css를 학습하던 중, 멘토분께 물어보지 않았다면 알 수 없었던 이슈가 있었다.
바로 pixel값이었는데, 상황은 다음과 같다.
-
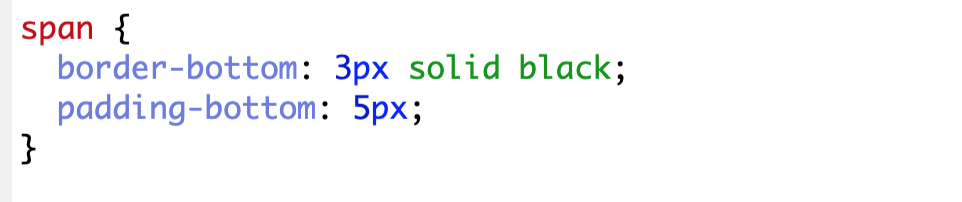
HTML상에 span 태그를 생성 후 밑줄효과를 내기 위해 아래쪽 테두리를 그림.

-
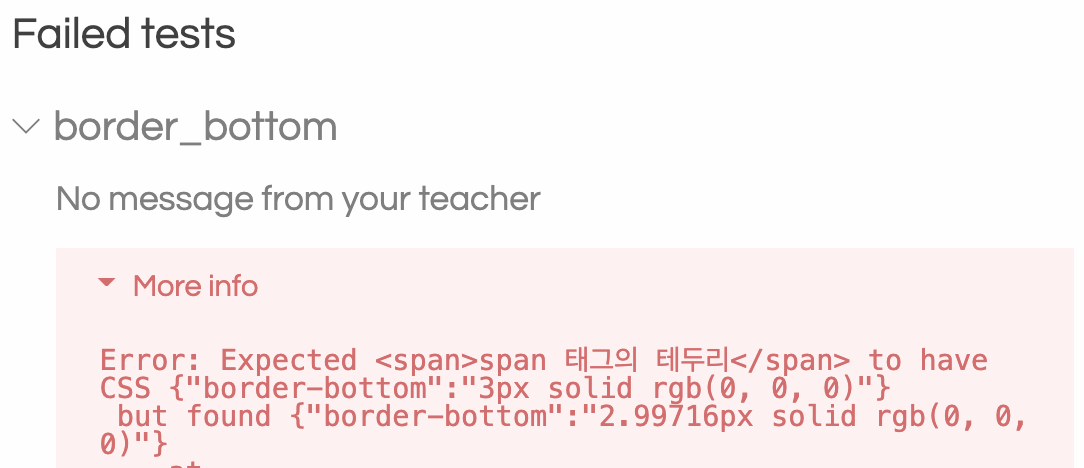
테스트에서 자꾸 실패하길래 원인을 봤더니, 3px이 아니라 2.99716px로 인식을 함.

이게 뭐지... 난 분명 3px을 입력했는데 왜!!
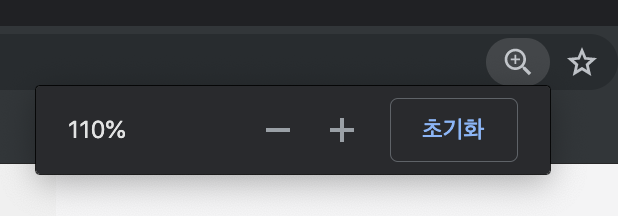
뭔가 이상해서 물어보니 브라우저의 확대(?)에 따라 pixel값이 달라진다는 걸 알았다.

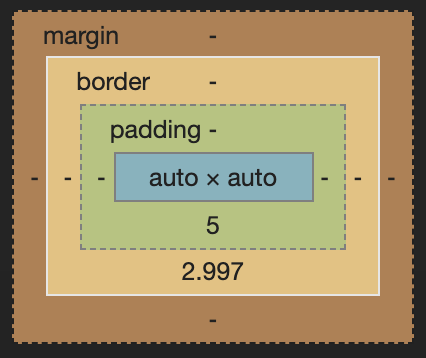
평소에 위 처럼 크롬 브라우저를 110% 확대하고 사용하고 있었는데, 개발자 툴을 이용해서 확인해 보니 정말로 2.997px로 인식을 한다.

간단하게 다시 default값인 100%로 되돌리면서 해당 이슈는 해결을 할 수 있었다.
