
스토리북 (Storybook)
스토리북은 리액트 UI 컴포넌트를 개발할 때 쓰이는 라이브러리다
전체 모양을 세우는 프레임워크와는 다르게 라이브러리는 필요한 부분만 쏙쏙 골라 쓸 수 있어서 편리하다
스토리북은 맨 처음 React만 지원했지만, 현재는 Vue도 지원한다. 추후 Angular도 지원예정
리액트 컴포넌트 트리 (React Componet Tree)
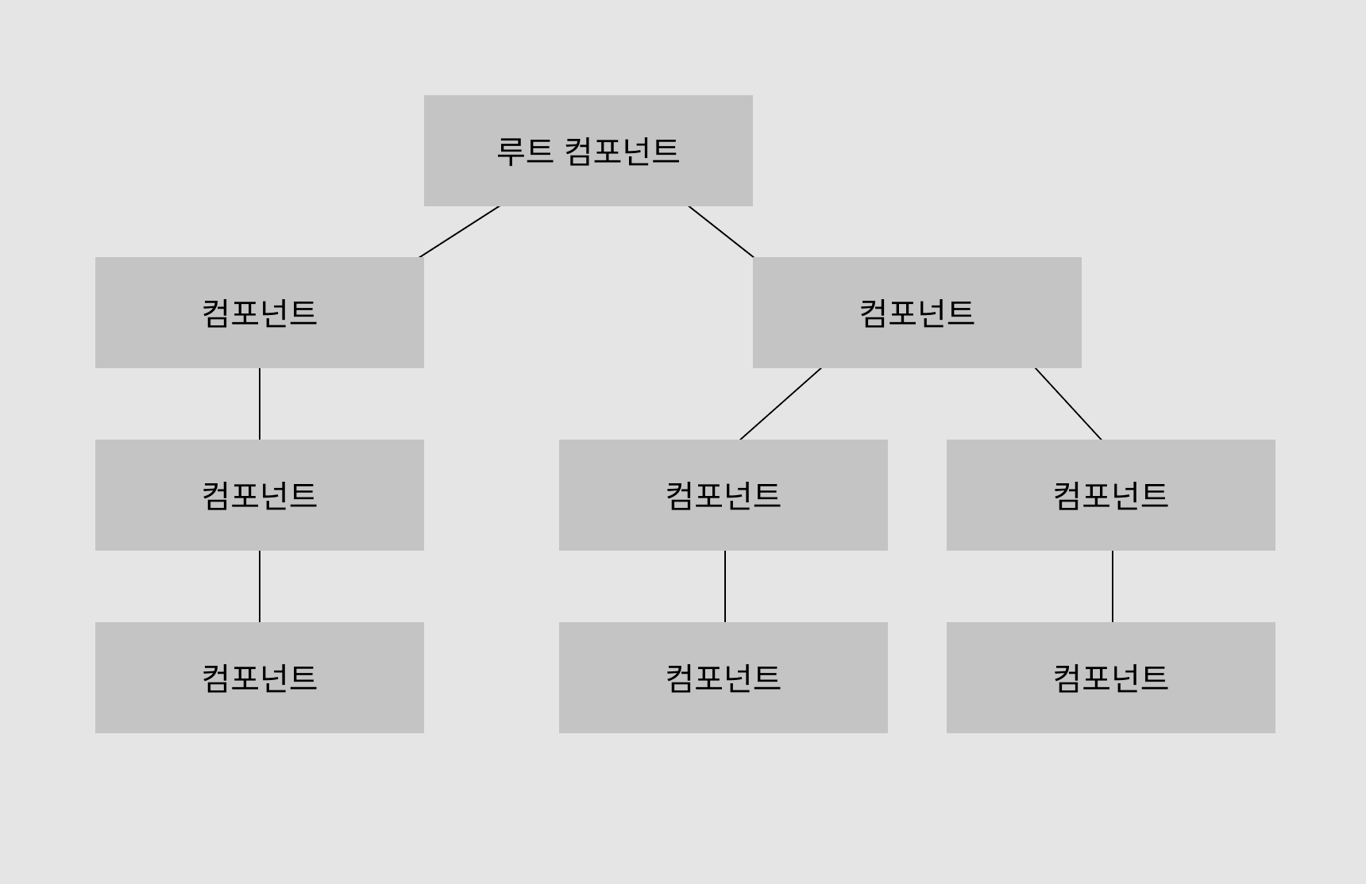
우리가 컴포넌트 베이스를 제작한다고 가정을 했을 때,

이런 트리구조로 만들어지게 된다.
