Spring?

동적인 웹 사이트를 개발하기 위한 오픈소스 애플리케이션 프레임워크
- 전통적인 EJB를 사용해 개발하던 개발자들의 "겨울"을 끝내고 이후에 시작되는 새로운 "봄"이라는 의미로 "Spring"을 사용했다고 합니다.
Spring 프로젝트 생성하기
스프링 프로젝트는 에디터에서 바로 생성할 수도 있지만 아래의 스프링 부트 스타터 사이트를 통해서 프로젝트를 생성하는것이 더 편리합니다.
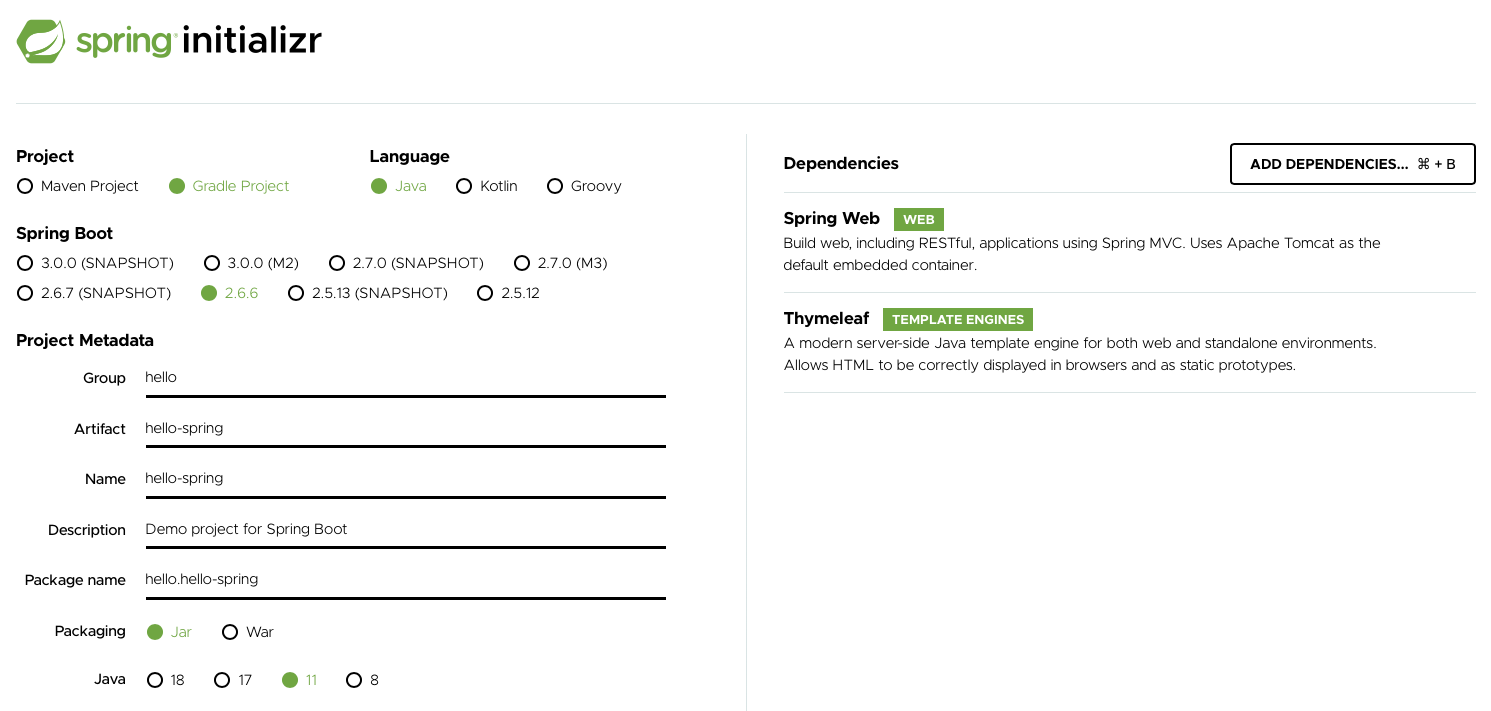
https://start.spring.io

