이 글은 <Do it! 리액트 프로그래밍 정석>을 참고하여 작성하였습니다.정리 느낌으로 작성하였으므로 내용이 정확하지 않고 구체적이지 않을 수 있습니다.
!스토리북 생략
CSS로 컴포넌트 스타일 적용하기
CDN 방식,파일 방식으로 머티리얼 디자인 적용하기
머티리얼 디자인:구글 디자인 가이드
CDN: 특정 파일을 전세계에 분산하여 복사해두어 현재 접속한 위치와 가장 근접한 곳에서 빠르게 내려받을 수 있도록 파일을 제공하는 방법
CDN은 간편하지만 인터넷이 불안정 하면 동작을 안 한다.
CSS파일로 해보자
https://materializecss.com에서 다운 받아 압축을 푼다.
그다음 import 한다.
CSS보다 좋은 SCSS로 해보자
다시 SCSS로 다운 받는다, 똑같이 import
yarn add --dev node-sass로 라이브러리 설치한다.

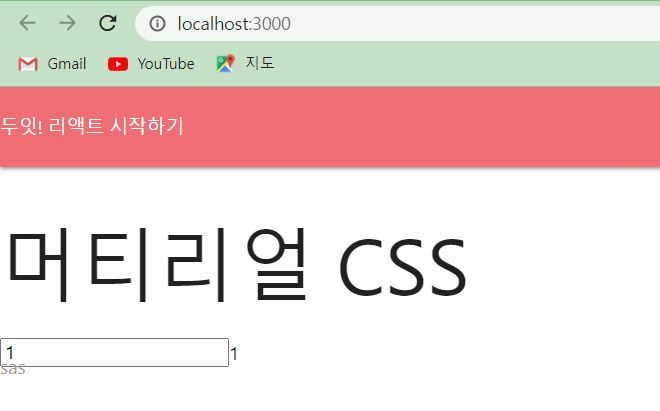
컴포넌트에 머티리얼 디자인 본격적으로 적용해 보기
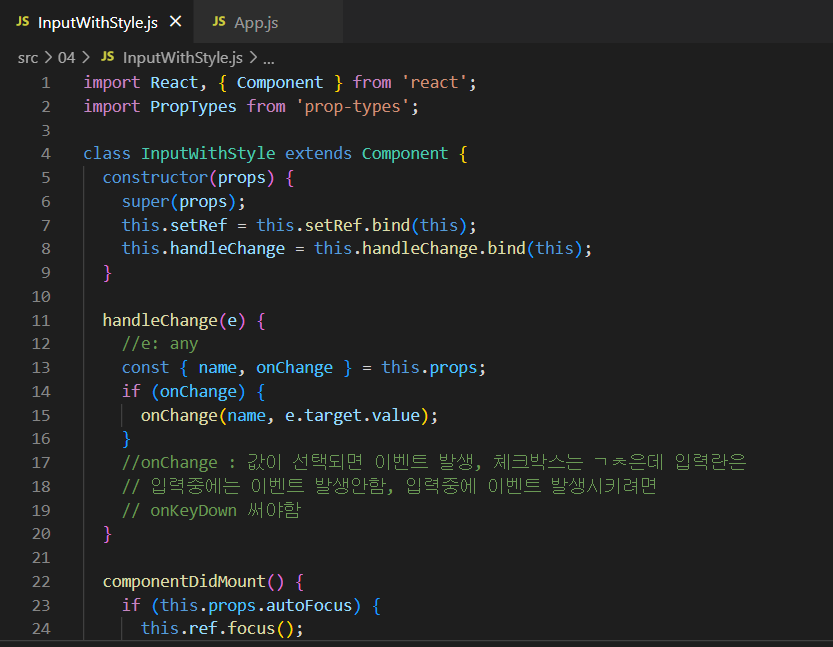
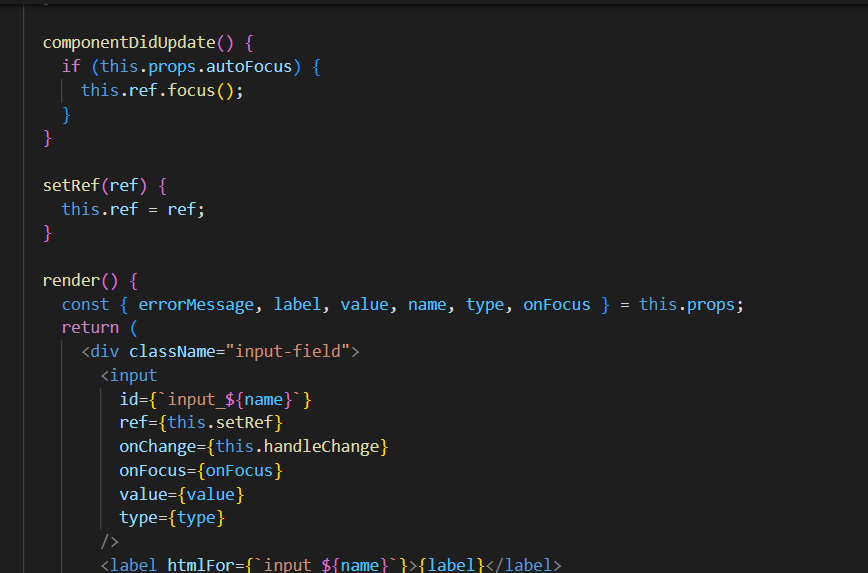
src/04에 InputWithStyle 컴포넌트 넣기

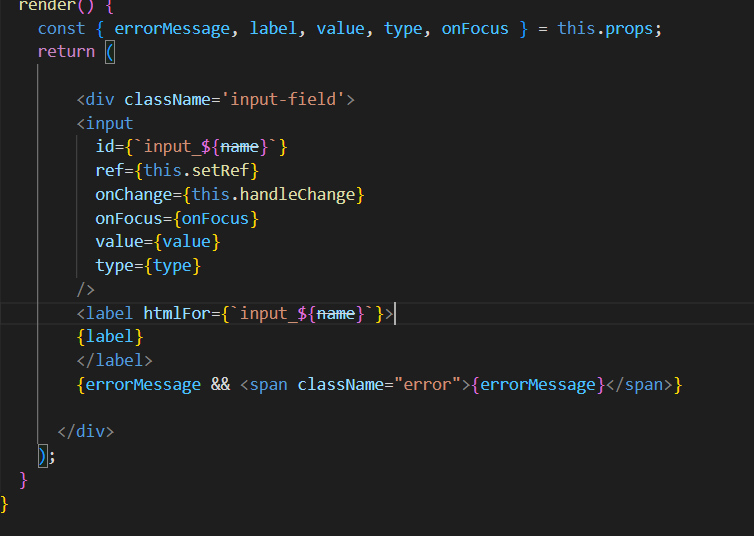
1.머티리얼 css 스타일 input-field 추가
2.Label의 마우스 클릭 시 마우스 커서가 입력 항목으로 이동하도록 htmlFor 추가
3.머티리얼 css의 입력 설명 항목 스타일 helper-text 추가
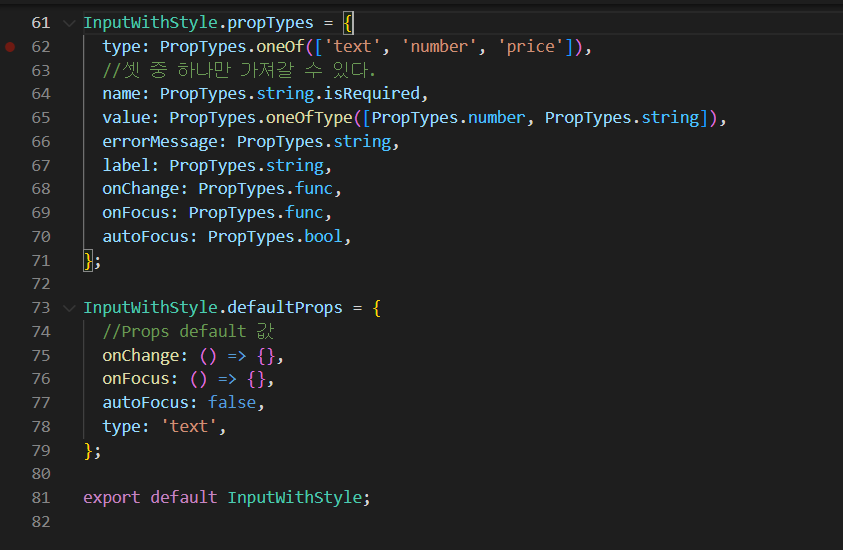
Typo in static class property declaration react/no-typos
오류가 떴다.
