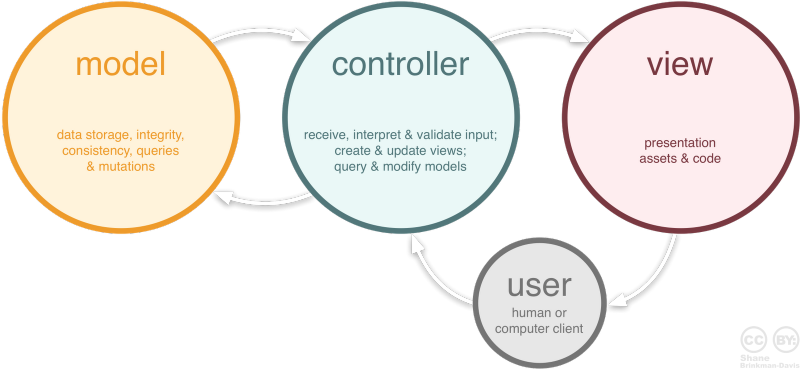
MVC란?
Model, View, Controller의 약자로, 하나의 애플리케이션이나 프로젝트를 구성할 때 구성 요소를 세 가지 역할로 구분한 패턴

Model
백그라운드에서 동작하는 로직 처리
애플리케이션의 정보와 데이터를 나타낸다.
- DB
- 상수
- 초기화값
- 변수
또, Data 정보들의 가공을 책임지는 컴포넌트을 말한다.
View
사용자가 보게 될 결과 화면 출력
input, 체크박스 등 사용자 인터페이스 요소를 나타낸다.
데이터 및 객체의 입력, 출력을 담당.
Controller
사용자의 입력 처리와 흐름 제어 담당.
데이터와 사용자 인터페이스 요소들을 이어준다.
사용자가 데이터를 클릭하고, 수정하는 것에 대한 '이벤트'를 처리하는 부분
- View, Model에 대해 알고 있어야 한다
- View, Model의 변경을 모니터링 해야 한다.
MVC를 사용하는 이유
사용자가 보는 페이지, 데이터 처리, 중간에서 제어하는 컨트롤
이 3개의 구성되는 하나의 애플리케이션을 만들면 각자의 역할에만 집중할 수 있게 된다.
=> 즉, 효율적이게 된다
- 유지보수성
- 애플리케이션 확장성
- 유연성
- 중복코딩 문제점 사라짐
MVC 패턴의 예시
- Angular JS
- php CodeIgniter
- python Django