% {
transform: translateY(-50%);
}
100% {
transform: translateY(0);
}
}
@keyframes slideup {
0% {
transform: translateY(0);
}
100% {
transform: translateY(-50%);
}
}