여기서 리액트의 중요한 점은 각각의 컴포넌트 들이 모두 연결된 것이 아니기 때문에!
서로의 상태를 공유하거나 서로에 대한 상태를 바꿔줄 필요가 있을 시에 서로 연결된 컴포넌트를 만들어야 하는데, 이렇게 각각 서로의 상태를 공유하는 데이터 바인딩은 리액트에서는 허용이 되질 않는다!!!!!
그래서 상위컴포넌트 = 부모컴포넌트를 스테이트와 로직을 담당하는 컴포넌트로 만들고
하위 컴포넌트로 state를 내려준, 각종 이벤트를 처리할 때는 callback으로 관리를 해준다
-> 즉 이것을 컨테이너 컴포넌트 패턴이라고 부른다!
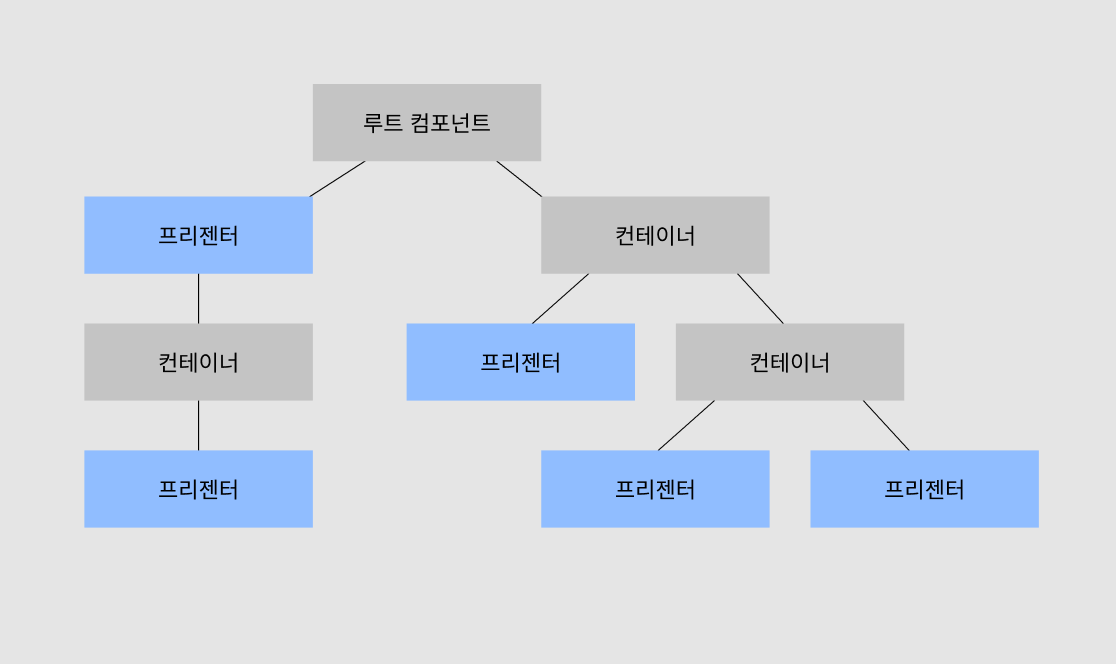
컨테이너-프리젠터 패턴(Container-Presenter Pattern)

이전의 개발방식은 컴포넌트와 스테이트를 만들고 필요한 데이터를 가져오는 것 까지 모두 한곳에서 구현한다.
큰 프로젝트에서는 유지보수하기가 어려워져서 나온것이 컨테이너 프리젠터 디자인 패턴이다.
비지니스 로직과, 뷰를 분리해서 사용하기 위해 쪼개서 쓴다는 점이 좋은거같다.
Container
컨테이너는 데이터와 상태(state)를 가지고 있다. 미리 상태를 정의해두고 모든 로직을 구현 처리한다.
Presenter
프리젠터는 데이터를 보여주긴 하지만 단순한 함수형 컴포넌트이다. 프리젠터는 스타일! 즉 보여지는 view
각각의 프리젠터에서만 적용되는 스타일을 별도 지정 가능!
결론
1페이지에는 index.js, container, presenter로 구성되어 있음!
인덱스는 컨테이너를 import하고 컨테이너는 프리젠터를 import
이를 사용해서 코드의 재사용성이 높아진다.
