
1. 자바스크립트 이벤트 및 이벤트 처리 방법에 대하여 설명하시오.
- 이벤트란?
e(event)
- browser에서 제공해주는 e객체
- event객체라고 한다. 어떤 event가 있는지 callback함수의 첫번째 매개변수를 통해 전해준다.
2. 아래를 프로그래밍 하시오.
-
문제

-
코드
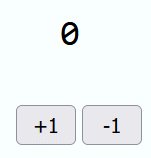
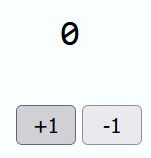
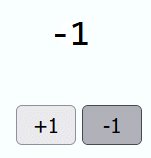
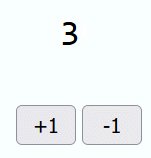
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = () =>{ const plus = document.querySelector("#plus"); const minus = document.querySelector("#minus"); const result = document.querySelector("#result"); function add(){ result.textContent = Number(result.textContent)+1; } function sub(){ result.textContent = Number(result.textContent)-1; } plus.addEventListener("click",add); minus.addEventListener("click", sub); } </script> <style> div{ width: 3em; height: 3em; font-family: Consolas, 'Courier New', Courier, monospace; font-size: 1.5em; line-height: 2em; text-align: center; } button{ width: 3em; height: 2em; } </style> </head> <body> <div id="result">0</div> <button id="plus" type="button">+1</button> <button id="minus" type="button">-1</button> </body> </html> -
결과


잘 읽었습니다. 좋은 정보 감사드립니다.