
npm이란?
노드 패키지 매니저로서 유용한 노드 패키지들이 다 있다
남들이 만들어 놓은걸 우리가 그냥 npm으로 다운받기만 하면 되서 엄청~ 편함
JSON-SERVER 란?
아~~~주 경량화된 미니데이터베이스
서버를 빌드업 하기 위해서 하는 작업을 끝내놓고 데이터를 넣어주기만 하면 api 호출을 하여 정보를 주고받는 이용할 수 있는 JSON-SERVER
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
- 코드 하나 없이 json이라는 server를 사용할 수 있다
- json-server는 기본적으로 Rest API로 이뤄져 있다.
- api를 호출하는데 restful의 디자인을 따르고 있다.
npm js 공식페이지(클릭)
사용 순서
1. json-server설치
2. db.json 파일 만들어주기
3. json-server 실행
JSON-SERVER 설치하기
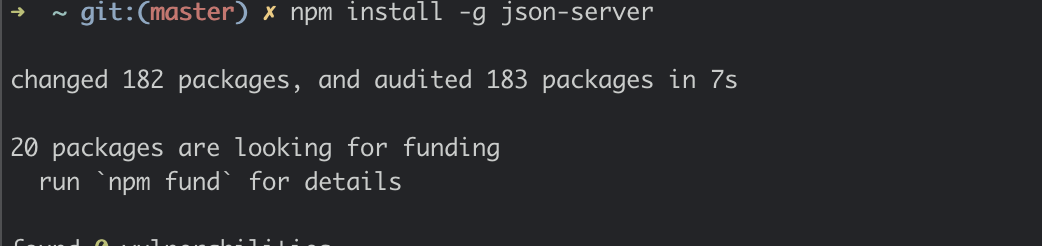
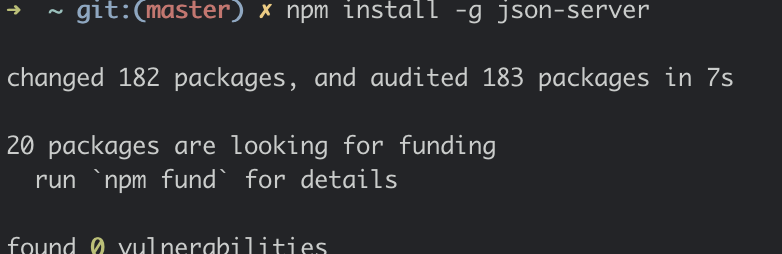
npm install -g json-server

- 작업 중인 폴더에서 코드 입력하고 json-server를 다운받는다
JSON-SERVER 사용하기
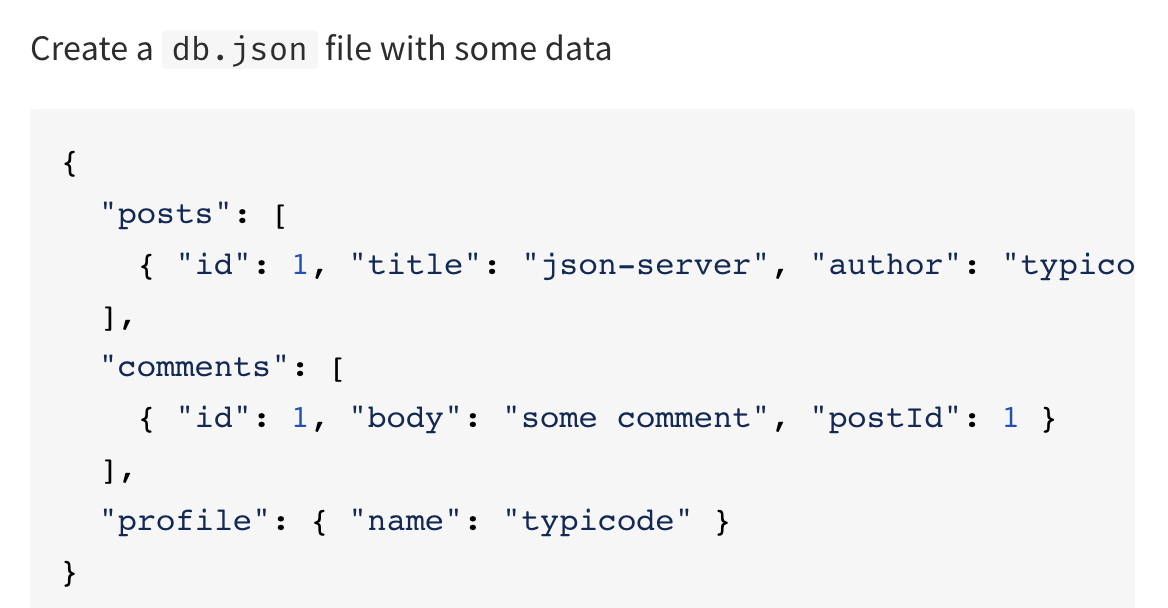
먼저 db.json이라는 파일을 만든다.
그 안에다 데이터를 넣어준다.
api를 호출했을 때 json파일이 왔었는데 object의 형태로 응답이 왔었다.
단순한 text파일을 가져다 object의 형태로 만듬
호출할 때마다 데이터 파일을 보내주는 역할