- Project: Gradle Project
- Language: Java
- Spring Boot: 2.6.6 (뒤에 SNAPSHOT 또는 M2가 붙어있는 버전은 아직 정식 출시되지 않은 버전입니다)
- Project Metadata
- Group: hello
- Artifact: hello-spring
- Name, Description, Pakage name: 기본값
- Packageing: Jar
- Java: 11
- Dependencise: Spring Web, Thymeleaf

설정을 다 마치면 하단의 Generate 버튼을 통해 프로젝트를 생성하고 zip 파일의 압축을 푼 후 사용하시는 에디터를 통해 열어주시면 됩니다.
프로젝트 파일을 처음 오픈한 경우에는 자동으로 외부에서 라이브러리를 다운받기 때문에 다운로드가 다 될 때까지 조금 기다려야합니다.
⚠️
Spring Web&&Thymeleaf
Spring Web: Spring MVC를 사용하여 웹과 애플리케이션을 제작하며 Apache Tomcat을 기본 내장 컨테이너로 사용합니다.Thymeleaf: 템플릿 엔진의 일종으로 HTML 태그에 속성을 추가해 동적으로 화면을 구성할 수 있게 해줍니다.
Welcome Page 만들기
💻 HTML 작성
스프링은 /main/resources/staic 하위에 index.html 파일을 생성해 놓으면 자동으로 인식해 Welcom Page로 사용합니다.
index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>👉 프로젝트 실행
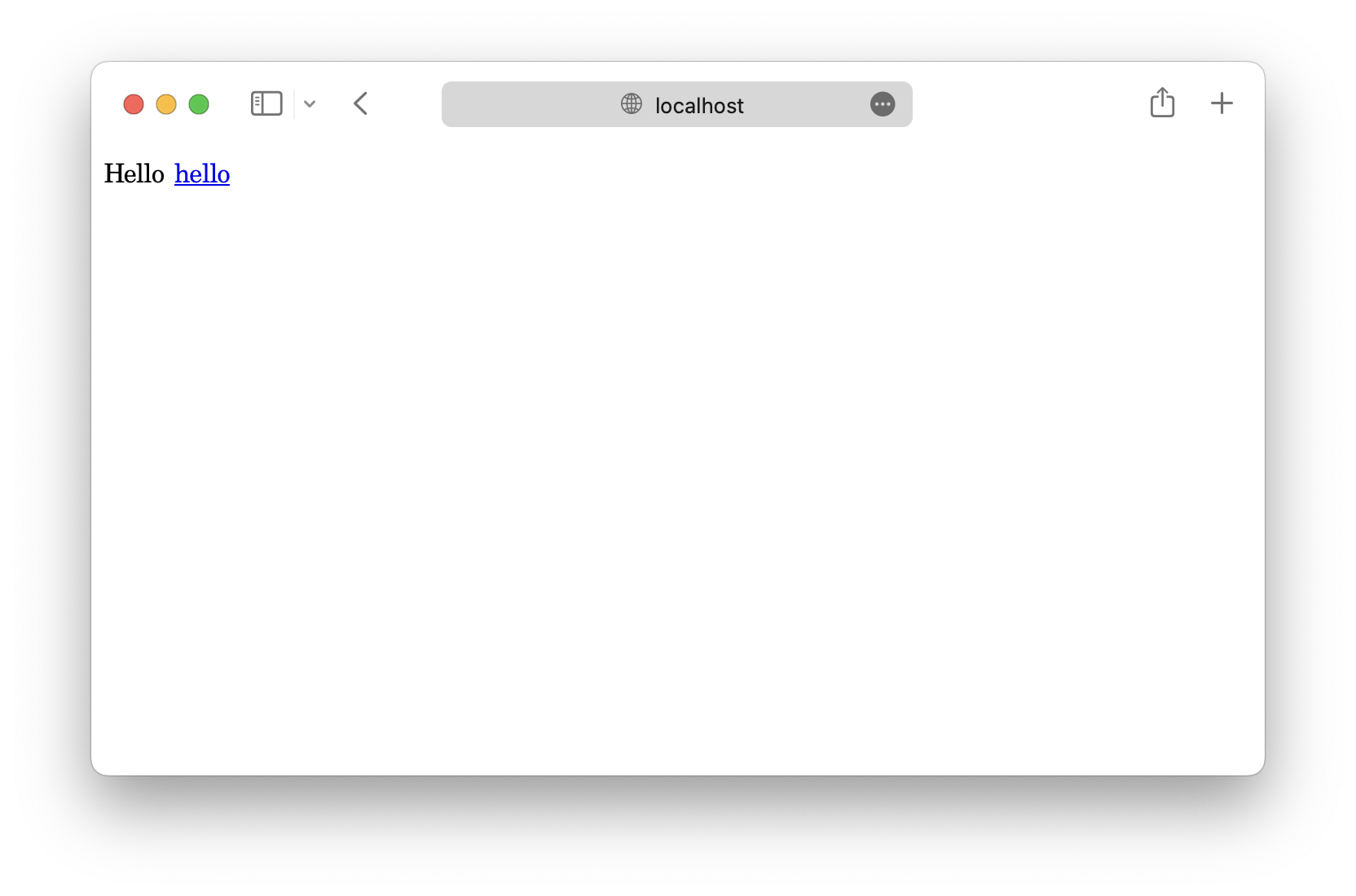
프로젝트를 Run 시키고 Tomcat 웹 서버를 통해 실행된 웹 애플리케이션을 http://localhost:8080 를 통해 접속하면 다음과 같이 Hello hello라고 적혀있는 간단한 시작페이지가 만들어 진것을 확인할 수 있습니다.