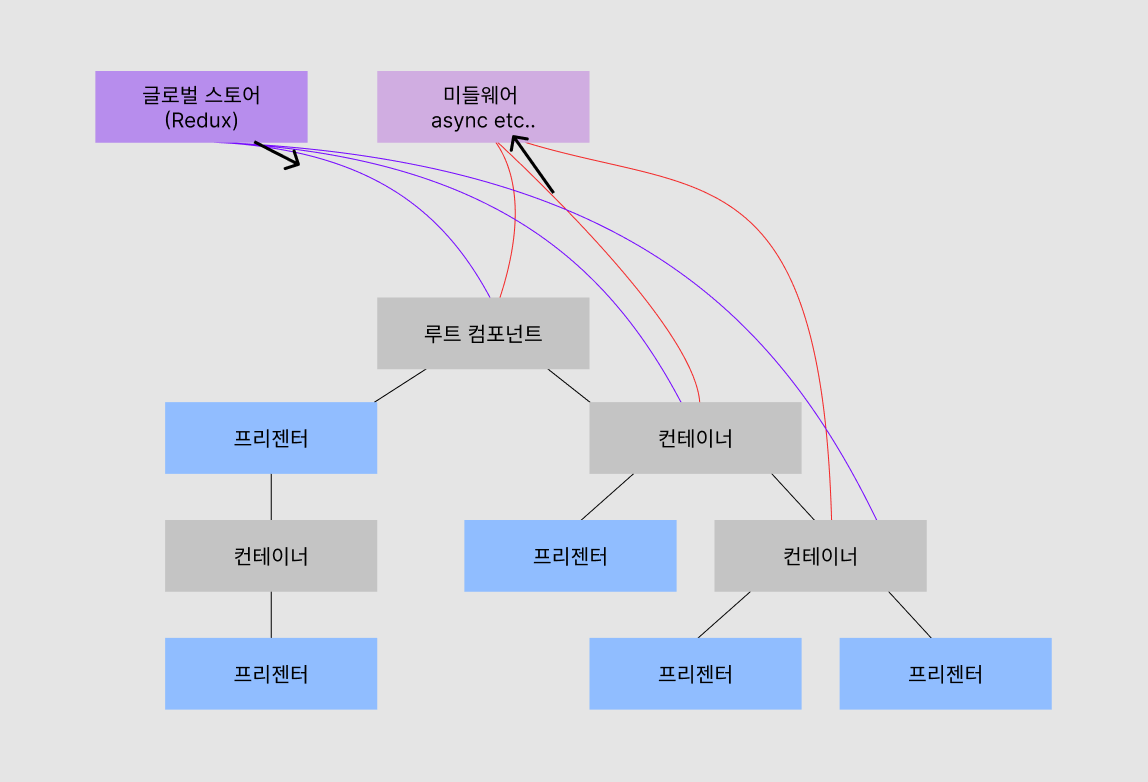
리덕스 (Redux)
state관리 라이브러리.
앱의 규모가 커지고 핸들링해야 할 state가 많아지면 리액트 만으로는 개발하기 힘들어지게 된다.
컨테이너에서 모든 비지니스 로직을 한다는 자체가 한계가 오게 되어서 나온 라이브러리.
모든 스테이츠를 가져다가 글로벌 스토어에 넣어 처리하고 자체 리덕스에서만 해주도록 한다.
각 컨테이너들과 모델들의 바인딩을 해주면 필요한 프리젠터들을 영향을 받지 않은 상태에서 계속 개발을 진행할 수 있다.
다시 스토리북으로 돌아와서
위에서 살펴본 바로는 보여지는 view는 중요하게 생각하지 않았다는 거,, 디자인말고 컨테이너를 우선시 했다는거
펑셔널한 컴포넌트들의 장점은 오직 파라미터 즉 스테이트에 의존적이라는 건데, 스테이트 구조가 완성형이 갖춰진 상태에서 컴포넌트 스타일링이나 뷰를 수정하기 위해서는 굉장히 애써야 할 부분이 많다.
그렇게 만드는 과정 자체가 까다롭다는 거,,
이를 해결하기 위해 스토리북은 프리젠터들을 모아서 선형적으로 컴포넌트들을 나열을 해분다!
그래서 보고싶은 컴포넌트들을 언제든지 볼수 있게 됩니다
프리젠터들은 스테이트에 의존적인데 그렇기 때문에 스토리북은 state를 넣어줄 수 있도록 처리가 되어있다.
각종 컴포넌트들의 상태 값에 따라서 렌더링 화면이나 디자인을 확인하기 좋아진다.
또 연관되어 있는 컴포넌트들은 하나의 스토리라는 걸로 묶은 다음 필요한 스테이트 값에 따라서 모든 케이스를 나열할 수도 있다.

어렵네요