컴포넌트.PropTypes -> 컴포넌트.propTypes로 바꾸니 해결됨




스타일 컴포넌트 만들기
css파일 따로 안 만들고 컴포넌트 안에서 해결
스타일 파일의 단점을 극복한 스타일 컴포넌트
ex)
.title{
검정 18px
}
-> title 태그에 적용됨
h1 > .title{
파랑 18px
}
-> h1 엘리먼트의 자식 엘리먼트 중 title이면 파란색 됨
이게 규모가 커지면 복잡해진다.그래서 컴포넌트에만 적용되는 스타일을 결합하는 컴포넌트 개발법(CSS-in-JS)가 등장.
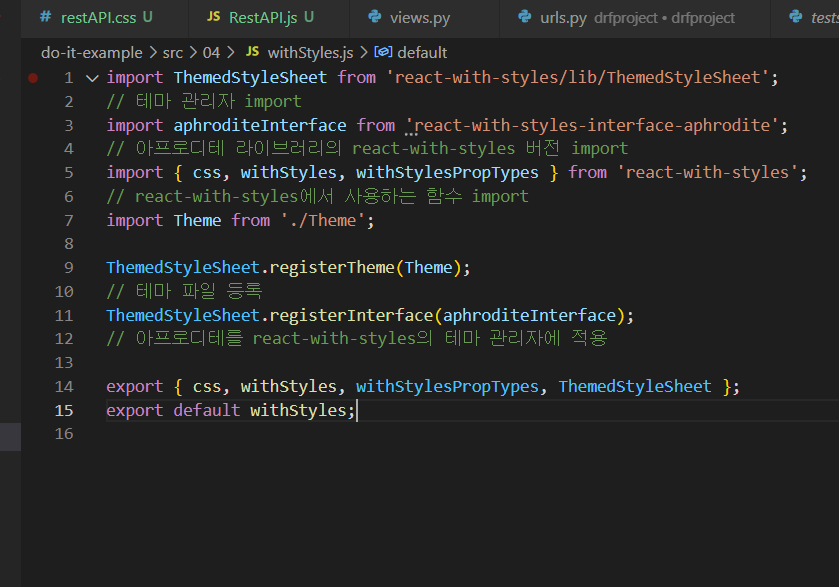
에어비앤비의 스타일 컴포넌트 라이브러리 react-with-styles 사용
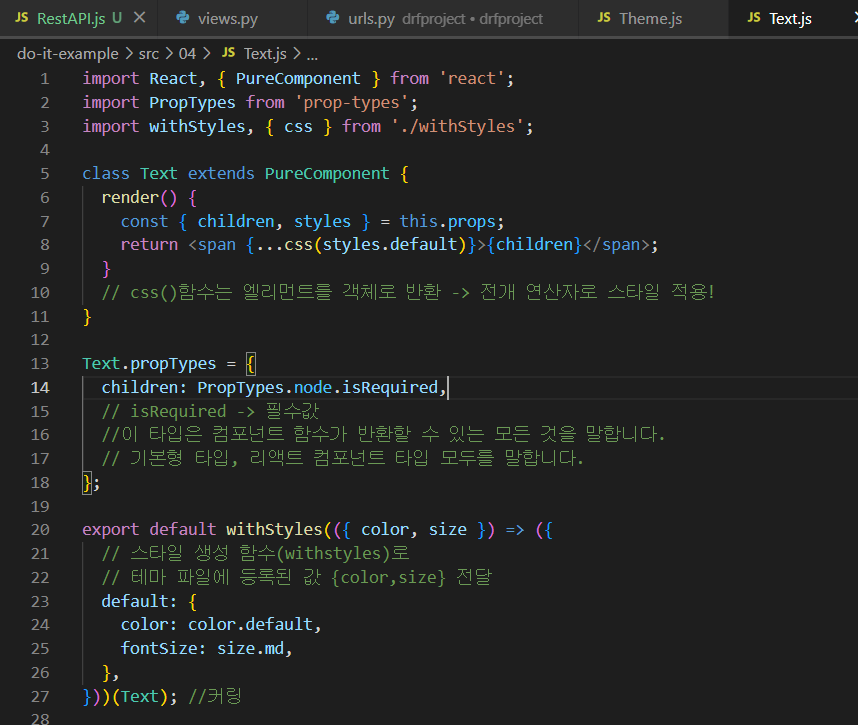
react-with-styles로 스타일을 적용한 Text 컴포넌트 만들기
