문제) 자주 등장하는 숫자를 k만큼 차례대로 return 하기
- 예시)
nums = [1,1,1,2,2,3], k =2
return [1,2]
문제 풀이)
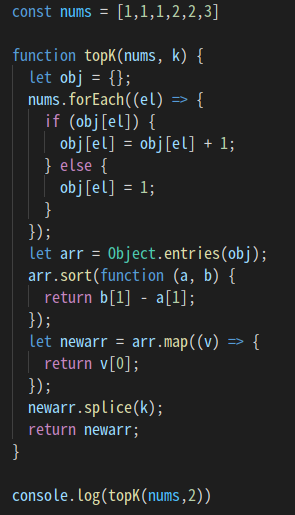
코드 살펴보기
-
forEach()는 새로운 배열을 return 하지 않지만, map()은 새로운 배열을 return 한다.
-
obj 라는 빈 Object를 생성하고, obj안에 key와 value를 저장하기 위해 새로운 배열을 리턴하지 않는 forEach() 함수를 사용 하였다.
-
forEach()와 map()의 동작원리는 비슷하다. 배열의 모든 요소가 하나씩 함수의 인자로 들어가 함수를 실행한다.
-
obj로 저장된 객체를 sort 시켜주고, 이번에는 조건에 맞는 요소만 뽑기 위해 newarr라는 변수에 새로운 배열을 리턴하도록 map()을 사용하였다.