
CRA
create-react-app 으로 리액트 프로젝트를 쉽게 만들 수 있도록 해준다.
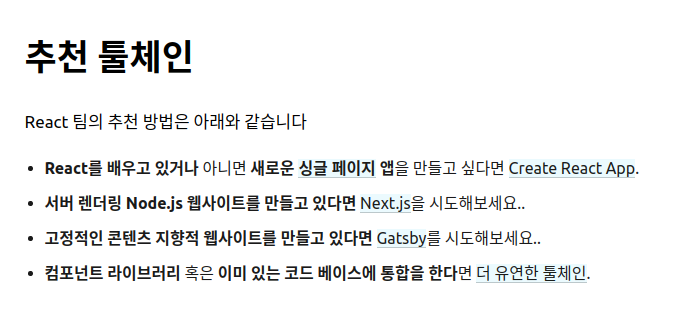
리액트를 공부하는 초반에 CRA를 활용하는 이유는, "React" 공식 홈페이지에 나와있기 때문이다!

- 나는 리액트를 공부하는 동시에, 싱글 페이지 앱을 만들고 싶었기 때문에 CRA의 목적과 정확하게 일치했다.
TIP) react 공식 홈페이지에 들어가면, 나에게 맞는 "툴체인"을 추천해주기 때문에, 목적에 맞게 사용하면 좋다!
SPA
Single Page App
SPA는 뜻 그대로, 한개의 페이지로 이루어진 사이트를 말한다.
어떻게 한개의 페이지로 사이트를 구성할 수 있지??!
Router
React와 함께 사용하기 좋은 React Router를 사용하면, 한개의 페이지에서 다른 Link로 이동할 수 있다.
npm install react-router-dom --save

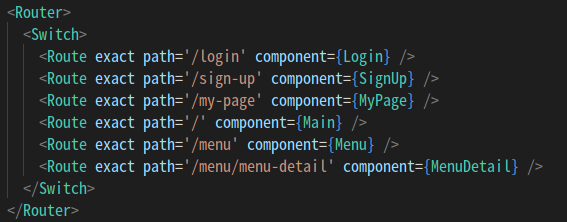
- exact path 를 활용하여, 페이지 URL을 지정한다.
- 해당 URL로 들어갔을 때, 어떤 컴포넌트로 이동하고 싶은지 설정하여준다.
정리
- CRA를 설치하여, 리액트를 사용하기 위한 기본적인 모듈을 설치하여 준다.
- SPA를 위해 React Router를 설치하여 준다.
- URL을 설정하고, 해당 URL을 통해 가고 싶은 컴포넌트를 설정하여 준다.
오늘은 가장 기본적이 개념에 대해 알아보았고, CRA 초기 셋팅에 대하여 집중적으로 다뤄볼 계획이다!!
