이 글은 <Do it! 리액트 프로그래밍 정석>을 참고하여 작성하였습니다.정리 느낌으로 작성하였으므로 내용이 정확하지 않고 구체적이지 않을 수 있습니다.
- NVM,VsCode까지 설치하고 리액트를 구동시킨 상태이다
snippets 플러그인 설치
snippets : 자동으로 코드 뭉치 만들어주는 플러그인
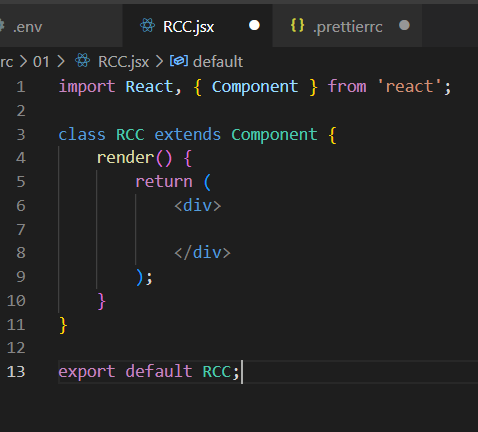
src폴더에 01 폴더 만들기 -> RCC.jsx 파일 생성
-> 편집화면에 rcc입력하면 목록 뜨는데 거기서 선택

RCC: 기본 리액트 컴포넌트 코드 생성
RCCP: 리액트 컴포너트를 프로퍼티 타입과 함께 생성
RCFC: 리액트 컴포넌트를 생명주기 함수와 함께 생성
RPC: 리액트 퓨어 컴포넌트 생성
RSC: 함수형 컴포넌트 생성
RSCP: 함수형 컴포넌트를 프로퍼티 타입과 함께 생성
Prettier 플러그인 설치
Prettier: 코드 줄바꿈 등의 스타일 변환
- 플러그인 적용 시 항상 재시작 해줘야 한다.

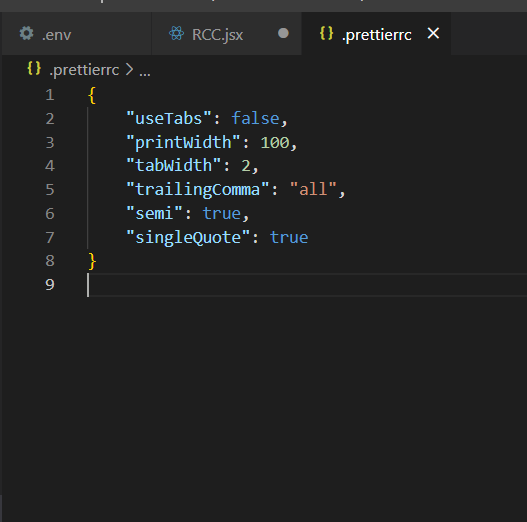
1.탭 사용할 때 빈칸으로 채움
2.파일 최대 길이 100칸으로 지정
3.나열 항목의 마지막에 항상 , 붙임
4.실행 줄 마지막에 항상 ; 붙임
- 문자 따옴표를 ''로 통일
Prettier 적용
설정 모양 그림 -> settings -> 검색창에 'formatOnSave' 검색 -> 체크박스 눌러주기
- 이래도 안되면 settings에서 default -> editor.defaultFormatter
검색 -> None이면 Prettier(esbenp.prettier-vscode)로 설정

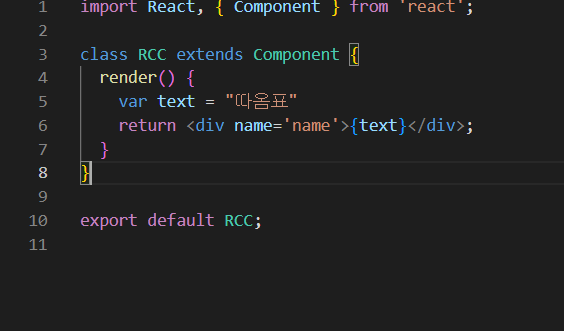
1.문자열에 큰따옴표 쓰고 끝에 ; 빠짐
2.HTML 코드의 문자에 ''사용
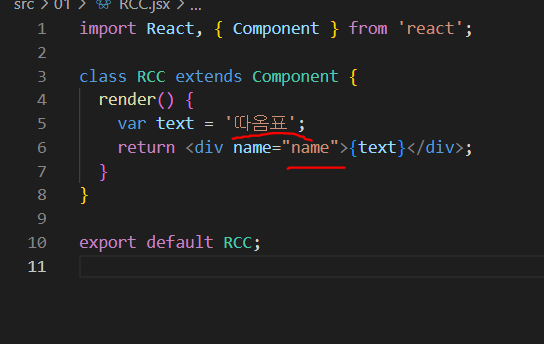
저장하면 다음과 같이 자동으로 수정된다.

리액트 앱 수정하기
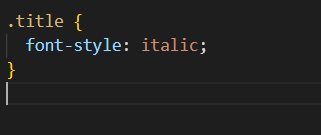
App.css 수정
App.css에 다음 코드 추가

스타일 반영
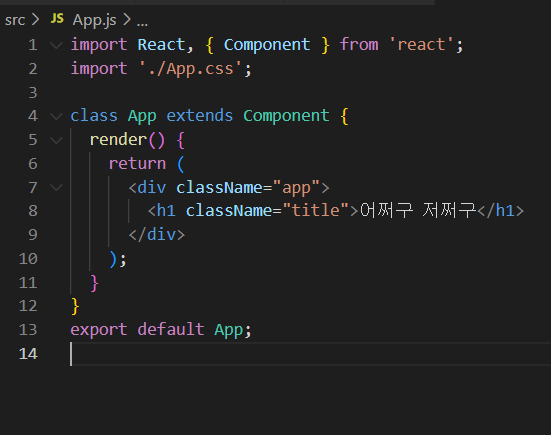
App.js 코드 수정

- React DOM은 className 속성을 이용한다(html attribute보다 cameclose 프로퍼티 명명 규칙을 따름). JSX는 HTML보다 js에 가깝기 때문이다.또한 class는 keyword라 문제가 발생할 수 있다.
render() -> HTML 반환,웹 브라우저에 출력
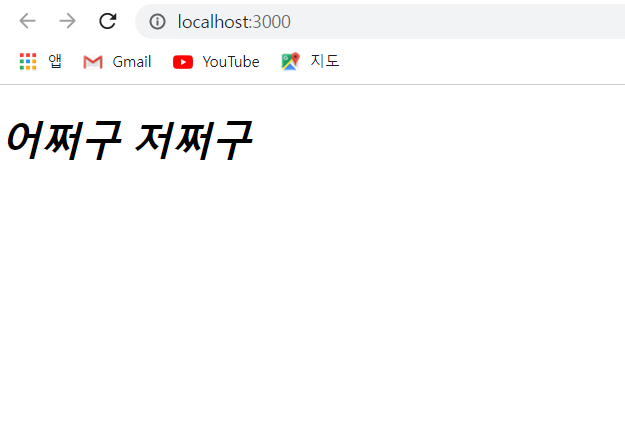
리액트 핫 리로딩으로 변경된 화면 확인

create-react-app의 핫 리로딩(Hot reloading)모듈 덕에 저장 즉시 화면이 바뀐다.