
리액트는 렌더링 성능 향상을 위해 가상DOM을 활용한다.
메모리에 가상DOM을 올리고, 이전 가상DOM과 비교해서 변경될 때만 실제 DOM에 반영한다.
들어만 봐도 빠릿빠릿(?) 할 것 같다.👍🏻
1. React요소는 불변객체이다.
const elem = <a href="www.codestate.com">코드스테이츠!!</a>
elem.type = "button"; // ERROR위와 같이 React요소의 속성값을 변경할 수 없다! 조심하자!
위에서 얘기했던 가상DOM을 이용한 실제DOM변경을 코드로 알아보자.
let count = 1;
function lecture() {
seconds += 1;
const elem = (
<div>
<h1>코드스테이츠</h1>
<h2>{count}번째 강의입니다.</h2>
</div>
);
ReactDOM.render(elem, document.querySelector('#root'));
}
setInterval(lecture, 1000);<h1>을 건드리지 않고 변경된 count값만 증가한다. 🙌🏻
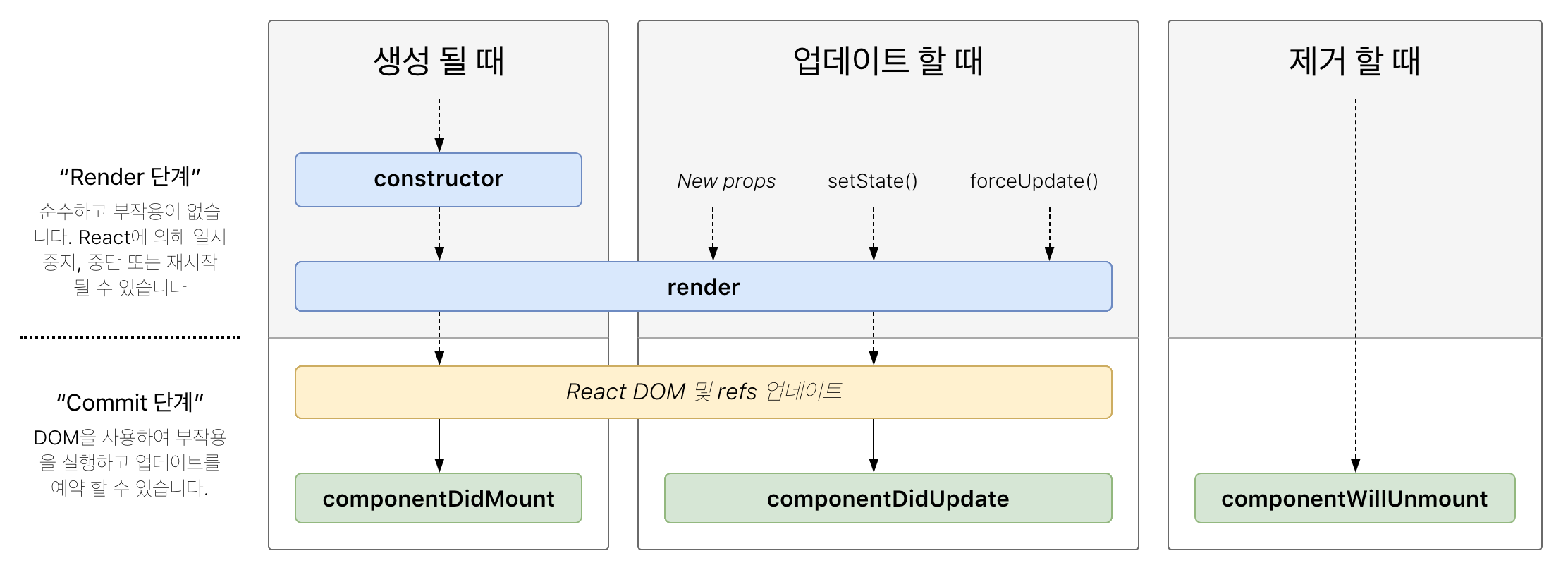
2. LifeCycle
벌써 다뤄야할지 좀 애매하지만, 간단하게 정리해본다.
모든 컴포넌트는 초기화 - 업데이트 - 소멸 단계를 거친다.
깔끔하게 정리된 사이트를 먼저 참고한다.
👉🏻출처 : http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/

2-1. 초기화 단계
- constructor
- state getDerivedStateFromProps()
- render()
- componentDidMount()
constructor는 super(props)를 꼭 해주어야 호출된다.
보통 초기 속성값으로부터 상탯값을 만드는 경우 사용한다.
constructor 내부에서 setState를 호출하면 무시된다! (조심)
// constructor
class EX extends React.Component {
constructor(props) {
super(props);
// 궁시렁궁시렁
}
}하지만, constructor를 빼고 상탯값만 적는 것도 가능하기에...
class EX extends React.Component {
state = {
// 궁시렁궁시렁
}
}getDerivedStateFromProps는 속성값과 상탯값을 기반으로 새로운 상탯값을 만든다.
정적 메소드라서 함수 내부에서 this객체에 접근할 수 없다.
보통 애니메이션과 관련된 속성값으로부터 상탯값 계산에 사용된다.
render는 컴포넌트를 정의할 때 반드시 작성해야 한다.
화면에 보여질 render메소드의 return값을 결정한다.
// render가 return할 수 있는 값
return <MyComponent name="~" />;
return <p>HI~</p>;
return 'HI~';
return 01012;
return [<p key="a">HI~</p>];
return null;
return false;
// ...등등- render메소드는 순수 함수로 작성해야 한다.
- 렌더 메소드 내부에서 setState를 호출하면 안 된다.
- 렌더 메소드의 return값은 속성값과 상탯값만으로 결정되어야 한다.
- 부수 효과를 발생시키면 안 된다.
componentDidMount는 render메소드의 첫 return값이 실제 DOM에 반영된 직후 호출된다.
API호출을 통해 데이터를 가져올 때 적합하다.
setState가 마운트 이후에만 동작하기 때문이다.
2-2. 업데이트 단계
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpsate()
shouldComponentUpdate는 렌더링 성능 최적화를 위해 존재한다. Bool 타입을 반환한다.
true일 경우 render메서드가 호출되고, false일 경우 업데이트 단계는 여기서 멈춘다.
나머지 메소드는 필요 시 다루어도 늦지않다.
3-3. 소멸 단계
- componentWillUnmount()
3-4. 예외 단계
- static getDerivedStateFromError()
- componentDidCatch()

리액트에서 라이프사이클만 알아도 할 수 있는게 많아지는거같아요!!
초기 단계때 할꺼.. 업데이트때 할꺼.. 마운트가 해제될때.. 예외단계까지!!