홈 화면
💻 홈 컨트롤러 작성
링크를 통해 사용자가 웹 페이지에 접속했을때 이전에 제작해놓은 "Welcome Page" 말고 새로 개발한 홈 화면으로 접속될 수 있도록 홈 컨트롤러를 작성해보겠습니다.
/hello.hellospring/controller 에 HomeController 를 생성하고 다음과 같이 작성해줍니다.
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}@GetMapping("/")을 이용해 localhost:8080 으로 기본 접속했을때home()메소드를 실행시킵니다.- View name
home을 반환함으로써home.html을 브라우저로 전달합니다.
💻 홈 HTML 작성
홈 화면을 만들기 위해 /resources/templates 하위에 home.html 파일을 생성하고 다음과 같이 작성해줍니다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p> </div>
</div> <!-- /container -->
</body>
</html>a태그를 통해서회원가입을 클릭했을 경우에는/members/new요청을,회원목록을 클릭했을 경우에는/members요청을 보내도록 하였습니다.
👉 홈 화면 접속
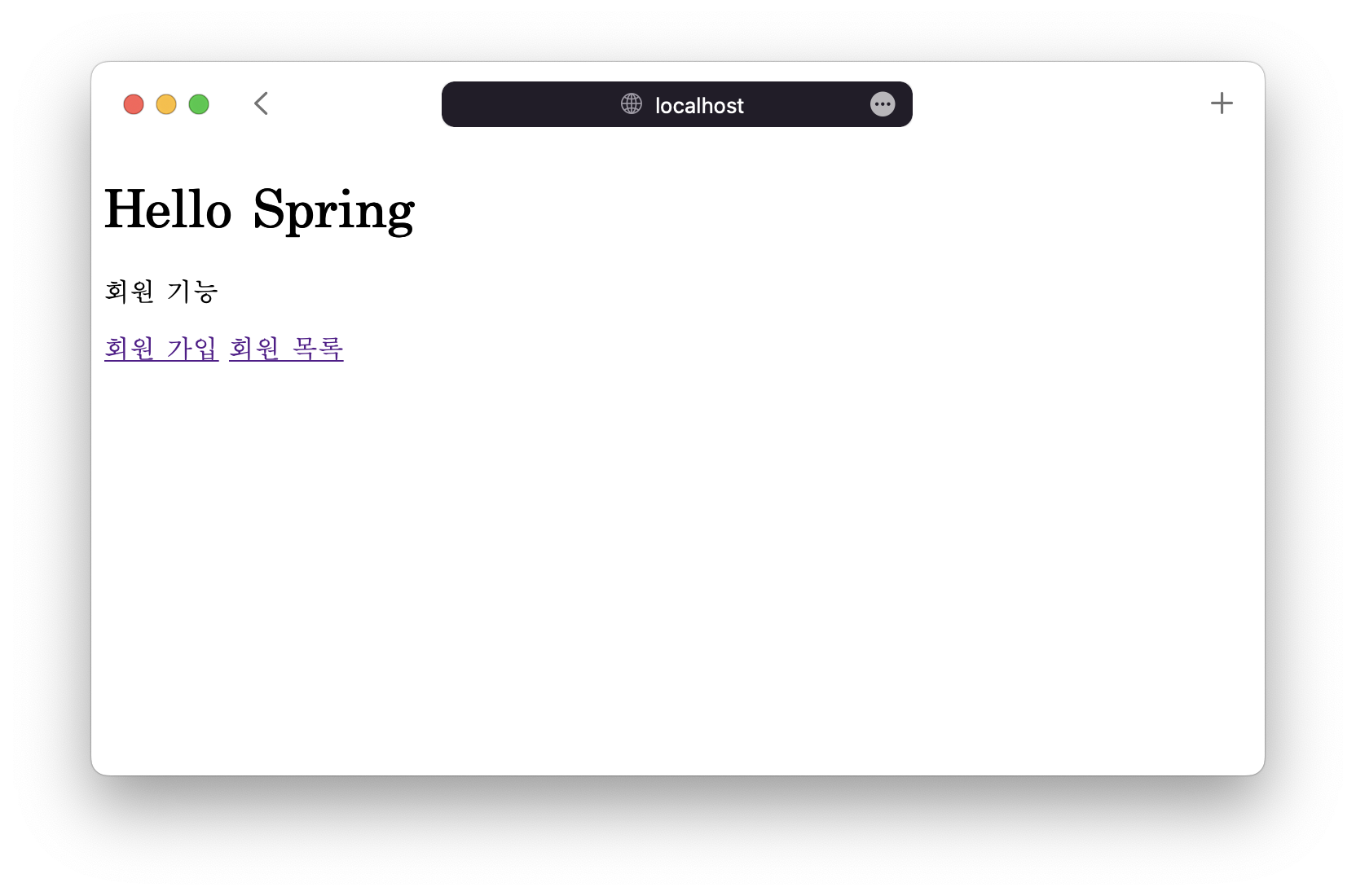
홈 화면에 접속하면 다음과 같이 회원가입 과 회원목록 링크가 생성된 것을 확인할 수 있습니다.