Thymeleaf 사용해보기
💻 Controller 작성
웹 애플리케이션의 첫번째 진입점은 컨트롤러입니다.
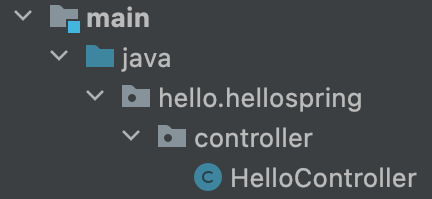
다음과 같이 /main/java/hello.hellospring 하위에 controller 패키지와 HelloController 클래스를 생성해줍니다.

HelloController.java
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!!");
return "hello";
}
}@Controller어노테이션을 통해 bean으로 등록되며 해당 클래스가 컨트롤러로 사용된다는 것을 스프링 프레임워크에 알려줍니다.@GetMapping("hello")는 localhost:8080/hello 와 같이 HTTP GET 요청이 들어오면 해당 메소드(위의 코드에서는hello()메소드)를 호출해줍니다.hello()메소드는model을 파라미터로 전달받고 전달받은model의addAttribute(attributeName, attributeValue)메소드를 이용하여 View에 전달할 데이터를 key, value 형태로 값을 임시 저장합니다. 이후 컨트롤러는model에 데이터를 저장하고 View Name인"hello"를 반환하면 뷰 리졸버가 화면을 찾아서 처리합니다.
💻 View 작성
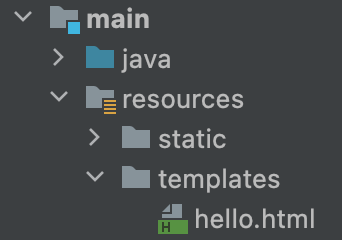
다음으로 /main/resources/templates 하위에 다음과 같이 hello.html 을 생성해줍니다.

hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}">안녕하세요. 손님</p>
</body>
</html>- Thymeleaf를 사용하면
th:text="'안녕하세요. ' + ${data}"와 같이th:text문법을 사용하여 모델에 저장된 데이터를 가져올 수 있습니다. - 위의 코드에서는 Key 값인
data를 통해서 Value 값인hello!!를 가져왔습니다.
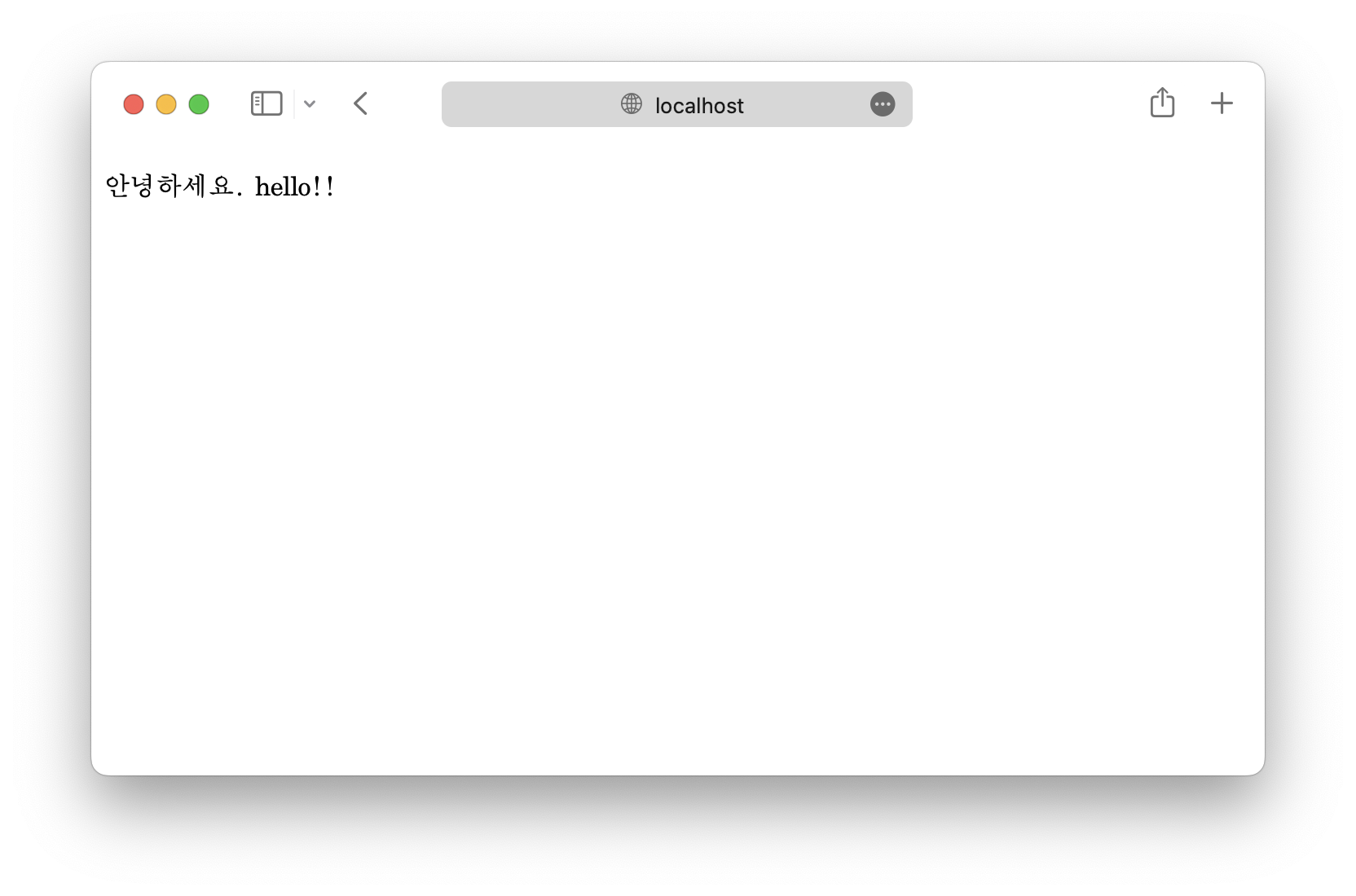
👉 프로젝트 실행
프로젝트를 실행하고 웹에 접속하면 다음과 같이 화면에 나타나며 개발자도구를 통해 확인해보면 p태그의 값이 안녕하세요. 손님 에서 안녕하세요. hello!! 로 치환되어있는 것을 확인할 수 있습니다.

빌드와 실행
🛠 빌드
맥은 터미널, 윈도우는 명령프롬프트를 실행하고 우선 cd hello-spring 명령어로 해당 프로젝트 디렉토리로 이동합니다.

