
Playground 란?
GraphQL API를 GUI로 보여주고, 상호작용할 수 있는 GraphQL IDE
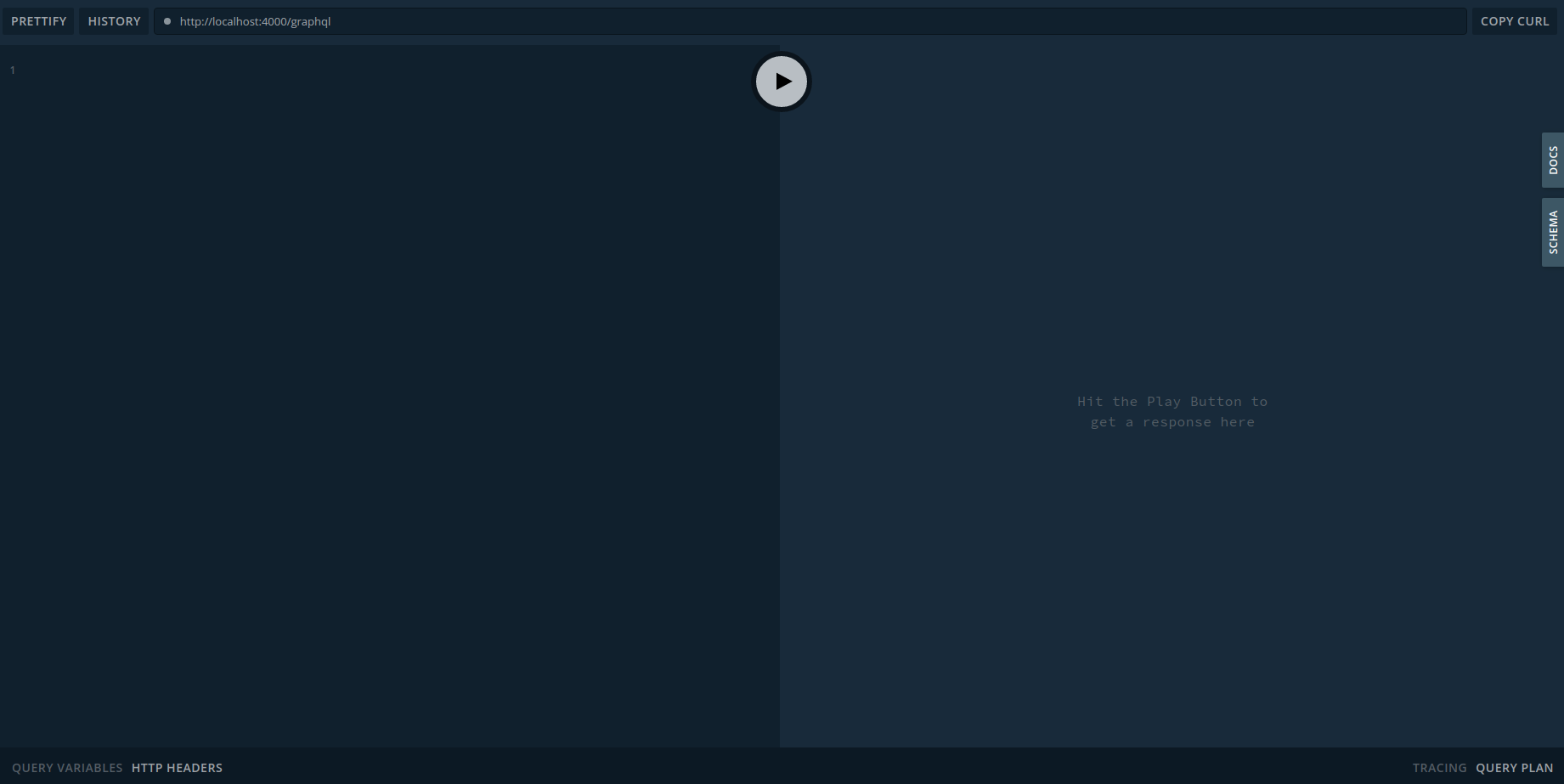
- Playground 실행 시 모습
Playground의 편리함
Front-End 개발을 맡았기 때문에, server를 개발하진 않았지만 GraphQL API를 활용하여, mock data를 생성하고, 테스트 해봐야 한다.
data에 따라 작동하도록 만든 기능들이 실제로 외부의 data가 들어왔을 때, 정상 작동하는지 테스트를 해야하는데, 먼저 data가 정상적으로 들어오는지 확인해 보는 것이 우선이다.
이러한 경우에, GUI로 쉽게 database의 구조를 파악하고, 실제로 데이터를 출력해 볼 수 있도록 도와주는 것이 Playground의 장점이다
Playground 실행(docker)
현재 프로젝트에서는 docker로 서버를 열었다.
//도커 서버를 여는 명령어
docker-compose up 서버를 열게 되면, localhost가 뜨게 된다.

아래의 주소로 들어가게 되면, 현재 서버와 연결된 playground가 열리게 된다.
DOCS
playground의 우측 상단을 보면 DOCS 탭이 있다.
벡엔드에서 구축한 데이터의 구조와, 타입을 볼 수 있다.
DOCS 탭을 활용해서, 데이터 구조와 타입을 확인할 수 있고 실제로 데이터를 넣어보면서 테스트를 진행해 볼 수 있다.