Terminal 설정과 Visual Studio Code의 Extension을 적어둔다!
공유하는 의미도 있지만, 맥북을 초기화하거나 바꿀 때 참고하기 위해서...!👩🏻💻
1. Terminal

설정하기 좀 까다로울 수 있겠지만, iterm2와 oh-my-zsh를 설치해야 한다.

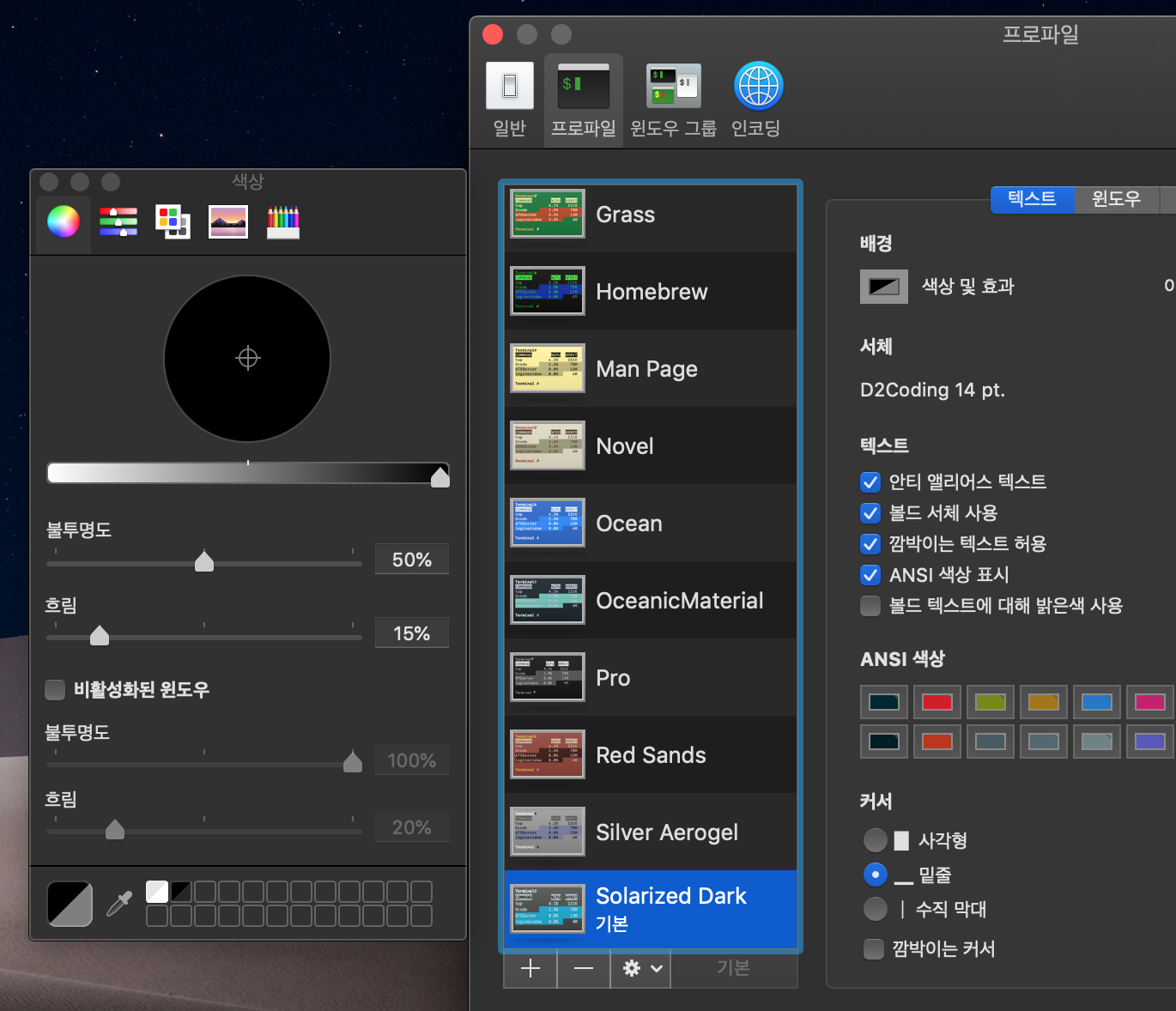
위처럼 Solarized Dark테마에서 불투명도를 50%, 흐림을 15%로 맞춰준다.
취향이지만, 저정도가 딱 좋았다!
폰트는 터미널에서는 D2Coding이 보기 좋았다.
2. VSCode Setting & Extension

🖥 Setting
- Font : iosevka (nerd font) 13.8pt, tabSize: 2
- File Icon Theme: Ayu
- BackGroundColor Theme: Ayu Dark or Dracula or One Dark Pro
💻 Extensions
- Auto Close Tag
- Auto Import
- Auto Rename Tag
- Babel ES6/ES7
- Beautify
- Better Comments
- Bracket Pair Colorizer 2
- Git History
- Guides
- Import Cost
- IntelliSense for CSS class names in HTML
- JavaScript (ES6) code snippets
- Live Server
- Material Icon Theme (사용 안 함)
- npm Intellisense
- Numbered Bookmarks
- Prettier
- Reactjs code snippets
- TSLint
- Visual Studio IntelliCode