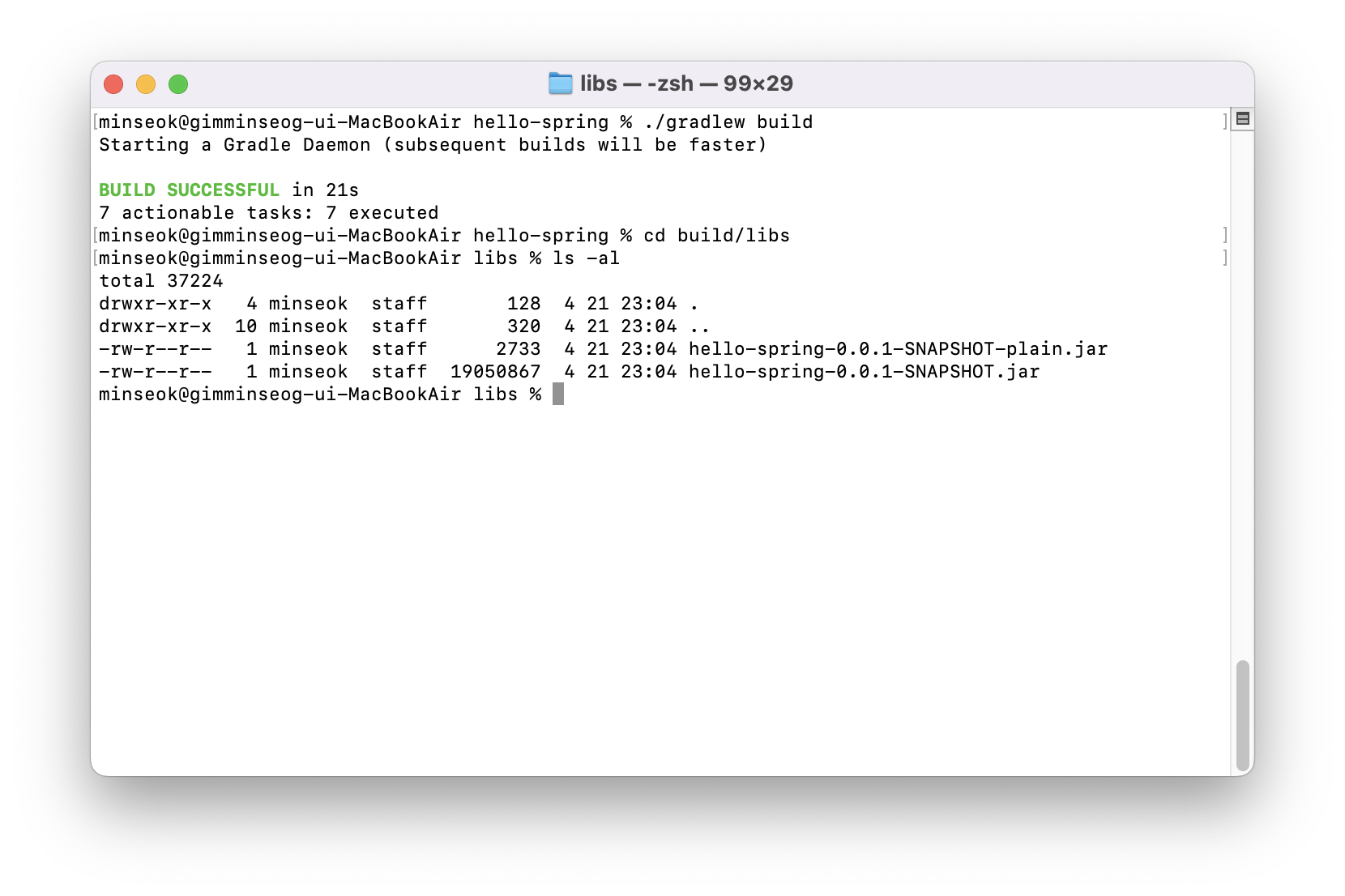
이후에 ./gradlew build 명령어를 통해 프로젝트를 빌드해줍니다.
cd build/libs 명령어로 libs 디렉토리에 들어가면 해당 프로젝트가 .jar 파일형식으로 빌드된 것을 확인할 수 있습니다.