회원등록
💻 회원등록 컨트롤러 작성
사용자가 회원가입 을 눌렀을때 회원등록 페이지로 이동할 수 있도록 이전에 생성해놓았던 MemberController 에 다음과 같은 코드를 추가해줍니다.
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}- GET 요청으로
/members/new가 들어왔을때createForm()메소드가 실행되고createMemberForm.html이 브라우저로 전달됩니다.
💻 회원등록 HTML 작성
그 다음으로 회원등록 페이지를 작성하기 위해 /resources/templates/members 디렉토리에 createMemberForm.html 파일을 생성하고 다음과 같이 작성합니다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>- 사용자가 폼에 이름을 입력해
등록버튼을 누르게 되면/members/newPOST 요청이 보내지게 됩니다.
💻 회원이름 폼 객체 작성
회원이름을 전달 받을 폼 객체를 생성해줍니다.
/controller/MemberForm.java
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}💻 회원등록 컨트롤러 POST 요청 작성
사용자가 이름을 입력하고 /members/new POST 요청을 보내오면 실행되는 create() 메소드를 다음과 같이 작성합니다.
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}- POST 요청으로 넘어온 요청 파라미터 이름
name으로MemberForm객체의 프로퍼티를 찾습니다. 그리고 해당 프로퍼티의 Setter 를 호출해서 파라미터의 값을 입력(바인딩)합니다. - 회원 객체를 새로 생성하고 값이 입력된 폼 객체에서 이름을 꺼내와 회원 객체에 입력해줍니다.
- 마지막으로