array는 키값(posts, comments, profile)안에 들어가서 url 호출 시 앤드포인트로 넣어줘야 한다.ex) /posts
JSON-SERVER 실행하기
json-server --watch db.json
주의!!!!!!!!!!!
포트를 지정을 안하면 3000번 포트에서 무조건 시작한다.
만약 3000번 포트를 사용 중이라면 ?
Alternative port
You can start JSON Server on other ports with the --port flag:
새로운 터미널을 열고
$ json-server --watch db.json --port 3004
꼭 3004번이 아니라 다른 포트번호여도 상관 없다

예에!

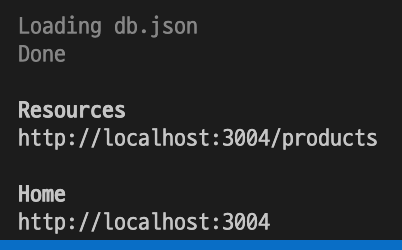
당신의 리소스는 localhost:3004번에 있다
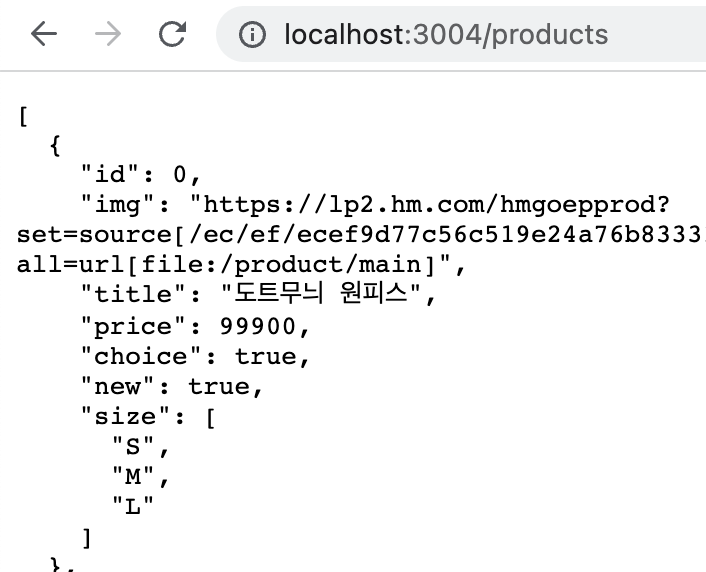
리소스를 실행시키면 db.json에 입력한 데이터들이 나온다.
아래와 같은 화면

json-server port 지정시 오류가 난다면?
bash: json-server: commad not fount
$ npx json-server --watch db.json --port 3004
앞에다 npx를 붙여주면 해결된다
JSON-SERVER에서 데이터 받기
restful route의 원리를 따름
GET /posts
GET /posts/1
POST /posts
PUT /posts/1
PATCH /posts/1
DELETE /posts/1/posts :위에서 만든 db내의 post 전체 데이터 조회
/posts/1 :post의 특정 id값 데이터 조회
...
중요한 점
db.json은 어떠한 폴더에도 속해 있지 않아야 한다.
제일 밖에 있는 root에 만들어 줘야함