👉 프로젝트 실행
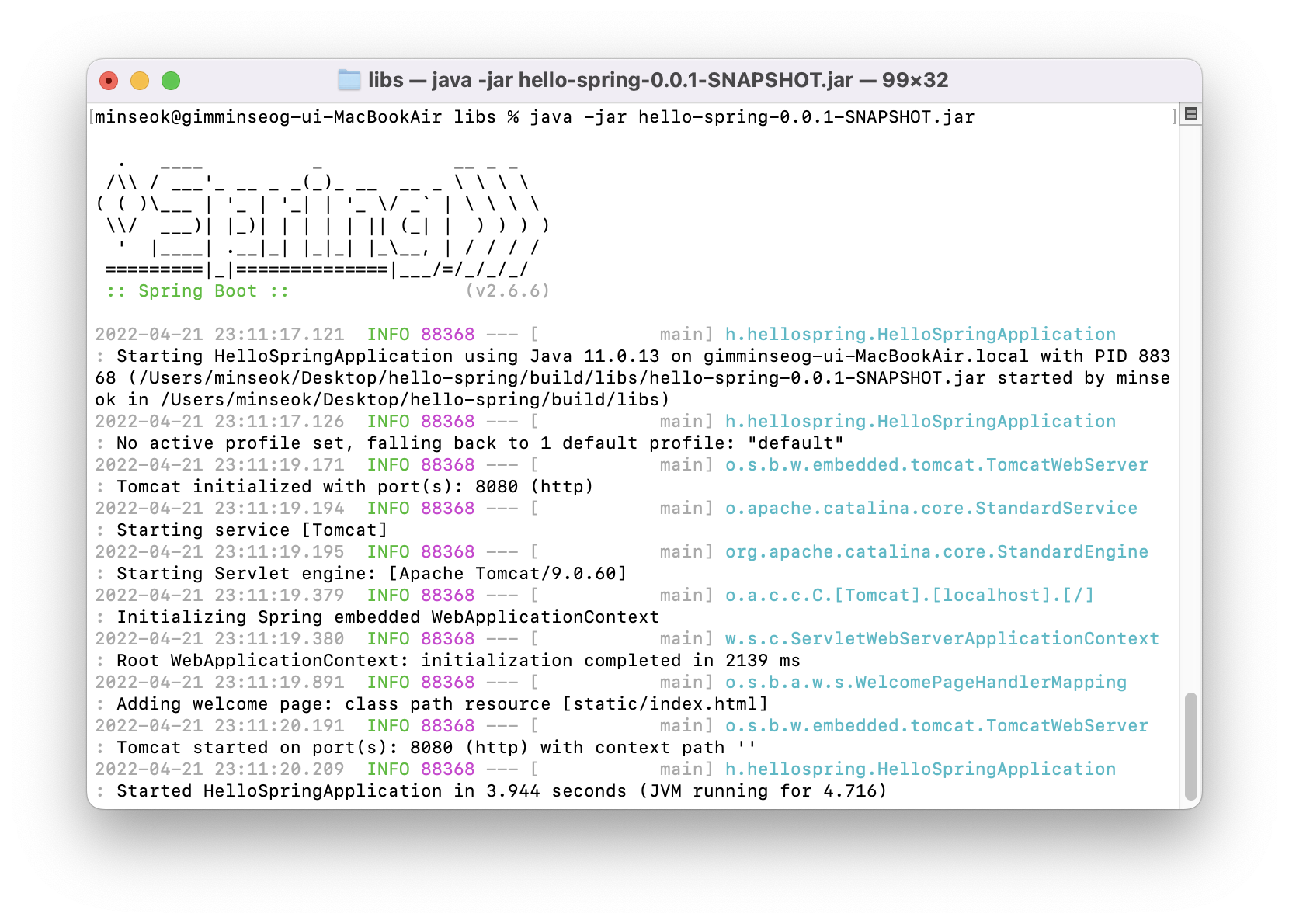
빌드된 .jar 파일을 java -jar hello-spring-0.0.1-SNAPSHOT.jar 명령어로 실행하고 http://localhost:8080 에 접속해보면 실행중인 웹 애플리케이션을 확인할 수 있습니다.

스프링부트는 자체적으로 Apache Tomcat 웹 서버를 내장하고 있기 때문에 별도의 서버 구축이 필요하지 않으며, 빌드파일을 실행하면 메인메소드의 SpringApplication.run() 을 통해 스프링부트 애플리케이션이 실행됩니다.