join()으로 회원가입을 완료하고 시작페이지로 다시 넘어갑니다.
👉 회원가입 화면 접속
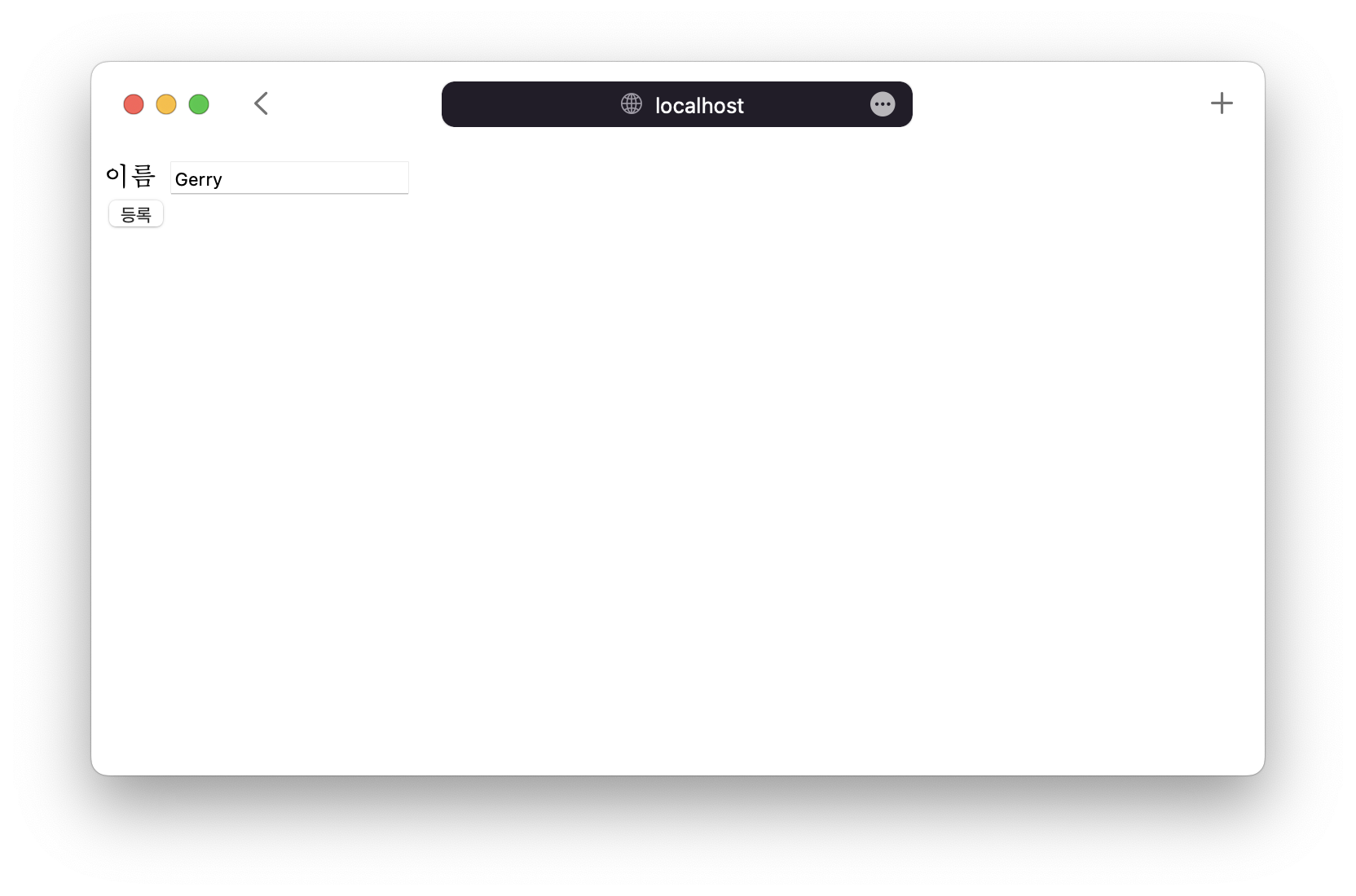
회원가입 화면에 접속하면 다음과 같이 이름을 입력받을 수 있는 폼에 나타나고, 등록버튼을 누르면 해당 폼에 입력된 회원이 가입됩니다.

회원조회
💻 회원조회 컨트롤러 작성
회원목록 을 눌렀을때 가입되어있는 회원을 조회할 수 있도록 MemberController 에 다음과 같이 작성해줍니다.
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}- 리포지토리에 저장되어있는 회원들을
memberService의findMembers()메소드를 통해서 가져와members에 리스트 형태로 저장합니다. addAttribute()로 모델에members리스트를 Value 값으로 저장합니다.
💻 회원조회 HTML 작성
회원을 조회하는 페이지는 /resources/templates/members 디렉토리에 memberList.html 파일을 생성하고 다음과 같이 작성합니다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th> </tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>회원목록페이지에 들어오게되면 Thymeleaf는 model 에 저장된 데이터를 가져와 값을 변환하고 변환된 HTML을 웹 브라우저에게 반환합니다.
👉 회원조회 화면 접속
회원조회 페이지에 접속하면 우선 컨트롤러가 /members GET 요청을 받아 list() 메소드를 동작시킵니다.
그 다음 반환받은 View name을 통해 뷰 리졸버는 해당 템플릿을 찾아 Thymeleaf에게 넘기고 Thymeleaf는 model 에 저장된 데이터를 가져와 값을 변환하고 변환된 HTML을 웹 브라우저에게 반환합니다.
