
🔎 HTML 기초
- HTML은 프로그래밍 언어가 아니다.
- 웹페이지를 구성하는 마크업 언어이다.
- 구조를 표현하는 언어이기 때문에 구조를 잘 짜면 자바스크립트로 개발을 할 때 직관적인 코드 작성이 가능하다
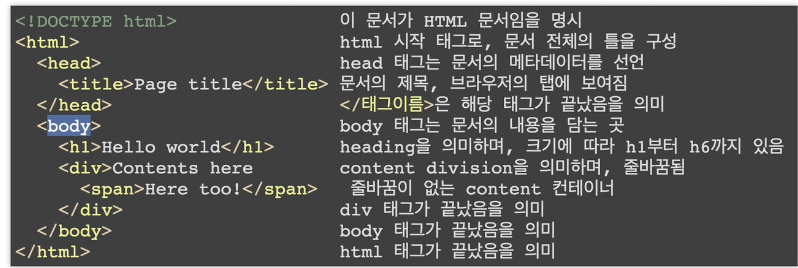
🔎 HTML 기본구조와 문법
💁🏻♀️ HOW TO USE HTML?
- HTML은 tag들의 집합.
- 태그로 시작해서 태그로 끝난다(한 쌍)
- TAG:부등호(<>)로 묶인 HTML의 기본 구성 요소
- TREE 구조: 상위태그 -> 하위태그로 내려가는 순서
- SELF-CLOSING TAG:태그 내부에 내용이 없다면,
<img />와 같이 열고 닫는 태그를 간단히 표현할 수 있다.
💁🏻♀️ TAG의 종류
<html>: 웹 페이지의 시작과 끝 나타낸다.<head>: 웹 페이지의 정보, 문서에서 사용할 외부 파일들을 링크할 때 사용<body>: 브라우저에 실제 표시되는 내용<title>- 문서 제목<meta>- 문자 인코딩 및 문서 키워드, 요약 정보<div>, <span>- 아무런 의미 없음, 컨텐츠들을 어떤 목적에 따라 묶어야 할 때 사용 div는 한 줄 차지, span은 콘텐츠 크기만큼 공간 차지<a>- anchor, 링크삽입. 웹 페이지나 외부 사이트 연결<script>- 코드 삽입<link>- 외부 파일을 연결할 때 사용<img>- 이미지 삽입, 닫는 태그가 없다<p>- 단락<li>- list.<ul>과<ol>안에서 각 항목을 나열할 때 사용<ul>- unordered list, 순서가 없는 list<ol>- olordered list, 순서가 있는 list<style>- 스타일 정보를 정의할 때 사용하는 태그<br>- 줄바꿈<hn>- 제목<input>- 입력form의 요소중 하나, 사용자가 정보를 입력하는 부분을 만들어야 할 때 사용. type속성을 사용하여 여러 입력값을 받을 수 있다(text, checkbox, password..)<textarea>- multi line(줄바꿈)이 가능한 입력폼<form>- form 생성<iframe>- 외부 페이지 삽입<nav>- 문서 연결 링크<strong>- 중요한 내용 강조<footer>- 제작 정보와 저작권 정보<header>- 제목 지정<button>- 버튼. 전송을 해주거나 함~<i>- italic, 기울임<b>- bold, wlsgkrp<aside>- 본문 이외의 내용
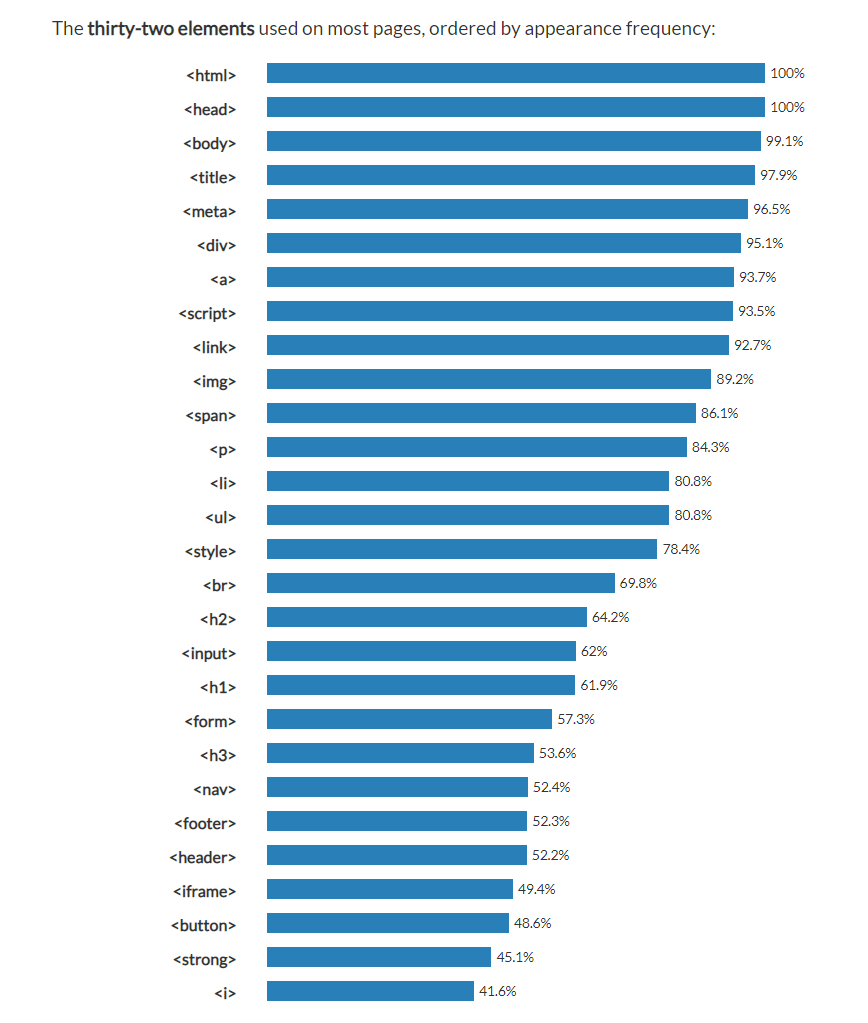
💁🏻♀️ 자주 쓰는 태그 순위
🔗 출처: https://www.advancedwebranking.com/seo/html-study/
📝더 많은 태그는 mdn 공식 문서를 참고하세요?
🔗 링크: https://developer.mozilla.org/ko/docs/Web/HTML/Element