먼저 TypeScript 적용 전 props를 넘기는 방법을 살펴보면
Styled Component에 props 를 전달하는 방법
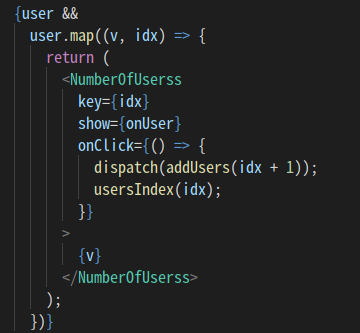
- Render
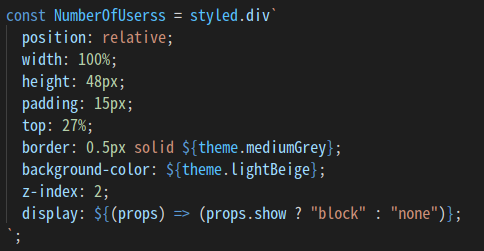
- Styled Component
-
Render 되는 Tag(NumberOfUserss)에 속성을 부여하고, props로 보낼 데이터를 jsx문법인 중괄호로 감싸준다.
-
Styled Component로 작성된 컴포넌트의 css 속성(display)이 props 데이터에 따라 변할 수 있도록 props 선언과 조건을 설정해준다.
-
아래와 같이 구조분해 할당도 가능하다.
display: ${({show})} => (show ? "block" : "none")}
TypeScript를 적용한다면, props가 어떤 타입으로 들어오는건지 정의를 해줘야 한다.
Render 되는 Tag에 속성을 부여하는 것 까지 동일하다 .
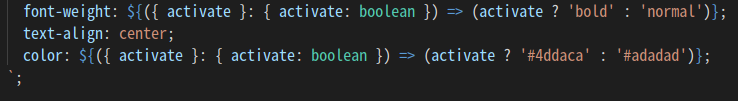
- Styled Component에 들어오는 props에 type 지정
- activate 라는 props는 boolean type으로 들어어온다는 것을 정의 해주었다.
- 구조분해 할당을 해주었고,
${({activate})} - activate 는 boolean type 임을 알려준다.
${({activate} : {activate:boolean}) => ()}