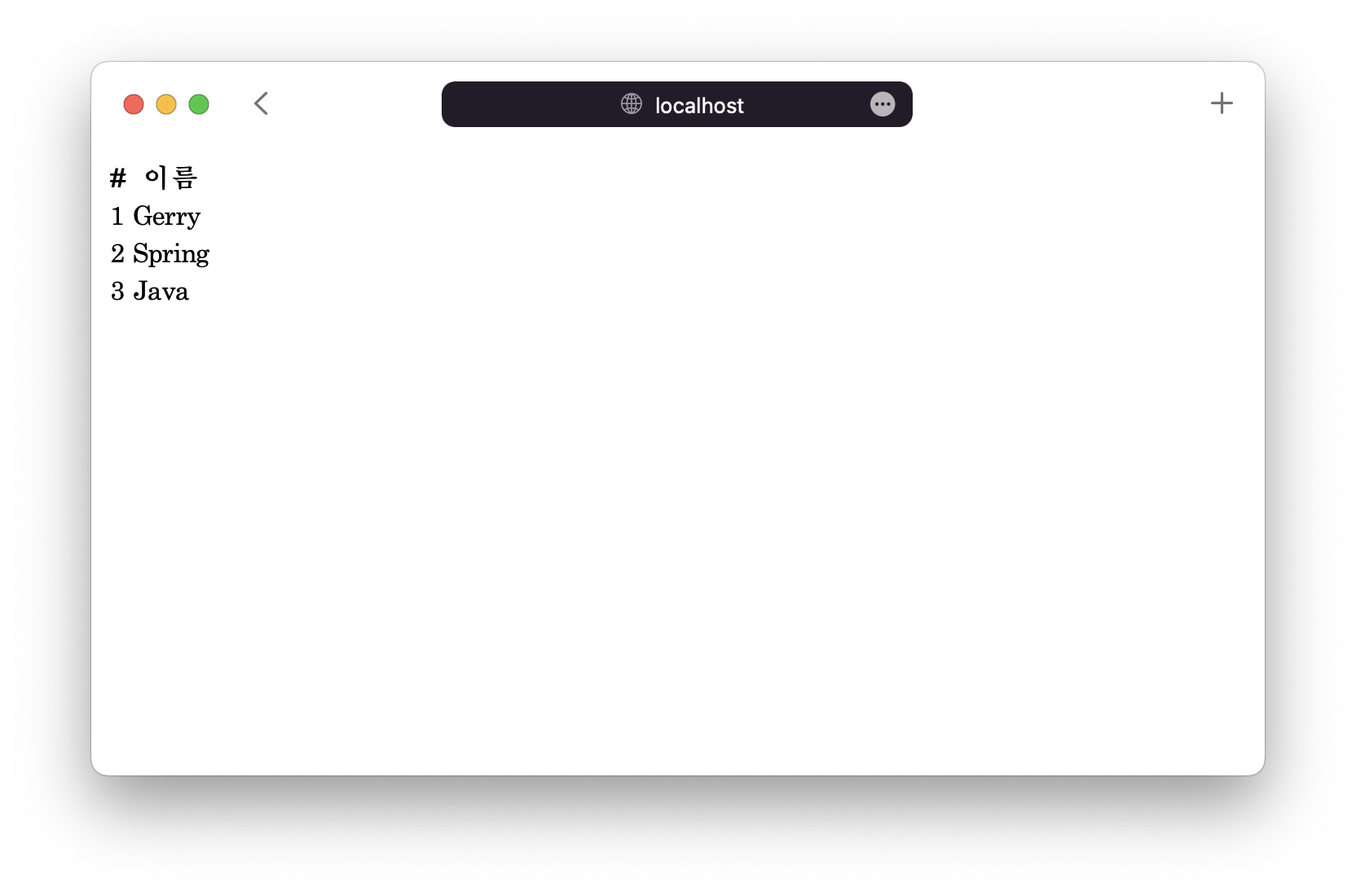
이로써 아래와 같이 가입된 회원들을 조회할 수 있습니다.

⚠️ GET 요청과 POST 요청
- 웹상에서 클라이언트와 서버 간에 데이터를 주고 받을 수 있는 프로토콜인 HTTP의 HTTP 메소드 중 하나입니다.
- GET 요청은 서버로부터 정보를 조회하기 위해 설계되었으며, 요청을 전송할 때 필요한 데이터를 HTTP Body에 담지 않고, 쿼리스트링을 통해 전송합니다.
- POST 요청은 리소스를 생성하거나 변경하기 위해 설계되었으며, 전송해야된 데이터를 HTTP Body에 담아서 전송합니다.
🙏 이 포스트는 김영한 개발자님의 <스프링 입문 강의> 를 듣고 공부한 내용을 바탕으로 작성되었습니다.


G😊😊D