yarn add react-with-styles aphrodite react-with-styles-interface-aphrodite
아프로디테 : 서버 출력 도와주는 라이브러리
서버출력: 자바스크립트로 스타일을 적용하면 화면이 모두 출력된 이후 자바스크립트 엔진이 동작하며 적용됨.그래서 스타일 적용 시 시간 간격이 생기는데 이러면 이상해지니까 "화면 출력을 시작하는 순간에 스타일 코드를 서버에서 생성하여 같이 출력하는 것"

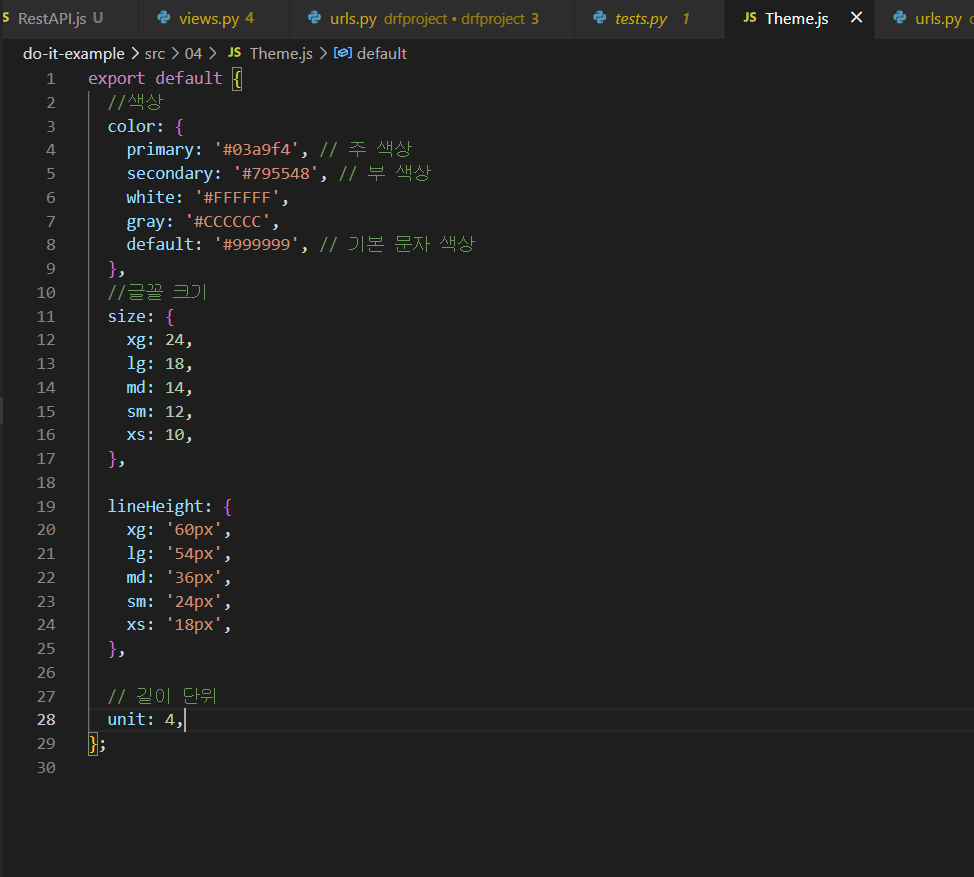
테마 파일
공용 파일을 만들어 설정 하자.테마 파일 등록 후 공통된 테마 설정값을 사용하여 스타일 컴포넌트를 구성

react-with-styles로 스타일을 적용하려면 반환값이 함수인 커링 형태의 withStyles()함수를 사용해야 한다.

적용해보자