라이브러리 살펴보기
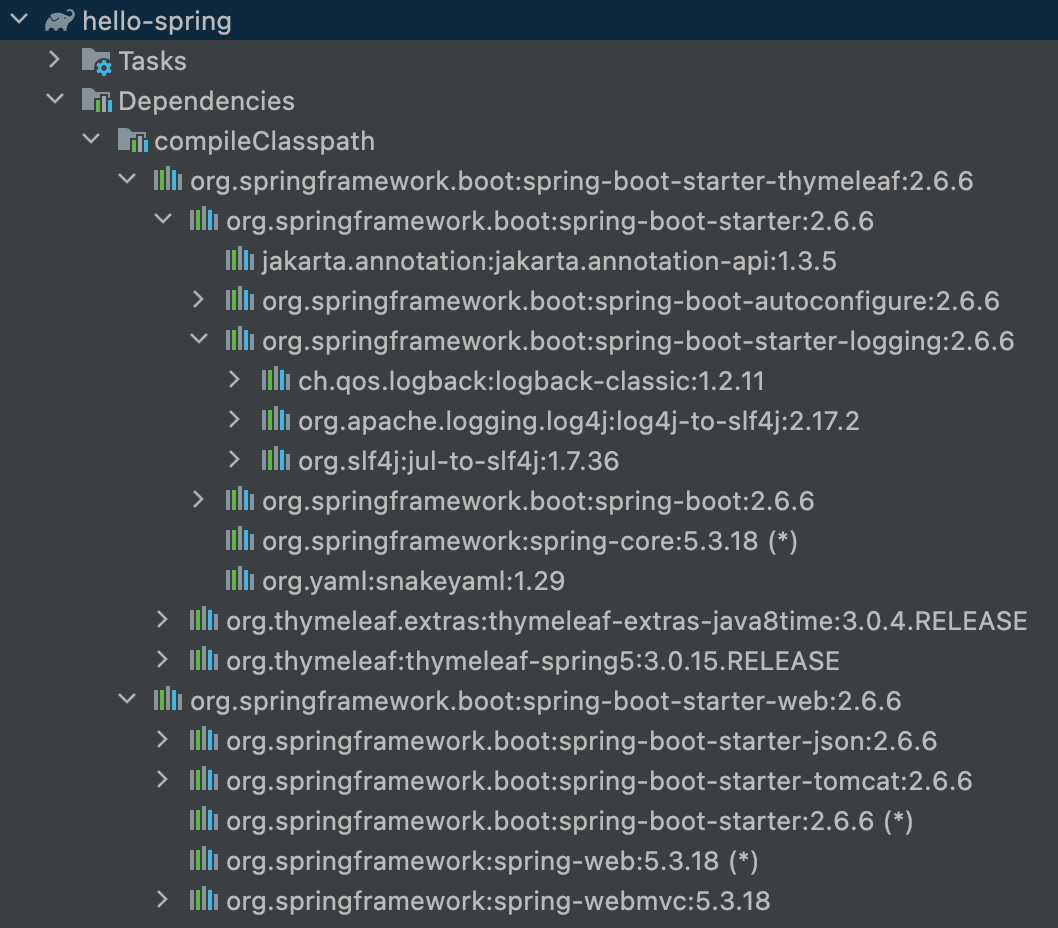
에디터 우측의 툴 윈도우 바에서 Gradle을 클릭하면 다음과 같이 라이브러리들의 의존관계를 확인할 수 있습니다.

🔑 핵심 라이브러리
스프링 부트 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣 (웹서버)
- spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter: 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- logback, slf4j
- spring-boot
테스트 라이브러리
- spring-boot-starter-test
- junit: 테스트 프레임워크
- mockito: 목 라이브러리
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와줌
- spring-test: 스프링 통합 테스트 지원
⚠️
Gradle이란?
Gradle은 그루비를 이용한 빌드 자동화 시스템으로build.gradle파일에 사용할 라이브러리를 정의해 놓으면Gradle이 자동으로 의존관계가 있는 라이브러리를 함께 다운로드 합니다.- 예를 들어서
Spring Web라이브러리를 사용한다고 정의해 놓으면 이 라이브러리와 의존관계를 가지는Tomcat,WebMVC,JSON라이브러리를 같이 가져옵니다.
🙏 이 포스트는 김영한 개발자님의 <스프링 입문 강의> 를 듣고 공부한 내용을 바탕으로 작성되었습니다.


진촤 정리 잘하시네요..! 강의보고 복습하기 좋은거 같아요. 정주행하겠습니다.