쿠키값 가져오기(by Function)
• Cookie를 확인하고 싶을 땐 document.cookie 를 입력
• localStorage와 sessionStorage는 key-value pair로서 setItem 과 getItem 메서드를 사용하면 되지만 cookie는 ;(세미콜론)으로 구분된 하나의 스트링으로 관리가 된다.
• 그래서 쿠키를 다루려면 function을 만들어야 한다.
• setCookie and getCookie를 내가 만들어야 하는데, 일단 과제에 따라 getCookie를 만들어 보았다.
const getCookieValue = (key) => {
let cookieKey = key + "=";
let result = "";
const cookieArr = document.cookie.split(";");
for(let i = 0; i < cookieArr.length; i++) {
if(cookieArr[i][0] === " ") {
cookieArr[i] = cookieArr[i].substring(1);
}
if(cookieArr[i].indexOf(cookieKey) === 0) {
result = cookieArr[i].slice(cookieKey.length, cookieArr[i].length);
return result;
}
}
return result;
}- document.cookie를 하면 하나의 스트링으로 쿠키가 반환되는데, 하나의 key-value가 ;(세미콜론)으로 구분지어져 있어서 이걸 기준으로 쪼개었다.
- console.log()로 확인해 보면, 각 요소가 _(언더바)로 시작할 때도 있고, " "(공백)으로 시작하는 것도 있는데 공백의 경우는 제거해 줘야 편하다.
- 공백까지 제거한 후, 반복문을 통해 console에서 확인해 보면 각 요소가 '쿠키의 키=키에 해당하는 값' 이런 식으로 스트링으로 이루어져 있는 걸 확인할 수 있다.
- 우리는 값만 필요하기에 키를 제거하려면, String.slice()메서드를 이용하여 앞의 키를 제거하고 값만 result에 대입하고 result변수를 반환하면 끝!
마지막 return result;는 위의 if문에서 걸리지 않았을 경우 해당 키가 없는 것이기에 빈 string을 반환하면 된다.
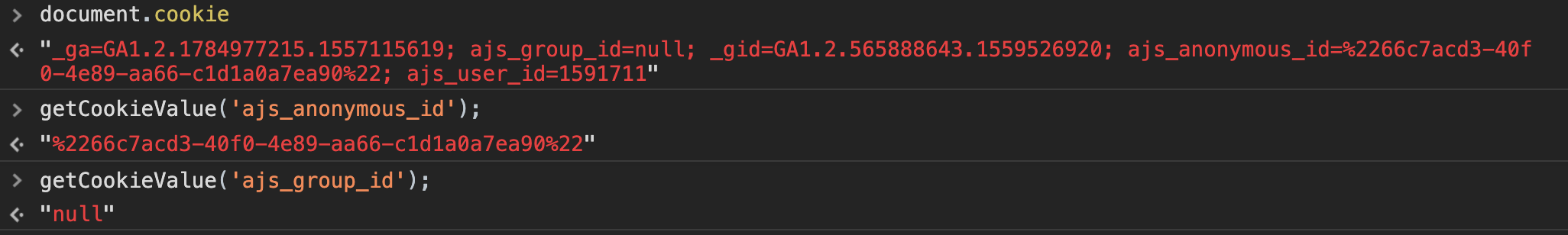
▽해당 함수를 실행시켰을 때 결과